728x90
반응형
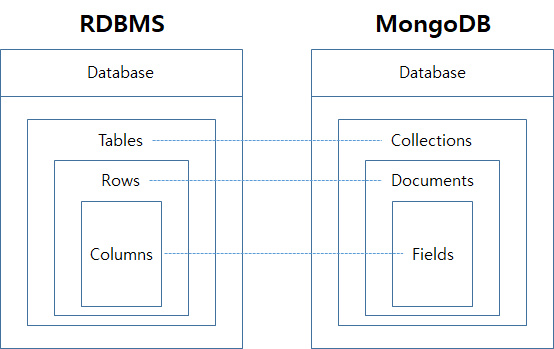
 [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][34차시] MongoDB | MongoDB 특징, RDBMS와 비교2022-04-21 13:27:09| MongoDB 특징 - 도큐먼트 지향 데이터베이스 - NoSQL - BSON(JSON) 사용 장점 - RDB에 비해 성능이 100배 이상 빠르다. - 스키마 관리가 필요 없다. 단점 - 복잡한 쿼리(join 등) 사용할 수 없다. - 메모리 사용량이 큰 편이다. - (현재는) ACID(원자성, 일관성, 고립성, 지속성)을 보장하지 않는다. | RDBMS와 MongoDB 실무에서는 하나의 애플리케이션을 제작할 때 MongoDB 단독으로 사용하기보다는 RDBMS를 혼용해서 사용한다. MongoDB는 주로 실시간으로 데이터를 빠르게 저장할 때 사용한다. [그림 1]은 RDBMS와 MongoDB를 비교한 것이다.
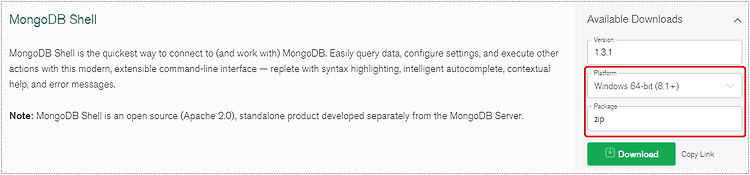
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][34차시] MongoDB | MongoDB 특징, RDBMS와 비교2022-04-21 13:27:09| MongoDB 특징 - 도큐먼트 지향 데이터베이스 - NoSQL - BSON(JSON) 사용 장점 - RDB에 비해 성능이 100배 이상 빠르다. - 스키마 관리가 필요 없다. 단점 - 복잡한 쿼리(join 등) 사용할 수 없다. - 메모리 사용량이 큰 편이다. - (현재는) ACID(원자성, 일관성, 고립성, 지속성)을 보장하지 않는다. | RDBMS와 MongoDB 실무에서는 하나의 애플리케이션을 제작할 때 MongoDB 단독으로 사용하기보다는 RDBMS를 혼용해서 사용한다. MongoDB는 주로 실시간으로 데이터를 빠르게 저장할 때 사용한다. [그림 1]은 RDBMS와 MongoDB를 비교한 것이다. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ]MongoDB 설치 및 초기 설정 | zip 설치, 실행, 사용자 계정 생성2022-04-21 12:03:04이번에 MongoDB를 처음 접했다. 처음에는 msi설치 파일을 다운로드하여 진행하였는데 내 시스템 환경에 문제가 있는지 제대로 진행되지 않았다. 그외에도 몇 가지 에러들로 인해 애를 먹었다. 이와 같은 시행착오를 반복하지 않기 위해 아래와 같이 기록한다. | MongoDB 다운 및 설치 1. Shell Download https://www.mongodb.com/try/download/shell MongoDB Shell Download The MongoDB Shell is a modern command-line experience, full with features to make it easier to work with your database. Free download. Try now! www.mong..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ]MongoDB 설치 및 초기 설정 | zip 설치, 실행, 사용자 계정 생성2022-04-21 12:03:04이번에 MongoDB를 처음 접했다. 처음에는 msi설치 파일을 다운로드하여 진행하였는데 내 시스템 환경에 문제가 있는지 제대로 진행되지 않았다. 그외에도 몇 가지 에러들로 인해 애를 먹었다. 이와 같은 시행착오를 반복하지 않기 위해 아래와 같이 기록한다. | MongoDB 다운 및 설치 1. Shell Download https://www.mongodb.com/try/download/shell MongoDB Shell Download The MongoDB Shell is a modern command-line experience, full with features to make it easier to work with your database. Free download. Try now! www.mong..- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #7 | morgan(로그 관리) | nodemailer(메일 제어)2022-04-11 18:26:08| morgan 시스템에서 발생한 로그를 관리한다. 실무에서 운영할 때는 로그를 파일로 관리한다. 다음과 같이 해당 모듈을 설치한다. npm install morgan npm install rotating-file-stream log폴더를 생성하고 날짜 폴더(예: 202204)를 생성한다. (날짜 폴더가 없을 경우 에러가 발생했다.) // 18_morgan.js const express = require("express"); const app = express(); const fs = require("fs"); // 로그를 파일로 기록하기 위해 필요 const morgan = require("morgan"); // morgan const rfs = require("rotating-file-stream")..
