728x90
반응형
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #4 | Bootstrap | 조회 정보 페이징2022-05-22 01:19:58| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 □ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, □ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 input에 placeholder를 이용해 메시지를 넣을 수 있었다. 그런데 Bootstrap에서는 label을 placeholder 메시지처럼 표현할 수 있었다. [그림 1]의 메인화면과 [그림 2]의 고객사 관리 모달에 이 기능을 적극적으로 적용하였다. [그림 2]의 고객사 관리 모달에서 checkbox를 통해 체크된 ..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #4 | Bootstrap | 조회 정보 페이징2022-05-22 01:19:58| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 □ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, □ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 input에 placeholder를 이용해 메시지를 넣을 수 있었다. 그런데 Bootstrap에서는 label을 placeholder 메시지처럼 표현할 수 있었다. [그림 1]의 메인화면과 [그림 2]의 고객사 관리 모달에 이 기능을 적극적으로 적용하였다. [그림 2]의 고객사 관리 모달에서 checkbox를 통해 체크된 .. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #3 | Packing List 생성, xlsx 내보내기 | 조회 정보 페이징2022-05-19 16:07:52| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 □ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, □ 인쇄, ☑ xlsx 내보내기 □ 스타일 작업(Bootstrap) | 문제와 해결 해결된 문제 들은 대개 허무할 만큼 별거 아니다. 하지만 풀리지 않은 문제는 많은 시간을 고뇌하게 만든다. Packing List 생성 기능 구현 단계에서 제품의 전체 중량을 구하는 과제에 직면했을 때 엑셀에서는 sum함수를 쓰면 간단히 해결되는 문제인데 javascript에서는 이 같은 계산을 어떻게 해야 할지-처..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #3 | Packing List 생성, xlsx 내보내기 | 조회 정보 페이징2022-05-19 16:07:52| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 □ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, □ 인쇄, ☑ xlsx 내보내기 □ 스타일 작업(Bootstrap) | 문제와 해결 해결된 문제 들은 대개 허무할 만큼 별거 아니다. 하지만 풀리지 않은 문제는 많은 시간을 고뇌하게 만든다. Packing List 생성 기능 구현 단계에서 제품의 전체 중량을 구하는 과제에 직면했을 때 엑셀에서는 sum함수를 쓰면 간단히 해결되는 문제인데 javascript에서는 이 같은 계산을 어떻게 해야 할지-처.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #2 | 고객사 정보 삭제 기능2022-05-18 18:10:03| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 □ 조회 정보 페이징 □ Packing List 생성, 출력, xlsx 내보내기(모달) □ 스타일 작업(Bootstrap) | 문제와 해결 data() { return { customers: [ { code: '001-00-00000', company: 'A사' }, { code: '002-00-00000', company: 'B사' }, { code: '003-00-00000', company: 'C사' } ], 위와 같이 customers 배열 안에 고객사 정보를 객체로 넣어 두었다. customers 배열의 요소(..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #2 | 고객사 정보 삭제 기능2022-05-18 18:10:03| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 □ 조회 정보 페이징 □ Packing List 생성, 출력, xlsx 내보내기(모달) □ 스타일 작업(Bootstrap) | 문제와 해결 data() { return { customers: [ { code: '001-00-00000', company: 'A사' }, { code: '002-00-00000', company: 'B사' }, { code: '003-00-00000', company: 'C사' } ], 위와 같이 customers 배열 안에 고객사 정보를 객체로 넣어 두었다. customers 배열의 요소(.