728x90
반응형
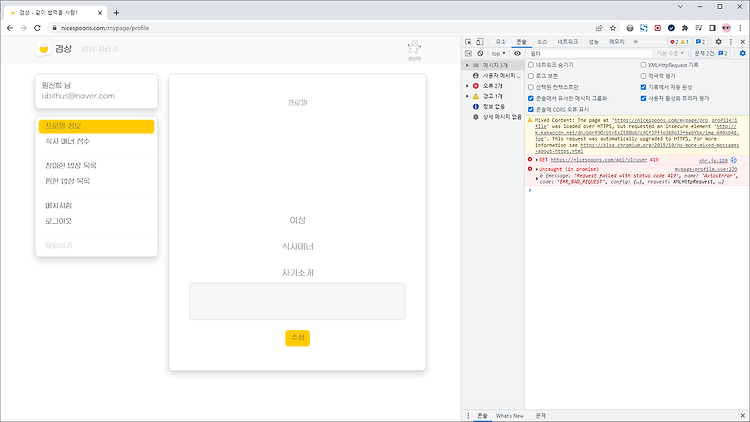
 [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 카카오 로그인 토큰 만료 후 로그아웃 처리 안되어 발생한 419 에러2022-08-05 15:09:09겸상 서비스는 카카오 로그인 API를 이용해 회원가입과 로그인 처리를 하고 있다. 사용자가 로그아웃을 하지 않아도 일정 시간이 지나면 토큰이 만료된다. 문제는 토큰 만료 후에 로그 아웃 처리가 자동적으로 되지 않아 서비스에 다시 접속하면 로그인된 상태로 보이나 서비스를 제대로 이용할 수가 없다. [그림 1]과 같이 콘솔 창에는 419 에러가 출력되고 있고 프로필 정보도 제대로 표시되지 않는다. 하지만 우측 상단에 프로필 이미지는 마치 로그인된 것처럼 표시되고 있다. 이 문제는 사용자에게 큰 혼란을 줄 수 있는 심각한 문제라고 여겼다. 그래서 다른 어떤 문제들보다 가장 먼저 해결해야겠다고 생각했다. 해결을 위해 사용한 방법은-걱정했던 것보다-간단했다. 419 에러는 GET API 호출 시 발생했고 이 점을..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 카카오 로그인 토큰 만료 후 로그아웃 처리 안되어 발생한 419 에러2022-08-05 15:09:09겸상 서비스는 카카오 로그인 API를 이용해 회원가입과 로그인 처리를 하고 있다. 사용자가 로그아웃을 하지 않아도 일정 시간이 지나면 토큰이 만료된다. 문제는 토큰 만료 후에 로그 아웃 처리가 자동적으로 되지 않아 서비스에 다시 접속하면 로그인된 상태로 보이나 서비스를 제대로 이용할 수가 없다. [그림 1]과 같이 콘솔 창에는 419 에러가 출력되고 있고 프로필 정보도 제대로 표시되지 않는다. 하지만 우측 상단에 프로필 이미지는 마치 로그인된 것처럼 표시되고 있다. 이 문제는 사용자에게 큰 혼란을 줄 수 있는 심각한 문제라고 여겼다. 그래서 다른 어떤 문제들보다 가장 먼저 해결해야겠다고 생각했다. 해결을 위해 사용한 방법은-걱정했던 것보다-간단했다. 419 에러는 GET API 호출 시 발생했고 이 점을.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 프런트 파트라고 프런트만 보지말고 총체적 시각 가져야!2022-07-31 13:38:08밥상의 상태 "모집 중", "모집 마감"은 밥장에 의한 숟갈 빼기, 숟갈의 숟갈 빼기, 그리고 모집 기간 이후 "모집 중"이 "모집 마감"으로 바뀌도록 되어 있다. 그런데 밥장이 숟갈을 뺀 경우와 모집 기간이 지난 경우에는 상태 표시가 정상적으로 작동하나 숟갈이 숟갈을 뺀 경우에는 딜레이가 발생했다. 길게는 1분도 넘었다. 이 문제를 해결하기 위해서 기존 코드를 수도 없이 고치고 새로운 메서드를 추가하기도 했다. 하지만 클라에서는 해결이 되지 않았다. 다른 팀원과 함께 코드를 수정한 후 커밋, 푸시하고 풀 받고 밥상을 만들고 숟갈 얹고 빼기를 수없이 반복했으나 문제는 해결되지 않았다. 별짓을 다하고 난 이후에 알게 된 사실은 밥상 상태 변경 API는 밥상을 생성한 자에 한에서만 작동한다는 것이었다. 애초..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 프런트 파트라고 프런트만 보지말고 총체적 시각 가져야!2022-07-31 13:38:08밥상의 상태 "모집 중", "모집 마감"은 밥장에 의한 숟갈 빼기, 숟갈의 숟갈 빼기, 그리고 모집 기간 이후 "모집 중"이 "모집 마감"으로 바뀌도록 되어 있다. 