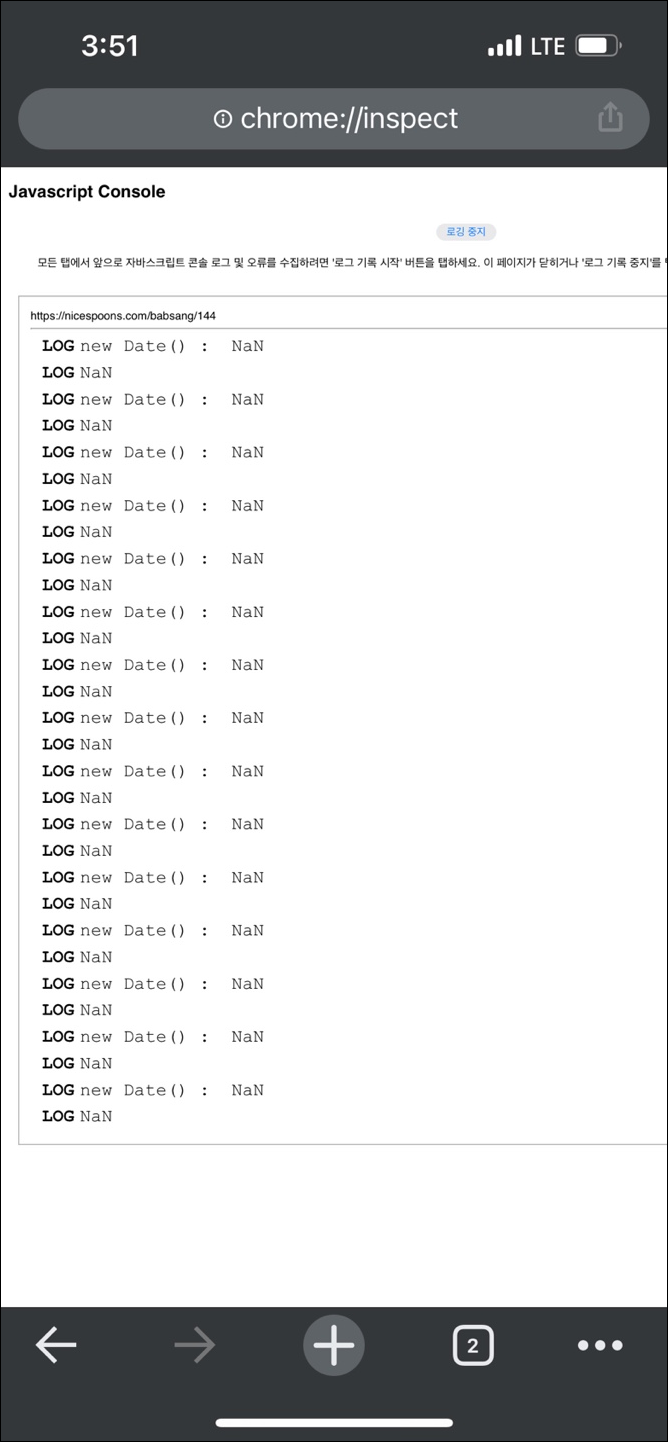
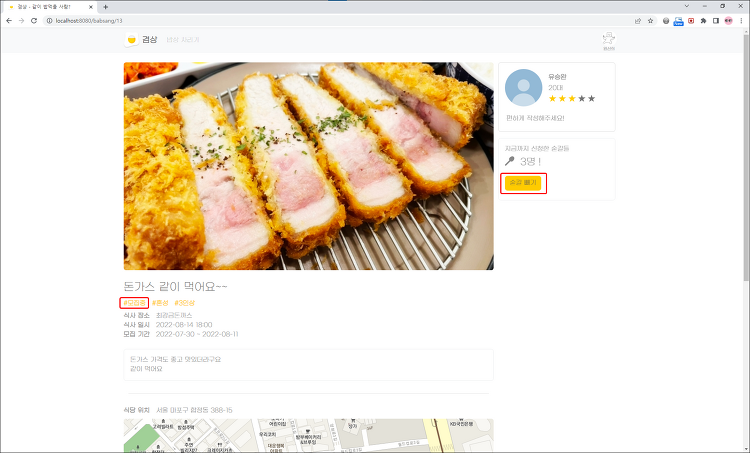
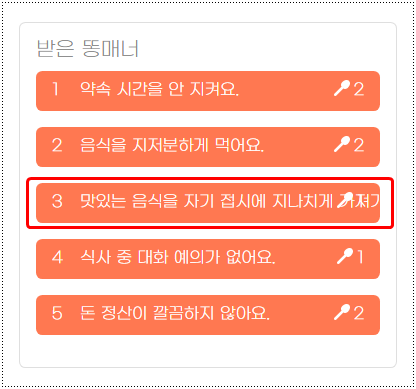
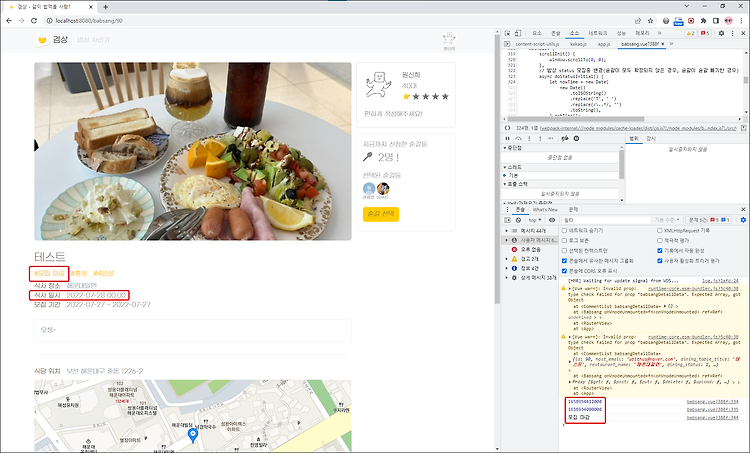
 [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀][문제해결] 겸상 - Safari(iOS)에서 new Date 이슈, day.js로 해결!2022-08-12 19:22:04밥상 화면에서 겸상 시간이 지나면 "숟갈 얹기" 버튼 등이 disabled 되어 클릭할 수 없도록 코딩하였다. 경상이 완료된 것으로 간주하고 밥상의 정보를 변경할 수 없게 하기 위한 것이었다. 이 기능은 크롬에서도 모바일에서도 모두 문제없이 잘 작동하였고 이러한 작동이 당연했다. 그런데... 아이폰을 사용 중인 한 팀원으로부터 [그림 1]과 같이 겸상 시간이 지나지도 않았는데 버튼이 disabled 되어 있는 문제를 접하게 되었다. 그는 추가로 [그림 2]와 같은 스샷도 보내주었다. 문제의 원인은 Safari에서 new Date()가 오작동한다는 것이었고 이에 대해 잘 정리된 자료는 다음의 링크와 같다. https://2dowon.github.io/docs/javascript/ios-new-date/ S..
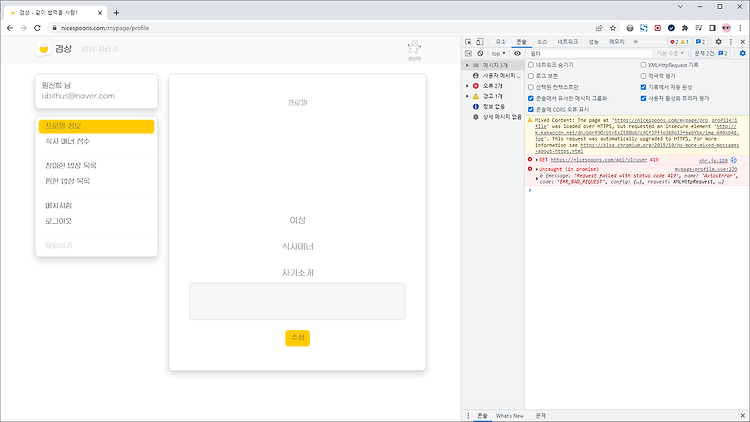
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀][문제해결] 겸상 - Safari(iOS)에서 new Date 이슈, day.js로 해결!2022-08-12 19:22:04밥상 화면에서 겸상 시간이 지나면 "숟갈 얹기" 버튼 등이 disabled 되어 클릭할 수 없도록 코딩하였다. 경상이 완료된 것으로 간주하고 밥상의 정보를 변경할 수 없게 하기 위한 것이었다. 이 기능은 크롬에서도 모바일에서도 모두 문제없이 잘 작동하였고 이러한 작동이 당연했다. 그런데... 아이폰을 사용 중인 한 팀원으로부터 [그림 1]과 같이 겸상 시간이 지나지도 않았는데 버튼이 disabled 되어 있는 문제를 접하게 되었다. 그는 추가로 [그림 2]와 같은 스샷도 보내주었다. 문제의 원인은 Safari에서 new Date()가 오작동한다는 것이었고 이에 대해 잘 정리된 자료는 다음의 링크와 같다. https://2dowon.github.io/docs/javascript/ios-new-date/ S.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 카카오 로그인 토큰 만료 후 로그아웃 처리 안되어 발생한 419 에러2022-08-05 15:09:09겸상 서비스는 카카오 로그인 API를 이용해 회원가입과 로그인 처리를 하고 있다. 