728x90
반응형
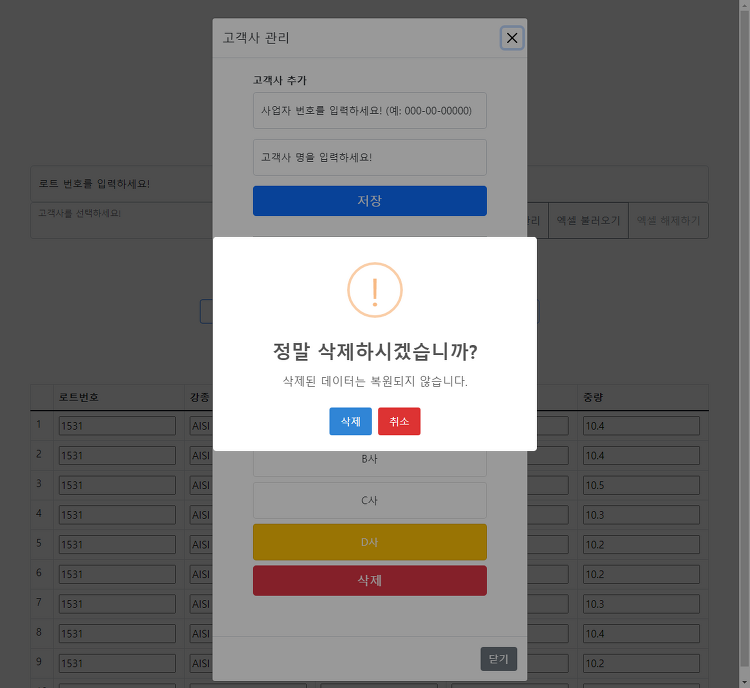
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #10 | 고객사 정보 삭제 기능에 Sweet Alert 적용2022-06-02 00:43:49| 이슈 Sweet Alert 적용 고객사 정보 삭제 기능을 담당하는 doDelete() 메서드에 [그림 1]과 같이 Sweet Alert을 적용하였다. 실수로 삭제하는 일을 방지하기 위해서 이다. 해당 코드는 다음과 같다. doDelete() { this.$swal({ title: '정말 삭제하시겠습니까?', text: '삭제된 데이터는 복원되지 않습니다.', icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', cancelButtonText: '취소', confirmButtonText: '삭제' }).then(async (result) => { if (result.isConfir..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #10 | 고객사 정보 삭제 기능에 Sweet Alert 적용2022-06-02 00:43:49| 이슈 Sweet Alert 적용 고객사 정보 삭제 기능을 담당하는 doDelete() 메서드에 [그림 1]과 같이 Sweet Alert을 적용하였다. 실수로 삭제하는 일을 방지하기 위해서 이다. 해당 코드는 다음과 같다. doDelete() { this.$swal({ title: '정말 삭제하시겠습니까?', text: '삭제된 데이터는 복원되지 않습니다.', icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', cancelButtonText: '취소', confirmButtonText: '삭제' }).then(async (result) => { if (result.isConfir..- [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 4주차 전체미팅: Wireframe 설계(220529)2022-06-01 09:17:39| Wireframe 설계 진행 과정 Wireframe 설계에 쓸 툴로 카카오 오븐과 피그마를 놓고 고민했었다. 카카오 오븐은 협업이 곤란하다고 하여 망설임 없이-만장일치-피그마를 채택했다. Wireframe 설계 작업은 만만찮았고 우리 팀은 금요일 하루를 제외하고 매일 밤 자정까지 미팅을 가졌으며, 발표 한 시간 전에도 리허설을 진행했다. 첫 미팅 때는 아래의 유의 사항을 함께 공유했는데 "화면 설계서를 이쁘게 그릴 필요 없다. 필요한 기능이 모두 다 들어가야 한다. User flow에 따른 화면 설계를 해야 한다." 이 세 가지를 특히 강조했다. Wireframe 설계 시 유의 사항은 멘토님의 영상의 내용을 우리 팀장이 정리한 것이다. Wireframe설계 시 유의 사항 와이어프레임(화면 설계서)은 ..