그런데 밥장이 숟갈을 뺀 경우와 모집 기간이 지난 경우에는 상태 표시가 정상적으로 작동하나 숟갈이 숟갈을 뺀 경우에는 딜레이가 발생했다. 길게는 1분도 넘었다. 이 문제를 해결하기 위해서 기존 코드를 수도 없이 고치고 새로운 메서드를 추가하기도 했다. 하지만 클라에서는 해결이 되지 않았다. 다른 팀원과 함께 코드를 수정한 후 커밋, 푸시하고 풀 받고 밥상을 만들고 숟갈 얹고 빼기를 수없이 반복했으나 문제는 해결되지 않았다. 별짓을 다하고 난 이후에 알게 된 사실은 밥상 상태 변경 API는 밥상을 생성한 자에 한에서만 작동한다는 것이었다. 애초.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 카카오 로그인 API 로그인 후 에러: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'data')2022-07-21 10:30:58겸상 서비스는 카카오 로그인 API를 이용한다. 로그인 후 프로필 정보를 보려고 하는데 [그림 1]과 같은 현상이 발생했다. 콘솔 창을 보니 [그림 2]와 같은 AxiosError 메시지와 제목의 에러가 떠 있었다. Axios를 이용해 서버에 GET 요청을 하는데 이때 로그인 사용자의 토큰 정보가 함께 전달된다. 이 토큰이 제대로 전달되지 않는 문제로 보였다. F5 키를 눌러 "새로 고침"을 하면 이 문제는 사라진다. 그래서 로그인 코드 안에 아래와 같이 새로 고침 하는 라우터 코드를 추가해 주었다. this.$router.go(); // 새로고침
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 카카오 로그인 API 로그인 후 에러: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'data')2022-07-21 10:30:58겸상 서비스는 카카오 로그인 API를 이용한다. 로그인 후 프로필 정보를 보려고 하는데 [그림 1]과 같은 현상이 발생했다. 콘솔 창을 보니 [그림 2]와 같은 AxiosError 메시지와 제목의 에러가 떠 있었다. Axios를 이용해 서버에 GET 요청을 하는데 이때 로그인 사용자의 토큰 정보가 함께 전달된다. 이 토큰이 제대로 전달되지 않는 문제로 보였다. F5 키를 눌러 "새로 고침"을 하면 이 문제는 사라진다. 그래서 로그인 코드 안에 아래와 같이 새로 고침 하는 라우터 코드를 추가해 주었다. this.$router.go(); // 새로고침 [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Uncaught (in promise) TypeError: Cannot read properties of undefined (reading '0')2022-07-16 02:37:09겸상을 마친 이후에는 겸상을 한 밥장과 숟갈의 매너를 서로가 평가하게 된다. [그림 1]은 해당 기능을 구현하던 중 만나게 된 에러이다. 처음 이 에러를 만났을 때 답답했는데 그 이유는 콘솔에는 에러를 알려주고 있지만 화면은 정상적으로 렌더링 되고 있다는 점이다. 원인은 서버로부터 받아온 데이터의 비동기 처리로 인해 발생한 문제였다. 즉, 데이터가 undefined 상태일 때 렌더링이 이루어지기 때문이다. 구글링 해보니 이 문제에 대한 해결 방법 3가지를 확인할 수 있었다. 나의 경우 아래의 코드와 같이 commonQuestions, babjangQuestions 배열을 초기화하여 해결할 수 있었다. export default { ... data() { return { ... commonQuestions..