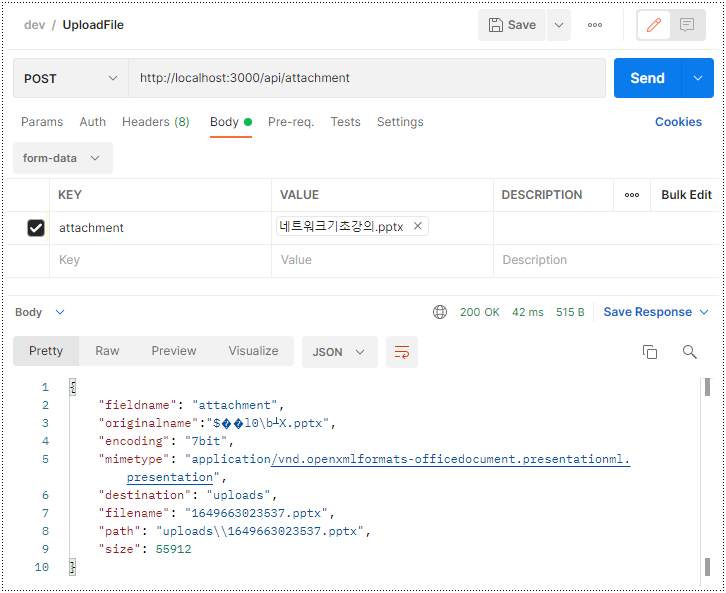
 [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #6 | static(서버 자원 오픈) | multer(업로드한 파일을 쉽게 관리) | xlsx(엑셀 파일 처리)2022-04-11 17:26:50| static static으로 서버에 있는 자원을 열어 줄 수 있다. 예를 들어 제품 사진을 판매자가 업로드를 했다면 서버의 특정 폴더에 해당 사진을 저장한다. 이때 static으로 열어두면 클라이언트에서 업로드한 이미지를 볼 수 있게 된다. node 폴더에 public 폴더를 만든 후 public 폴더 아래에 images 폴더를 만든다. images 폴더 내에 nodemon.png 파일을 넣는다. 브라우저에서 "http://localhost:3000/images/nodemon.png"로 접근이 가능해진다. // 15_static.js const express = require("express"); const app = express(); // http://localhost:3000/images/nod..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #6 | static(서버 자원 오픈) | multer(업로드한 파일을 쉽게 관리) | xlsx(엑셀 파일 처리)2022-04-11 17:26:50| static static으로 서버에 있는 자원을 열어 줄 수 있다. 예를 들어 제품 사진을 판매자가 업로드를 했다면 서버의 특정 폴더에 해당 사진을 저장한다. 이때 static으로 열어두면 클라이언트에서 업로드한 이미지를 볼 수 있게 된다. node 폴더에 public 폴더를 만든 후 public 폴더 아래에 images 폴더를 만든다. images 폴더 내에 nodemon.png 파일을 넣는다. 브라우저에서 "http://localhost:3000/images/nodemon.png"로 접근이 가능해진다. // 15_static.js const express = require("express"); const app = express(); // http://localhost:3000/images/nod.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #5 | route(정규 표현식, Module, Alias) | nodemon2022-04-08 17:22:27| route 정규 표현식 사용 정규 표현식을 이용할 수 있다. 경로 우선순위는 위에서 아래이다. 실무에서는 이 우선순위를 이용해 설계하기도 한다. // 12_route.js const express = require("express"); const app = express(); app.listen(3000, () => { console.log("서버가 포트 3000번으로 시작되었습니다."); }); // ? 0개 혹은 1개, /abcd, /acd app.get("/ab?cd", (req, res) => { res.send("ab?cd"); }); // b가 1개 이상 app.get("/ab+cd", (req, res) => { res.send("ab+cd"); }); // b와 C 사이에 아무 것도 없..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #5 | route(정규 표현식, Module, Alias) | nodemon2022-04-08 17:22:27| route 정규 표현식 사용 정규 표현식을 이용할 수 있다. 경로 우선순위는 위에서 아래이다. 