사용자가 로그아웃을 하지 않아도 일정 시간이 지나면 토큰이 만료된다. 문제는 토큰 만료 후에 로그 아웃 처리가 자동적으로 되지 않아 서비스에 다시 접속하면 로그인된 상태로 보이나 서비스를 제대로 이용할 수가 없다. [그림 1]과 같이 콘솔 창에는 419 에러가 출력되고 있고 프로필 정보도 제대로 표시되지 않는다. 하지만 우측 상단에 프로필 이미지는 마치 로그인된 것처럼 표시되고 있다. 이 문제는 사용자에게 큰 혼란을 줄 수 있는 심각한 문제라고 여겼다. 그래서 다른 어떤 문제들보다 가장 먼저 해결해야겠다고 생각했다. 해결을 위해 사용한 방법은-걱정했던 것보다-간단했다. 419 에러는 GET API 호출 시 발생했고 이 점을..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 카카오 로그인 토큰 만료 후 로그아웃 처리 안되어 발생한 419 에러2022-08-05 15:09:09겸상 서비스는 카카오 로그인 API를 이용해 회원가입과 로그인 처리를 하고 있다. 사용자가 로그아웃을 하지 않아도 일정 시간이 지나면 토큰이 만료된다. 문제는 토큰 만료 후에 로그 아웃 처리가 자동적으로 되지 않아 서비스에 다시 접속하면 로그인된 상태로 보이나 서비스를 제대로 이용할 수가 없다. [그림 1]과 같이 콘솔 창에는 419 에러가 출력되고 있고 프로필 정보도 제대로 표시되지 않는다. 하지만 우측 상단에 프로필 이미지는 마치 로그인된 것처럼 표시되고 있다. 이 문제는 사용자에게 큰 혼란을 줄 수 있는 심각한 문제라고 여겼다. 그래서 다른 어떤 문제들보다 가장 먼저 해결해야겠다고 생각했다. 해결을 위해 사용한 방법은-걱정했던 것보다-간단했다. 419 에러는 GET API 호출 시 발생했고 이 점을.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 개발 완료 및 최종 발표!2022-08-02 22:48:44지난 7월 31일, 팀 프로젝트 13주 차의 마지막 날이었고, 최종 발표가 진행됐었다. 우리 팀은 12주 차 이전에 이미 계획했던 거의 모든 요구사항들의 구현을 완료했었다. 이후로는 QA 테스트와 테스트 중 발견된 이슈 대응 및 최종 발표 준비로 남은 시간들을 보냈다. 디자인이 구리다(?)는 멘토님의 코멘트가 있었기 때문에 팀 외부의 디자이너분께도 조언을 구하기도 했고-뜻밖에도-그분이 작성한 피그마도 확보할 수 있었다. 확실히 전문 디자이너에게 받은 피그마는 우리가 만든 서비스의 디자인 수준이 어디쯤에 있는지 객관적으로 바라보게 했다. 그렇다고 무작정 그 디자인을 적용할 수는 없었다. 첫 번째 이유는 QA 테스트와 발표 준비에는 넉넉했지만 디자인을 고치기에는 빡빡했던 일정 때문이다. 