- [ 언어·프레임워크/NestJS ][Nest.js] 여러 환경 변수 설정 및 오류 해결2024-11-14 11:00:511. 여러 환경 변수 설정Nest.js에서 .env 뿐만 아니라 .env.local도 사용하고자 하였다. 기존 프로젝트에서는 .env만 사용하고 있었고 MySQL과 TypeOrm을 사용하고 있었다. Nest.js에서 여러 .env 설정 방법은 아래와 같다.1-1. cross-env 패키지 설치npm install cross-envnpm install @nestjs/config dotenv 1-2. package.json 스크립트 수정"scripts": { "start:local": "cross-env NODE_ENV=local nest start --watch",} 1-3. app.module.ts에 아래 코드 추가import * as dotenv from 'dotenv';// 명령어에 따라 환경..
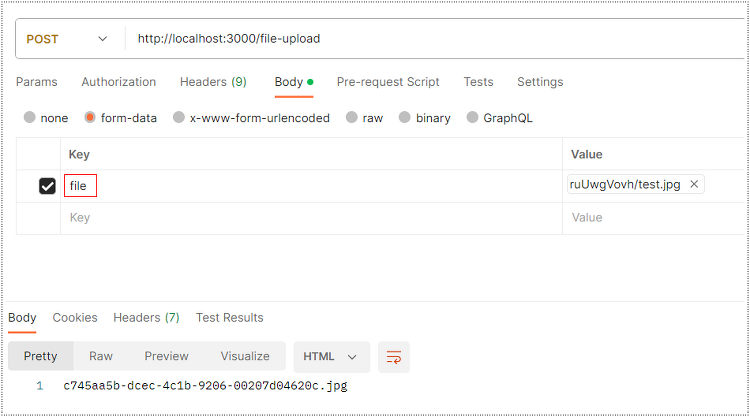
 [ 언어·프레임워크/NestJS ][NestJS] Postman에서 이미지 업로드 테스트, 왜 400?!2023-11-02 17:00:011. 왜 400 에러가 오는 거지?! REST Client(VSCODE의 extension, 스크립트를 작성하여 API를 테스트할 수 있다.)를 이용해서 파일 업로드 API를 테스트하였다. 아래는 테스트를 진행한 file-upload.http 파일이며 정상적으로 잘 작동하였다. ### 사진 업로드 POST http://localhost:3000/file-upload Content-Type: multipart/form-data; boundary=test-file-upload --test-file-upload Content-Disposition: form-data; name="file"; filename="test.jpg" Content-Type: image/jpeg < test.jpg --test-file..
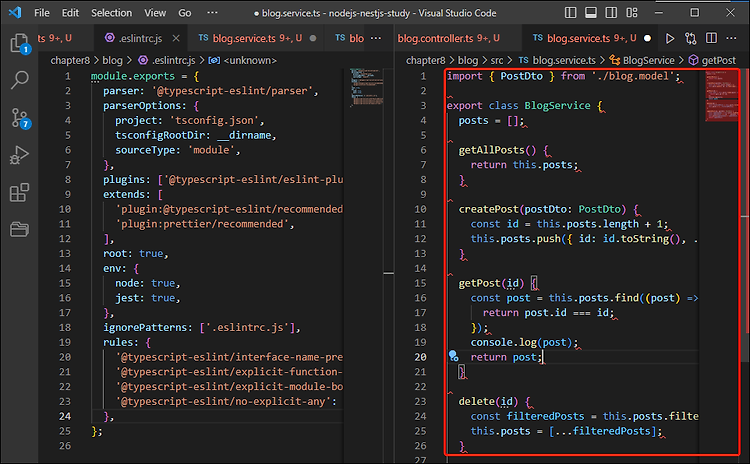
[ 언어·프레임워크/NestJS ][NestJS] Postman에서 이미지 업로드 테스트, 왜 400?!2023-11-02 17:00:011. 왜 400 에러가 오는 거지?! REST Client(VSCODE의 extension, 스크립트를 작성하여 API를 테스트할 수 있다.)를 이용해서 파일 업로드 API를 테스트하였다. 아래는 테스트를 진행한 file-upload.http 파일이며 정상적으로 잘 작동하였다. ### 사진 업로드 POST http://localhost:3000/file-upload Content-Type: multipart/form-data; boundary=test-file-upload --test-file-upload Content-Disposition: form-data; name="file"; filename="test.jpg" Content-Type: image/jpeg < test.jpg --test-file.. [ 언어·프레임워크/NestJS ][NestJS] 코드에 생긴 빨간 줄 해결(.eslintrc.js)2023-05-28 22:34:41NestJS 프로젝트 코드를 작성하는데 문법적 오류가 없으나 빨간 줄이 사라지지 않았다. 이는 eslint 관련 문제였으며 .eslintrc.js의 rules에 아래와 같은 코드를 추가하여 문제를 해결할 수 있었다. 'prettier/prettier': [ 'error', { endOfLine: 'auto', }, ], 참고 자료: https://developerjun2.tistory.com/167 eslint 적용 따라하고 에러잡기.. - Delete `␍`eslintprettier/prettier vsCode 설정 및 에러잡기 코딩을 위해 설정을 하던 중 협업과 관련하여 점점 eslint가 중요해지기 시작했다. 간단하게 세팅을 하고 바로 사용하면 될 줄 알았으나 에러가 크게 뙇!! 나 같은 경우는 n..
[ 언어·프레임워크/NestJS ][NestJS] 코드에 생긴 빨간 줄 해결(.eslintrc.js)2023-05-28 22:34:41NestJS 프로젝트 코드를 작성하는데 문법적 오류가 없으나 빨간 줄이 사라지지 않았다. 이는 eslint 관련 문제였으며 .eslintrc.js의 rules에 아래와 같은 코드를 추가하여 문제를 해결할 수 있었다. 'prettier/prettier': [ 'error', { endOfLine: 'auto', }, ], 참고 자료: https://developerjun2.tistory.com/167 eslint 적용 따라하고 에러잡기.. - Delete `␍`eslintprettier/prettier vsCode 설정 및 에러잡기 코딩을 위해 설정을 하던 중 협업과 관련하여 점점 eslint가 중요해지기 시작했다. 간단하게 세팅을 하고 바로 사용하면 될 줄 알았으나 에러가 크게 뙇!! 나 같은 경우는 n..