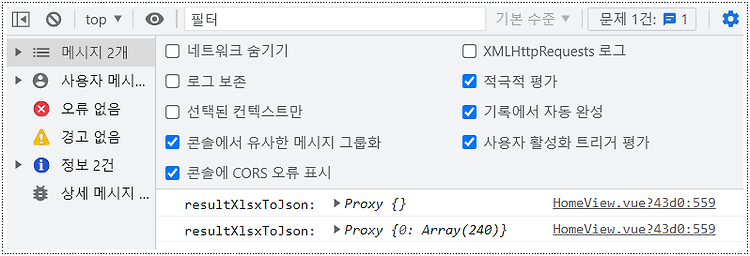
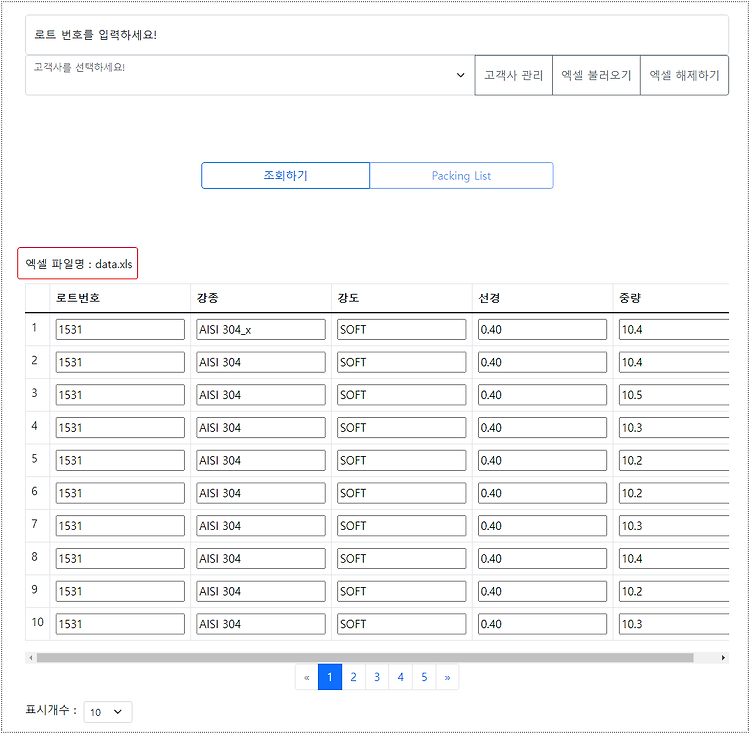
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #8 | Node.js의 mdb-reader 모듈을 이용한 마이크로소프트 액세스 mdb 파일 읽기2022-05-30 15:11:26| 이슈 CommonJS, ES6 카스 전자저울은 마이크로소프트 액세스 mdb에 데이터를 저장한다. 따라서 xlsx 모듈로는 데이터를 읽어올 수가 없다. 구글링 해보니 Node.js에서 mdb-reader라는 모듈을 이용하면 mdb 파일의 데이터를 로딩할 수 있었다. https://www.npmjs.com/package/mdb-reader mdb-reader JavaScript library to read data from Access databases. Latest version: 2.2.4, last published: 2 days ago. Start using mdb-reader in your project by running `npm i mdb-reader`. There are 2 other pr..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #8 | Node.js의 mdb-reader 모듈을 이용한 마이크로소프트 액세스 mdb 파일 읽기2022-05-30 15:11:26| 이슈 CommonJS, ES6 카스 전자저울은 마이크로소프트 액세스 mdb에 데이터를 저장한다. 따라서 xlsx 모듈로는 데이터를 읽어올 수가 없다. 구글링 해보니 Node.js에서 mdb-reader라는 모듈을 이용하면 mdb 파일의 데이터를 로딩할 수 있었다. https://www.npmjs.com/package/mdb-reader mdb-reader JavaScript library to read data from Access databases. Latest version: 2.2.4, last published: 2 days ago. Start using mdb-reader in your project by running `npm i mdb-reader`. There are 2 other pr.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #7 | Node.js의 fs 모듈을 이용한 고객사 정보 영속적 관리2022-05-27 17:09:52| 이슈 file-saver를 이용해 고객사 정보를 영속적으로 관리하는 방법을 적용했으나 데이터의 추가, 삭제가 일어날 때마다 뜨는 탐색기를 조작해야만 된다는 번거로움 때문에 고민이 많았다. 서버 없이 웹으로만 만들어 보고 싶었는데 fs 모듈을 사용하기 위해 결국 Node.js를 사용하게 되었다. Node.js에서 SQlite를 쓰는 것도 생각해 봤었는데, 로컬에서 json 파일을 다루는 정도라면 내장 모듈인 fs로도 충분할 것 같았다. Node.js와 함께 사용한 모듈은 express, fs, cors이다. Vue.js에서는 서버 통신을 하기 위해 axios 모듈을 import 했다. Vue.js component에는 아래와 같이 methods를 추가했다. async getCustomersServer(..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #7 | Node.js의 fs 모듈을 이용한 고객사 정보 영속적 관리2022-05-27 17:09:52| 이슈 file-saver를 이용해 고객사 정보를 영속적으로 관리하는 방법을 적용했으나 데이터의 추가, 삭제가 일어날 때마다 뜨는 탐색기를 조작해야만 된다는 번거로움 때문에 고민이 많았다. 서버 없이 웹으로만 만들어 보고 싶었는데 fs 모듈을 사용하기 위해 결국 Node.js를 사용하게 되었다. Node.js에서 SQlite를 쓰는 것도 생각해 봤었는데, 로컬에서 json 파일을 다루는 정도라면 내장 모듈인 fs로도 충분할 것 같았다. Node.js와 함께 사용한 모듈은 express, fs, cors이다. Vue.js에서는 서버 통신을 하기 위해 axios 모듈을 import 했다. Vue.js component에는 아래와 같이 methods를 추가했다. async getCustomersServer(..- [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 3주차 전체미팅: 애플리케이션 기능/서비스 설계(220522)2022-05-25 00:28:10| 애플리케이션 기능/서비스 설계 기능목록, 사용자 분석, 사이트 맵 애플리케이션 기능/서비스 설계에서는 "기능목록, 사용자 분석, 사이트 맵"을 작성해야 한다. 