둘째는 확실히 더 세..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 개발 완료 및 최종 발표!2022-08-02 22:48:44지난 7월 31일, 팀 프로젝트 13주 차의 마지막 날이었고, 최종 발표가 진행됐었다. 우리 팀은 12주 차 이전에 이미 계획했던 거의 모든 요구사항들의 구현을 완료했었다. 이후로는 QA 테스트와 테스트 중 발견된 이슈 대응 및 최종 발표 준비로 남은 시간들을 보냈다. 디자인이 구리다(?)는 멘토님의 코멘트가 있었기 때문에 팀 외부의 디자이너분께도 조언을 구하기도 했고-뜻밖에도-그분이 작성한 피그마도 확보할 수 있었다. 확실히 전문 디자이너에게 받은 피그마는 우리가 만든 서비스의 디자인 수준이 어디쯤에 있는지 객관적으로 바라보게 했다. 그렇다고 무작정 그 디자인을 적용할 수는 없었다. 첫 번째 이유는 QA 테스트와 발표 준비에는 넉넉했지만 디자인을 고치기에는 빡빡했던 일정 때문이다. 둘째는 확실히 더 세.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 프런트 파트라고 프런트만 보지말고 총체적 시각 가져야!2022-07-31 13:38:08밥상의 상태 "모집 중", "모집 마감"은 밥장에 의한 숟갈 빼기, 숟갈의 숟갈 빼기, 그리고 모집 기간 이후 "모집 중"이 "모집 마감"으로 바뀌도록 되어 있다. 그런데 밥장이 숟갈을 뺀 경우와 모집 기간이 지난 경우에는 상태 표시가 정상적으로 작동하나 숟갈이 숟갈을 뺀 경우에는 딜레이가 발생했다. 길게는 1분도 넘었다. 이 문제를 해결하기 위해서 기존 코드를 수도 없이 고치고 새로운 메서드를 추가하기도 했다. 하지만 클라에서는 해결이 되지 않았다. 다른 팀원과 함께 코드를 수정한 후 커밋, 푸시하고 풀 받고 밥상을 만들고 숟갈 얹고 빼기를 수없이 반복했으나 문제는 해결되지 않았다. 별짓을 다하고 난 이후에 알게 된 사실은 밥상 상태 변경 API는 밥상을 생성한 자에 한에서만 작동한다는 것이었다. 애초..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 프런트 파트라고 프런트만 보지말고 총체적 시각 가져야!2022-07-31 13:38:08밥상의 상태 "모집 중", "모집 마감"은 밥장에 의한 숟갈 빼기, 숟갈의 숟갈 빼기, 그리고 모집 기간 이후 "모집 중"이 "모집 마감"으로 바뀌도록 되어 있다. 그런데 밥장이 숟갈을 뺀 경우와 모집 기간이 지난 경우에는 상태 표시가 정상적으로 작동하나 숟갈이 숟갈을 뺀 경우에는 딜레이가 발생했다. 길게는 1분도 넘었다. 이 문제를 해결하기 위해서 기존 코드를 수도 없이 고치고 새로운 메서드를 추가하기도 했다. 하지만 클라에서는 해결이 되지 않았다. 