실무에서는 이 우선순위를 이용해 설계하기도 한다. // 12_route.js const express = require("express"); const app = express(); app.listen(3000, () => { console.log("서버가 포트 3000번으로 시작되었습니다."); }); // ? 0개 혹은 1개, /abcd, /acd app.get("/ab?cd", (req, res) => { res.send("ab?cd"); }); // b가 1개 이상 app.get("/ab+cd", (req, res) => { res.send("ab+cd"); }); // b와 C 사이에 아무 것도 없.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #4 | dotenv로 민감정보 깃허브에 푸시되지 않게 | cross-env로 개발 DB와 운영 DB를 분리 관리2022-04-08 16:54:57| dotenv 아래 코드는 민감정보를 포함하고 있어 깃허브에 올라가면 안 된다. dotenv 모듈을 이용하면 민감정보를 감출 수 있다. // mysql/index.js ... const pool = mysql.createPool({ host: "localhost", port: 3306, user: "dev", password: "1234", database: "dev", connectionLimit: 10, }); ... dotenv 모듈 설치 npm i dotenv .env 파일에 민감 정보들이 있다. .gitignore에 이 파일을 포함시키면 된다. // mysql/.env MYSQL_HOST=localhost MYSQL_PORT=3306 MYSQL_USERNAME=dev MYSQL_PASSWORD..
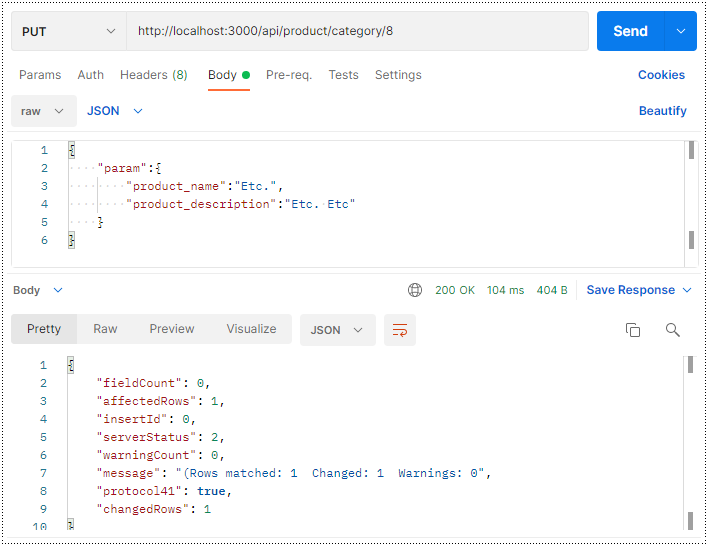
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #4 | dotenv로 민감정보 깃허브에 푸시되지 않게 | cross-env로 개발 DB와 운영 DB를 분리 관리2022-04-08 16:54:57| dotenv 아래 코드는 민감정보를 포함하고 있어 깃허브에 올라가면 안 된다. dotenv 모듈을 이용하면 민감정보를 감출 수 있다. // mysql/index.js ... const pool = mysql.createPool({ host: "localhost", port: 3306, user: "dev", password: "1234", database: "dev", connectionLimit: 10, }); ... dotenv 모듈 설치 npm i dotenv .env 파일에 민감 정보들이 있다. .gitignore에 이 파일을 포함시키면 된다. // mysql/.env MYSQL_HOST=localhost MYSQL_PORT=3306 MYSQL_USERNAME=dev MYSQL_PASSWORD.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #3 | 라우팅(PUT, DELETE)2022-04-08 14:38:34| 라우팅 PUT DB 데이터를 수정하는 기능이다. mysql.query에서 파라미터를 배열로 받는 점을 유념하자! // 11_app_mysql.js ... app.put("/api/product/category/:product_category_id", async (req, res) => { const { product_category_id } = req.params; const result = await mysql.query("categoryUpdate", [ req.body.param, product_category_id, ]); res.send(result); }); mysql.query의 배열 파라미터는 아래 코드의 커리문 내 '?'와 각각 대응한다. // mysql/sql.js module.ex..
