- [ etc./... ]위경도로 지도상 위치 찾기2025-01-17 11:42:58구글맵(https://www.google.com/maps)을 이용해 위경도 위치 찾기 및 특정 포인트 위경도 정보 확인이 가능하다.1. 위경도 입력하여 위치 찾기 2. 특정 위치 위경도 정보 획득하기
- [ etc./... ]C4 모델을 이용한 소프트웨어 시스템 아키텍처 시각화2025-01-17 11:08:03C4 모델소프트웨어 시스템의 아키텍처를 시각화하기 위한 계층적 다이어그램 기법이다. 이 모델은 시스템을 네 가지 수준으로 추상화하여 표현한다.시스템 컨텍스트 다이어그램: 시스템과 외부 사용자 및 다른 시스템 간의 관계를 보여준다. 기술에 익숙하지 않은 사람들과 아키텍처를 소통할 때 특히 유용하다.컨테이너 다이어그램: 시스템을 애플리케이션이나 데이터 저장소와 같은 여러 컨테이너로 분해하여 이들 간의 상호작용을 나타낸다.컴포넌트 다이어그램: 각 컨테이너를 구성하는 컴포넌트와 그들 간의 관계를 상세히 보여준다.코드 다이어그램: 컴포넌트의 내부 구조를 코드 수준에서 상세히 표현한다.C4 모델은 특정 표기법이나 도구에 종속되지 않으며, 소프트웨어 개발 팀 내외부의 의사소통, 신규 직원의 효율적인 온보딩, 아키텍처..
- [ etc./... ]VSCode 한글 끝 글자 두번 입력 문제 해결2025-01-03 16:49:361. 한글 끝 글자 두 번 입력 문제VSCode를 사용하다가 어느 순간부터 [그림 1]과 같이 한글 끝 글자가 두 번 입력되는 문제가 발생했다. 이 문제는 VSCode의 문제가 아니라 윈도우의 문제였다. 2. 윈도우 설정 변경1) "win + i"를 눌러 설정 창을 띄운다.2) "시간 및 언어 > 언어 및 지역 > 옵션 > Microsoft 입력기"로 이동한다.3) [그림 2]와 같이 "이전 버전의 Microsoft IME"를 "켬"으로 토글 한다. 👍참고한 자료: https://velog.io/@nuyhes/문제해결-한글-입력-시-마지막-글자가-2번-생기는-오류
- [ etc./... ]티스토리 코드 블록에 yaml 적용 방법2024-04-08 12:59:27티스토리(tistory) 블로그에서도 다양한 코드 블록을 제공하지만 간혹 yaml과 같이 제공되지 않는 형식이 있어 답답하여 검색해 봤고 highlight.js를 알게 되었다. 추가 설치 등과 같은 번거로운 작업이 필요 없고 글 작성할 때 HTML 모드로 변경한 후 pre 태그를 조금 수정하면 된다. 아래 코드는 yaml 형식을 지정한 경우이다. data-ke-language 속성에 highlight.js를 입력하고 class 속성에 yaml을 입력하면 된다. highlight.js를 이용해 티스토리에서 제공하지 않는 다양한 포맷들을 적용할 수 있다. 😉 highlight.js 깃허브 참고 : https://github.com/highlightjs/highlight.js/blob/main/SUPPORTE..
- [ etc./... ]구글 스프레드시트를 이용한 백엔드 서버 없이 작동하는 홈페이지의 문의하기(Contact Us) 폼 메시지 보내기 기능2023-10-18 18:08:25일반적으로 회사 홈페이지의 경우 문의하기 폼을 제공한다. 이 기능을 구현하기 위해서는 별도의 백엔드 서버와 DB가 필요한데 구글 스프레드시트를 이용하면 간편하게 구현할 수 있었다. 원리는 간단하다. 작성된 정보를 받을 구글 스프레드시트를 준비하고 홈페이지 HTML 소스 form 태그의 class 속성에 "gform"을 추가하고 action 속성에 구글 스프레드시트에서 제공받은 URL을 추가하면된다. 이렇게 하면 form에서 사용자가 메시지를 작성 후 submit하게되면 구글 스프레드시트에서 사용자가 작성 내용을 확인할 수 있다. 참고 자료 https://velog.io/@qhflrnfl4324/Contact-Me-%EB%A9%94%EC%84%B8%EC%A7%80-%EB%B3%B4%EB%82%B4%EA%B..
- [ etc./... ]크롬 개발자 도구 활용 팁2023-10-14 15:18:30인프런의 "아는 만큼 보이는 크롬 개발자 도구(제주코딩베이스캠프)" 강의 내용을 정리한 것이다. Ctrl + Shift + C : 요소 선택 활성/비활성 (개발자 도구 활성화 상태) Ctrl + Shift + d : 개발자 도구 창 분리/병합 (개발자 도구 활성화 상태) Ctrl + Shift + p : 실행 > (명령어 입력) 눈금자 요소 탭 (태그 선택) h : 요소 숨기기/보이기 (태그 선택) 마우스 우클릭 > HTML로 수정 > 코드 선택/복사 Ctrl + f : 문자열 검색 스타일 탭 우선 순위로 인해 활성되지 않은 스타일, 주석 처리된 스타일도 모두 볼 수 있다. element.style에 스타일을 작성하면 선택된 태그에 인라인 스타일을 지정할 수 있다. 색상 선택 도구 색상값 얻기 : 스타일..
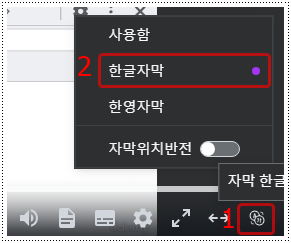
- [ etc./... ]유데미(Udemy) 한글 자막 생성2023-10-12 09:54:231. 유데미 한글 자막이 제공되지 않는 경우 유데미에서 WEB AR 관련 코스를 학습 중인데 영문 자막이라 불편함이 있었다. 구글링의 통해-완벽한 번역은 아니지만-유용한 한글 자막 생성 팁을 얻게 되어 기록한다. 2. 유데미 한글 자막 생성 방법 대본 활성화 > 대본 마우스 우클릭 > 한국어로 번역 자막 > 자막 설정 > 동영상 아래 표시(토글 on) 크롬 개발자 도구 > 콘솔에 아래 코드 입력 if (typeof window.i === "undefined") { clearInterval(window.i); } else { let lastText = ""; function check() { let toEl = document.querySelector(".well--container--1cXrh span"..
- [ etc./... ]유용한 단축키2022-11-09 11:50:43크롬 브라우저 ctrl + shift + C : 페이지 안에서 element를 찾을 수 있는 단축키