개발자의 품격에서 제공하는 영상을 먼저 학습한 후 진행하였다. 관련 영상은 다음과 같다. https://youtu.be/RYJtdnorzxE https://youtu.be/MCVgUSNyc8g https://youtu.be/odhNcgE1l4s 피드백에 대한 생각 이번에 우리 2팀은 멘토님으로부터 "지난주와 전혀 다른 팀이 되었다!"라는 평가를 받았다. 그 덕분에 지금도 자축하는 분위기이다. 사실 지난 벤치마킹 과정에서 준비와 발표를 그렇게까지 못했다고 생각하지는 않는다. 오히려 다양한 시도 중 하나라고 생각한다. 지난 3주의 모든 과정에서 우..
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #6 | file-saver 이용한 고객사 정보 영속적 관리2022-05-23 20:27:13| 이슈 고객사 정보를 서버 없이 로컬에서 text 파일을 이용해 영속적으로 관리하면 어떨까라는 생각을 해봤었다. 구글링 끝에 사용한 기술은 file-saver 모듈을 이용하는 것이다. 코드 작성과 테스트를 반복하면서 확장자를 txt로 하지 말고 json으로 하는 게 좋겠다고 생각했다. 작동 방식은 프로젝트가 실행되면 customers.json 파일을 로드하여 고객사 정보를 가져온다. 고객사 추가(또는 삭제) 기능을 수행하면 customers 객체에 변화가 발생한다. 변화된 customers 객체는 JSON.stringify로 변환되어 file-saver를 통해 기존의 customers.json 파일을 덮어 씌워 저장된다. 그런데 매번 고객사를 추가(또는 삭제)할 때마다 [그림 1]과 같이 탐색기가 뜬다..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #6 | file-saver 이용한 고객사 정보 영속적 관리2022-05-23 20:27:13| 이슈 고객사 정보를 서버 없이 로컬에서 text 파일을 이용해 영속적으로 관리하면 어떨까라는 생각을 해봤었다. 구글링 끝에 사용한 기술은 file-saver 모듈을 이용하는 것이다. 코드 작성과 테스트를 반복하면서 확장자를 txt로 하지 말고 json으로 하는 게 좋겠다고 생각했다. 작동 방식은 프로젝트가 실행되면 customers.json 파일을 로드하여 고객사 정보를 가져온다. 고객사 추가(또는 삭제) 기능을 수행하면 customers 객체에 변화가 발생한다. 변화된 customers 객체는 JSON.stringify로 변환되어 file-saver를 통해 기존의 customers.json 파일을 덮어 씌워 저장된다. 그런데 매번 고객사를 추가(또는 삭제)할 때마다 [그림 1]과 같이 탐색기가 뜬다.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #5 | print-js 이용한 인쇄 기능 추가2022-05-22 23:47:07| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 ☑ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, ☑ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 npm의 print-js를 이용해 간단하게 Packing List modal을 출력하는 기능을 완성했다. 처음에는 어떤 모듈을 써야 할지 몰랐는데 조금만 검색해도 이거면 되겠구나 싶었다. https://www.npmjs.com/package/print-js print-js A tiny javascript library to..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #5 | print-js 이용한 인쇄 기능 추가2022-05-22 23:47:07| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 ☑ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, ☑ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 npm의 print-js를 이용해 간단하게 Packing List modal을 출력하는 기능을 완성했다. 처음에는 어떤 모듈을 써야 할지 몰랐는데 조금만 검색해도 이거면 되겠구나 싶었다. https://www.npmjs.com/package/print-js print-js A tiny javascript library to..
728x90
반응형