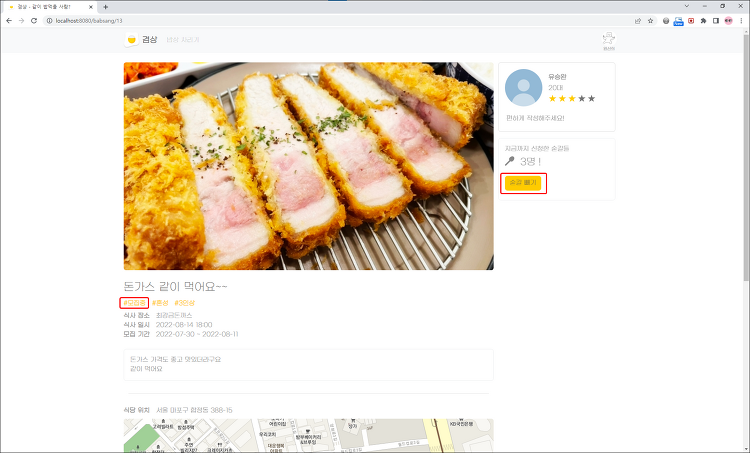
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Uncaught (in promise) TypeError: Cannot read properties of undefined (reading '0')2022-07-16 02:37:09겸상을 마친 이후에는 겸상을 한 밥장과 숟갈의 매너를 서로가 평가하게 된다. [그림 1]은 해당 기능을 구현하던 중 만나게 된 에러이다. 처음 이 에러를 만났을 때 답답했는데 그 이유는 콘솔에는 에러를 알려주고 있지만 화면은 정상적으로 렌더링 되고 있다는 점이다. 원인은 서버로부터 받아온 데이터의 비동기 처리로 인해 발생한 문제였다. 즉, 데이터가 undefined 상태일 때 렌더링이 이루어지기 때문이다. 구글링 해보니 이 문제에 대한 해결 방법 3가지를 확인할 수 있었다. 나의 경우 아래의 코드와 같이 commonQuestions, babjangQuestions 배열을 초기화하여 해결할 수 있었다. export default { ... data() { return { ... commonQuestions.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 배열에 배열을 대입했는데 서로 바인딩된 것 처럼 작동!? computed와 Spread operator를 이용해 해결!2022-07-13 09:55:43숟갈을 선택하고 빼는 화면을 구현해야 하는 데 이미 선택했던 숟갈을 취소하는 기능이 포함되어야 한다. 이게 상당히 상그러운 일이었다. 이 기능을 구현하기 위해서 "지금 선택할 숟갈"과 "이미 확정되었던 숟갈"을 각각 구분하여 관리할 필요가 있었다. 그래서 "selectedSpoons, fixedSpoons"라는 배열 프로퍼티를 각각 두었다. 화면이 최초 렌더링 될 때 이미 확정되었던 숟갈 요소를 selectedSpoons에 넣는 과정을 두었다(this.selectedSpoons = this.fixedSpoons;). 그 이유는 [그림 1]과 같이 "함께할 숟갈"에 표시하고 정해진 인원수 관리(3인)를 용이하게 하기 위해서였다. 그런데 여기에서 문제가 발생했다. data() { return { ... se..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 배열에 배열을 대입했는데 서로 바인딩된 것 처럼 작동!? computed와 Spread operator를 이용해 해결!2022-07-13 09:55:43숟갈을 선택하고 빼는 화면을 구현해야 하는 데 이미 선택했던 숟갈을 취소하는 기능이 포함되어야 한다. 이게 상당히 상그러운 일이었다. 이 기능을 구현하기 위해서 "지금 선택할 숟갈"과 "이미 확정되었던 숟갈"을 각각 구분하여 관리할 필요가 있었다. 그래서 "selectedSpoons, fixedSpoons"라는 배열 프로퍼티를 각각 두었다. 화면이 최초 렌더링 될 때 이미 확정되었던 숟갈 요소를 selectedSpoons에 넣는 과정을 두었다(this.selectedSpoons = this.fixedSpoons;). 그 이유는 [그림 1]과 같이 "함께할 숟갈"에 표시하고 정해진 인원수 관리(3인)를 용이하게 하기 위해서였다. 그런데 여기에서 문제가 발생했다. data() { return { ... se.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - ref를 이용해 disabled된 textarea에 focus 주기2022-07-09 15:44:33Vue.js에서 [그림 1] 같이 disabled 된 textarea의 disabled를 해제하고 focus를 주고자 하였다. 처음에는 커스텀 디렉티브로 v-focus를 만들어 textarea에 바로 적용했었다. disabled를 해제하면 즉시 focus on 될 거라 생각했지만 작동하지 않았다. autofocus도 마찬가지였다. 결국 해결했는데 ref를 이용한 방법이다. disabled를 데이터 바인딩을 하지 않고 적용한 상태에서 textarea에 ref를 주고 해당 ref를 찾아 disabled를 해제한 후 focus를 순차적으로 주는 방식으로 구현했다. 앞에서 focus가 작동하지 않았던 이유는 disabled가 풀리지 않은 상태에서 focus가 적용되었기 때문으로 보인다. 작동하는 코드는 다음과 ..
