방명록
- [팀] 겸상 - 카카오 로그인 토큰 만료 후 로그아웃 처리 안되어 발생한 419 에러2022년 08월 05일 15시 09분 09초에 업로드 된 글입니다.작성자: DandyNow728x90반응형

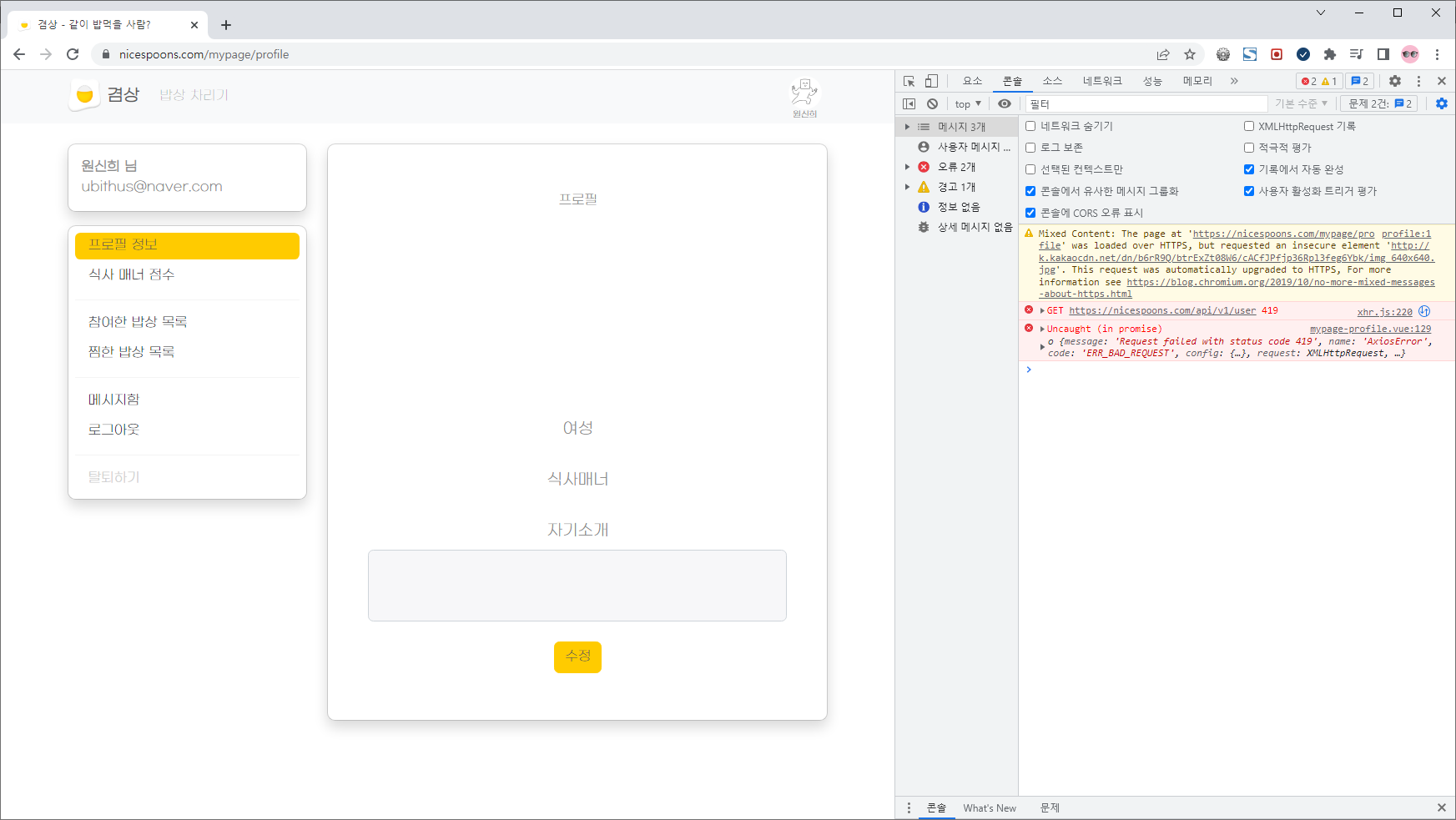
[그림 1] 카카오 로그인 토큰 만료 후 로그아웃 처리 안되어 발생한 419 에러 겸상 서비스는 카카오 로그인 API를 이용해 회원가입과 로그인 처리를 하고 있다. 사용자가 로그아웃을 하지 않아도 일정 시간이 지나면 토큰이 만료된다. 문제는 토큰 만료 후에 로그 아웃 처리가 자동적으로 되지 않아 서비스에 다시 접속하면 로그인된 상태로 보이나 서비스를 제대로 이용할 수가 없다. [그림 1]과 같이 콘솔 창에는 419 에러가 출력되고 있고 프로필 정보도 제대로 표시되지 않는다. 하지만 우측 상단에 프로필 이미지는 마치 로그인된 것처럼 표시되고 있다. 이 문제는 사용자에게 큰 혼란을 줄 수 있는 심각한 문제라고 여겼다. 그래서 다른 어떤 문제들보다 가장 먼저 해결해야겠다고 생각했다.
해결을 위해 사용한 방법은-걱정했던 것보다-간단했다. 419 에러는 GET API 호출 시 발생했고 이 점을 이용하기로 했다. 그래서 GET API를 호출하는 코드에 try catch문을 삽입했고 에러가 발생하면 로그아웃 처리하도록 했다. 서비스에 접속한 사용자는 로그 아웃을 확인하고 로그인을 하면 되므로 자연스럽다! 수정한 코드는 아래와 같다.
async $get(url) { try { return (await instance.get(url)).data; } catch (err) { window.Kakao.Auth.logout(() => { this.$store.commit('user/getUserData', {}); this.$store.commit('user/userCheck', false); this.initialButton(); // 필터, 정렬 버튼 설정 초기화 localStorage.removeItem('jwt'); }); } },728x90반응형'프로젝트 > [팀] 겸상 - 혼밥 매칭' 카테고리의 다른 글
[팀][문제해결] 겸상 - Safari(iOS)에서 new Date 이슈, day.js로 해결! (0) 2022.08.12 [팀] 겸상 - 개발 완료 및 최종 발표! (0) 2022.08.02 [팀] 겸상 - 프런트 파트라고 프런트만 보지말고 총체적 시각 가져야! (0) 2022.07.31 [팀] 겸상 - CSS의 white-space를 이용한 공백과 텍스트 줄 바꿈 처리 (0) 2022.07.29 [팀] 겸상 - Javascript의 날짜 계산 이용해 밥상 상태 정보 변경 기능 구현 (0) 2022.07.28 다음글이 없습니다.이전글이 없습니다.댓글