다른 팀원과 함께 코드를 수정한 후 커밋, 푸시하고 풀 받고 밥상을 만들고 숟갈 얹고 빼기를 수없이 반복했으나 문제는 해결되지 않았다. 별짓을 다하고 난 이후에 알게 된 사실은 밥상 상태 변경 API는 밥상을 생성한 자에 한에서만 작동한다는 것이었다. 애초.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - CSS의 white-space를 이용한 공백과 텍스트 줄 바꿈 처리2022-07-29 00:35:27[그림 1]과 같이 텍스트 줄 바꿈이 되지 않아서 이것저것 만져보다가 원인을 찾았다. 원인은 CSS에서 공백과 줄 바꿈을 지정하는 white-space의 속성 값이 nowrap로 지정되어 있었기 때문이다. white-space의 속성 값을 normal로 변경하여 [그림 2]와 같이 보이도록 할 수 있었다. 자동 줄 바꿈이 되지 않도록 하는 nowrap은 성가셨지만 오른쪽의 "숟갈 아이콘"과 "숫자"가 줄 바꿈 되지 않도록 할 때는 유용했다. 참고한 내용은 다음과 같다. https://www.tabmode.com/homepage/white-space.html 初心者のためのHTMLとエクセル講座:HTML・CSSを使ったホームページ作成やエクセル(EXCEL)・フォ 空白や行の折り返しを指定するwhite-space ww..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - CSS의 white-space를 이용한 공백과 텍스트 줄 바꿈 처리2022-07-29 00:35:27[그림 1]과 같이 텍스트 줄 바꿈이 되지 않아서 이것저것 만져보다가 원인을 찾았다. 원인은 CSS에서 공백과 줄 바꿈을 지정하는 white-space의 속성 값이 nowrap로 지정되어 있었기 때문이다. white-space의 속성 값을 normal로 변경하여 [그림 2]와 같이 보이도록 할 수 있었다. 자동 줄 바꿈이 되지 않도록 하는 nowrap은 성가셨지만 오른쪽의 "숟갈 아이콘"과 "숫자"가 줄 바꿈 되지 않도록 할 때는 유용했다. 참고한 내용은 다음과 같다. https://www.tabmode.com/homepage/white-space.html 初心者のためのHTMLとエクセル講座:HTML・CSSを使ったホームページ作成やエクセル(EXCEL)・フォ 空白や行の折り返しを指定するwhite-space ww.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Javascript의 날짜 계산 이용해 밥상 상태 정보 변경 기능 구현2022-07-28 15:05:14밥상의 상태 표시는 "모집 중", "모집 마감"이다. 현재 시각을 기준으로 "식사 일시"가 지나지 않았고, 선택된 숟갈이 모집 정원에 미달한다면 "모집 중"으로 상태를 표시해야 한다. 