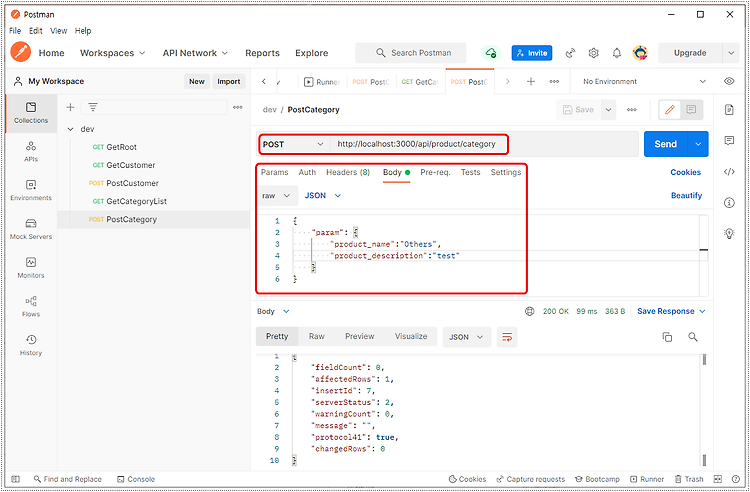
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #3 | 라우팅(PUT, DELETE)2022-04-08 14:38:34| 라우팅 PUT DB 데이터를 수정하는 기능이다. mysql.query에서 파라미터를 배열로 받는 점을 유념하자! // 11_app_mysql.js ... app.put("/api/product/category/:product_category_id", async (req, res) => { const { product_category_id } = req.params; const result = await mysql.query("categoryUpdate", [ req.body.param, product_category_id, ]); res.send(result); }); mysql.query의 배열 파라미터는 아래 코드의 커리문 내 '?'와 각각 대응한다. // mysql/sql.js module.ex.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][30차시] Node.js #2 | Express 설치 | 라우팅(GET, POST) | MySQL 연동2022-04-07 12:03:50| Express Express 설치 터미널 창에서 아래 명령어를 실행하여 "package.json" 파일을 생성한다. npm init Express를 설치한다. npm i express 생성된 "package.json"은 다음과 같다. // package.json { "name": "node", "version": "1.0.0", "description": "", "main": "10_app.js", "scripts": { "test": "node 10_app.js" }, "author": "Sewol", "license": "ISC", "dependencies": { "express": "^4.17.3", } } express로 웹 서버 구동 // express const express = requi..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][30차시] Node.js #2 | Express 설치 | 라우팅(GET, POST) | MySQL 연동2022-04-07 12:03:50| Express Express 설치 터미널 창에서 아래 명령어를 실행하여 "package.json" 파일을 생성한다. npm init Express를 설치한다. npm i express 생성된 "package.json"은 다음과 같다. // package.json { "name": "node", "version": "1.0.0", "description": "", "main": "10_app.js", "scripts": { "test": "node 10_app.js" }, "author": "Sewol", "license": "ISC", "dependencies": { "express": "^4.17.3", } } express로 웹 서버 구동 // express const express = requi..
728x90
반응형