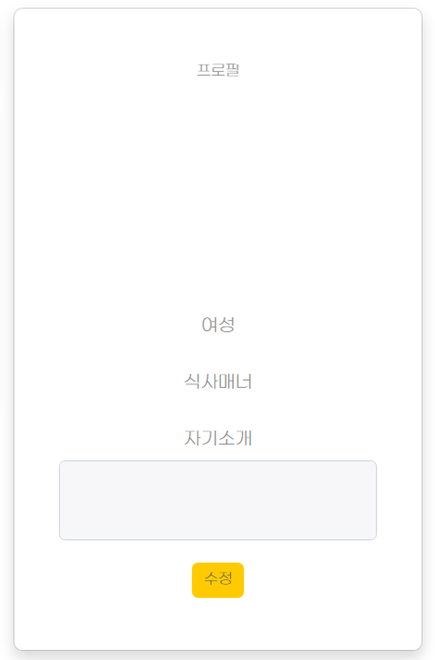
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - ref를 이용해 disabled된 textarea에 focus 주기2022-07-09 15:44:33Vue.js에서 [그림 1] 같이 disabled 된 textarea의 disabled를 해제하고 focus를 주고자 하였다. 처음에는 커스텀 디렉티브로 v-focus를 만들어 textarea에 바로 적용했었다. disabled를 해제하면 즉시 focus on 될 거라 생각했지만 작동하지 않았다. autofocus도 마찬가지였다. 결국 해결했는데 ref를 이용한 방법이다. disabled를 데이터 바인딩을 하지 않고 적용한 상태에서 textarea에 ref를 주고 해당 ref를 찾아 disabled를 해제한 후 focus를 순차적으로 주는 방식으로 구현했다. 앞에서 focus가 작동하지 않았던 이유는 disabled가 풀리지 않은 상태에서 focus가 적용되었기 때문으로 보인다. 작동하는 코드는 다음과 .. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - v-if를 이용해 비동기 방식으로 처리되는 데이터를 자식 컴포넌트로 보내기2022-07-07 00:59:27카카오 로그인 API 연동이 완료되었고 카카오 아이디로 로그인하면 [그림 1]과 같은 프로필 정보를 볼 수 있다. 지금 보고 있는 [그림 1]은 식사 매너 별점이 실제 서버에 저장된 점수와 동일하게 잘 표현된 경우이다. 당연히 이렇게 렌더링 되어야 맞는데 처음부터 그렇지는 않았다. 대수롭지 않은 이 화면은 수많은 삽질의 산물이다. [그림 1]은 서버로부터 로그인한 사용자 정보를 비동기 방식으로 가져와서 렌더링 한다. 별점 표시 기능은 재사용 컴포넌트로 만들어 import 하였다. 문제는 자식 컴포넌트인 별점 표시 기능에 props로 데이터를 보내는 시점이 비동기 처리가 완료되는 시점보다 빨라 자식 컴포넌트에서 받는 데이터의 값은 내 점수인 3이 아니라 undefined라는 것이다. 이러한 문제는 의외로 ..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - v-if를 이용해 비동기 방식으로 처리되는 데이터를 자식 컴포넌트로 보내기2022-07-07 00:59:27카카오 로그인 API 연동이 완료되었고 카카오 아이디로 로그인하면 [그림 1]과 같은 프로필 정보를 볼 수 있다. 지금 보고 있는 [그림 1]은 식사 매너 별점이 실제 서버에 저장된 점수와 동일하게 잘 표현된 경우이다. 당연히 이렇게 렌더링 되어야 맞는데 처음부터 그렇지는 않았다. 대수롭지 않은 이 화면은 수많은 삽질의 산물이다. [그림 1]은 서버로부터 로그인한 사용자 정보를 비동기 방식으로 가져와서 렌더링 한다. 별점 표시 기능은 재사용 컴포넌트로 만들어 import 하였다. 문제는 자식 컴포넌트인 별점 표시 기능에 props로 데이터를 보내는 시점이 비동기 처리가 완료되는 시점보다 빨라 자식 컴포넌트에서 받는 데이터의 값은 내 점수인 3이 아니라 undefined라는 것이다. 이러한 문제는 의외로 .. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - v-deep을 이용해 Datepicker의 스타일 변경2022-07-04 18:34:38[그림 1]과 같이 노란색으로 데이트 피커(Datepicker)에 노란색(메인 컬러)을 넣고 싶었다. 그래서 원하는 색상 값으로 해당 컴포넌트의 스타일 부분에도 적용해 보고 인라인으로도 시도해봤지만 데이트 피커의 디폴트 색은 마치 최종 보스 같이 상처하나 입지 않은 모습이었다. 그러다가 문득 스코프 문제가 아닐까 하는 생각이 들었다. 데이트 피커가 적용된 컴포넌트에는 스타일 설정 값이
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - v-deep을 이용해 Datepicker의 스타일 변경2022-07-04 18:34:38[그림 1]과 같이 노란색으로 데이트 피커(Datepicker)에 노란색(메인 컬러)을 넣고 싶었다. 그래서 원하는 색상 값으로 해당 컴포넌트의 스타일 부분에도 적용해 보고 인라인으로도 시도해봤지만 데이트 피커의 디폴트 색은 마치 최종 보스 같이 상처하나 입지 않은 모습이었다. 그러다가 문득 스코프 문제가 아닐까 하는 생각이 들었다. 데이트 피커가 적용된 컴포넌트에는 스타일 설정 값이
728x90
반응형