이때 "식사 일시"가 지났는지 여부를 알 수 있는 방법을 코드로 작성할 때 어떻게 해야 하나 고민했다. 적용한 방법은 문자열로 되어 있는 "식사 일시" 정보를 new Date()를 이용해 날짜 정보로 바꾼 후 getTime()을 이용해 시간(연산이 가능한 숫자)으로 변환하여 계산하는 것이다. 해당 코드는 아래와 같다. 참고로 적용된 정규식은 날짜 정보를 YYYY-MM-DD hh:mm:ss 형태의 문자열로 변경한다. async doStatusInitial() { let nowTime = new Date( new Date() ..
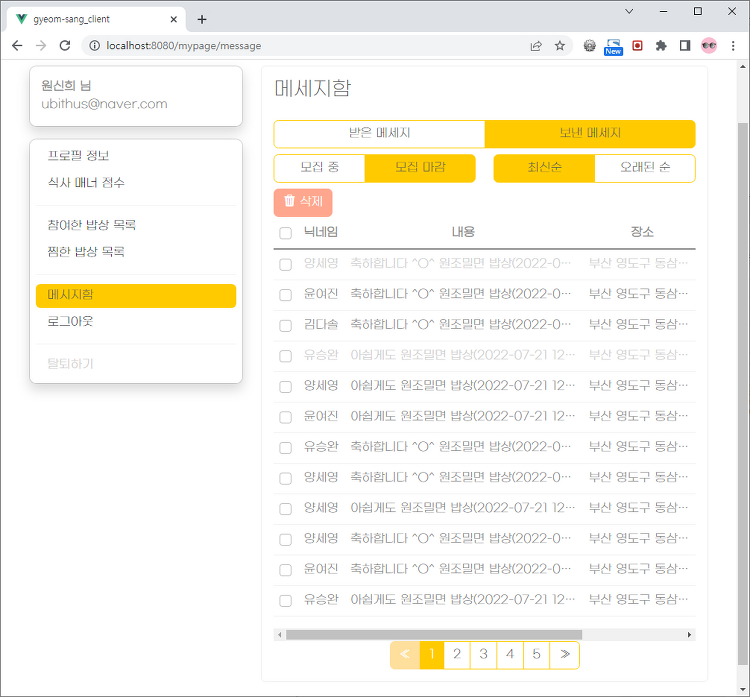
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Javascript의 날짜 계산 이용해 밥상 상태 정보 변경 기능 구현2022-07-28 15:05:14밥상의 상태 표시는 "모집 중", "모집 마감"이다. 현재 시각을 기준으로 "식사 일시"가 지나지 않았고, 선택된 숟갈이 모집 정원에 미달한다면 "모집 중"으로 상태를 표시해야 한다. 이때 "식사 일시"가 지났는지 여부를 알 수 있는 방법을 코드로 작성할 때 어떻게 해야 하나 고민했다. 적용한 방법은 문자열로 되어 있는 "식사 일시" 정보를 new Date()를 이용해 날짜 정보로 바꾼 후 getTime()을 이용해 시간(연산이 가능한 숫자)으로 변환하여 계산하는 것이다. 해당 코드는 아래와 같다. 참고로 적용된 정규식은 날짜 정보를 YYYY-MM-DD hh:mm:ss 형태의 문자열로 변경한다. async doStatusInitial() { let nowTime = new Date( new Date() .. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 윈도우 크기에 따라 다르게 보여 주고 싶을 때2022-07-26 15:22:17마이페이지의 메시지함에서 윈도우 크기에 따라-반응형으로-다른 형태로 메시지 목록을 보여주고 싶었다. CSS에서는 미디어 쿼리 등으로 반응형에 따라 다른 화면을 렌더링 할 수 있다. 하지만 이번에는-컴포넌트화 된-table로 만든 [그림 1]과 같은 메시지 목록과 [그림 2]와 같은 ul로 만든 메시지 목록을 v-if를 이용해 화면 크기에 따라 달리 렌더링 되도록 해야 했다. 따라서 CSS로는 구현할 수 없었고, 알아보다가 아래의 코드와 같은 방법을 적용할 수 있었다. ※ 코드에서 '...'은 해당 기능과 상관없는 코드로서 가독성을 위해 생략하였음을 표시한 것이다. template 부분 script 부분 export default { ... data() { return { ... window: { widt..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 윈도우 크기에 따라 다르게 보여 주고 싶을 때2022-07-26 15:22:17마이페이지의 메시지함에서 윈도우 크기에 따라-반응형으로-다른 형태로 메시지 목록을 보여주고 싶었다. CSS에서는 미디어 쿼리 등으로 반응형에 따라 다른 화면을 렌더링 할 수 있다. 하지만 이번에는-컴포넌트화 된-table로 만든 [그림 1]과 같은 메시지 목록과 [그림 2]와 같은 ul로 만든 메시지 목록을 v-if를 이용해 화면 크기에 따라 달리 렌더링 되도록 해야 했다. 따라서 CSS로는 구현할 수 없었고, 알아보다가 아래의 코드와 같은 방법을 적용할 수 있었다. ※ 코드에서 '...'은 해당 기능과 상관없는 코드로서 가독성을 위해 생략하였음을 표시한 것이다. template 부분 script 부분 export default { ... data() { return { ... window: { widt.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 카카오 로그인 API 로그인 후 에러: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'data')2022-07-21 10:30:58겸상 서비스는 카카오 로그인 API를 이용한다. 로그인 후 프로필 정보를 보려고 하는데 [그림 1]과 같은 현상이 발생했다. 콘솔 창을 보니 [그림 2]와 같은 AxiosError 메시지와 제목의 에러가 떠 있었다. Axios를 이용해 서버에 GET 요청을 하는데 이때 로그인 사용자의 토큰 정보가 함께 전달된다. 이 토큰이 제대로 전달되지 않는 문제로 보였다. F5 키를 눌러 "새로 고침"을 하면 이 문제는 사라진다. 그래서 로그인 코드 안에 아래와 같이 새로 고침 하는 라우터 코드를 추가해 주었다. this.$router.go(); // 새로고침
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 카카오 로그인 API 로그인 후 에러: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'data')2022-07-21 10:30:58겸상 서비스는 카카오 로그인 API를 이용한다. 로그인 후 프로필 정보를 보려고 하는데 [그림 1]과 같은 현상이 발생했다. 콘솔 창을 보니 [그림 2]와 같은 AxiosError 메시지와 제목의 에러가 떠 있었다. Axios를 이용해 서버에 GET 요청을 하는데 이때 로그인 사용자의 토큰 정보가 함께 전달된다. 이 토큰이 제대로 전달되지 않는 문제로 보였다. F5 키를 눌러 "새로 고침"을 하면 이 문제는 사라진다. 그래서 로그인 코드 안에 아래와 같이 새로 고침 하는 라우터 코드를 추가해 주었다. this.$router.go(); // 새로고침