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 2주차 전체미팅: 벤치마킹(220515)2022-05-16 09:56:42| 벤치마킹 아이템과 메인 타깃 한국관광공사 빅데이터 분석자료를 통해 혼자 하는 여행에 대한 니즈와 문제점을 파악하고 "혼행(혼자 하는 여행)의 안전, 기록, 매칭 서비스"를 구상하였다. 분석자료에 의하면 혼행을 하는 연령대는 30대가 가장 많았고, 남성이 여성보다 약 2배가량 많았다. 우리 팀은 성별에 의한 차이를 2030 세대 여성들의 "안전 염려"가 허들로 작용한다고 보았고 이 부분만 해소한다면 잠재 고객을 가져갈 수 있겠다고 생각했다. 그래서 메인 타깃을 2030 세대 여성으로 잡았다. 특징과 문제점 혼행의 특징은 "혼자만의 시간과 기록, 새로운 만남 추구"라는 상반되는 목적이 공존하고 있다는 점이다. 혼행을 불편하게 하는 단점은 "혼밥 문제, 상대적으로 높은 경비, 교통 이용의 불편, 안전 염려..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 2주차 전체미팅: 벤치마킹(220515)2022-05-16 09:56:42| 벤치마킹 아이템과 메인 타깃 한국관광공사 빅데이터 분석자료를 통해 혼자 하는 여행에 대한 니즈와 문제점을 파악하고 "혼행(혼자 하는 여행)의 안전, 기록, 매칭 서비스"를 구상하였다. 분석자료에 의하면 혼행을 하는 연령대는 30대가 가장 많았고, 남성이 여성보다 약 2배가량 많았다. 우리 팀은 성별에 의한 차이를 2030 세대 여성들의 "안전 염려"가 허들로 작용한다고 보았고 이 부분만 해소한다면 잠재 고객을 가져갈 수 있겠다고 생각했다. 그래서 메인 타깃을 2030 세대 여성으로 잡았다. 특징과 문제점 혼행의 특징은 "혼자만의 시간과 기록, 새로운 만남 추구"라는 상반되는 목적이 공존하고 있다는 점이다. 혼행을 불편하게 하는 단점은 "혼밥 문제, 상대적으로 높은 경비, 교통 이용의 불편, 안전 염려.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #1 | Vue.js, XLSX 모듈2022-05-12 11:06:53| 개발 동기 및 내용 제조업에서 전산 업무를 맡았던 경험이 있다. 현장에서는 수기로 제품 라벨(생산 제품의 중량 표기가 중요)과 Packing List를 작성하고 있었는데 카스 전자저울과 라벨 프린트를 도입하게 되어 라벨은 자동으로 출력이 가능해졌다. 하지만 Packing List는 여전히 현장 작업자가 수기로 작성해야 했다. 살펴보니-다행스럽게도-카스 전자저울 프로그램은 mdb로 출력한 라벨 정보를 저장하고 있었다. 이 정보를 이용하면 Packing List를 자동 생성하고 출력할 수 있을 것 같았다. 그렇게 해서 당시에는 Python을 이용해 프로그램을 작성해 현장에 배포했었다. 이번에 부트캠프에서 Vue.js를 배운 김에 그 프로그램을 Vue.js로 다시 만들어 보기로 했다. | 구현 기능 목록 ..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #1 | Vue.js, XLSX 모듈2022-05-12 11:06:53| 개발 동기 및 내용 제조업에서 전산 업무를 맡았던 경험이 있다. 현장에서는 수기로 제품 라벨(생산 제품의 중량 표기가 중요)과 Packing List를 작성하고 있었는데 카스 전자저울과 라벨 프린트를 도입하게 되어 라벨은 자동으로 출력이 가능해졌다. 하지만 Packing List는 여전히 현장 작업자가 수기로 작성해야 했다. 살펴보니-다행스럽게도-카스 전자저울 프로그램은 mdb로 출력한 라벨 정보를 저장하고 있었다. 이 정보를 이용하면 Packing List를 자동 생성하고 출력할 수 있을 것 같았다. 그렇게 해서 당시에는 Python을 이용해 프로그램을 작성해 현장에 배포했었다. 이번에 부트캠프에서 Vue.js를 배운 김에 그 프로그램을 Vue.js로 다시 만들어 보기로 했다. | 구현 기능 목록 .. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 1주차 전체미팅: 아이템 선정(220508)2022-05-09 15:02:26| 아이템 선정 5월 8일(일) 오후 8시 지난 한 주간 각 팀에서 준비한 아이템을 발표했다. 우리 2팀은 [그림 1]과 같이 세 가지 아이템을 준비하여 발표했고 그에 대한 멘토님의 코멘트는 다음과 같다. 실버 데이팅 앱 서비스: 실버산업에 대한 수요가 늘고 있는 추세라 필요한 아이템이고 사업성이 있다. 하지만 참신하기보다는 무난하다. 모임원 실시간 위치 공유 서비스: 실시간으로 팀원의 위치를 확인할 수 있다는 것 외에는 음성 통화, 메시지 발송 등의 기능은 이미 카톡에서 제공하고 있는 기능이다. 현재 관련한 상황에서 카톡이 주로 쓰이고 있다는 점에서 볼 때 보다 차별화된 기능이 추가되지 않는 다면 해당 아이템으로 정하기에는 무리가 있다. 결정을 잘 못하는 사람들을 위한 투표 기반의 서비스: 수 없이 다..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 1주차 전체미팅: 아이템 선정(220508)2022-05-09 15:02:26| 아이템 선정 5월 8일(일) 오후 8시 지난 한 주간 각 팀에서 준비한 아이템을 발표했다. 우리 2팀은 [그림 1]과 같이 세 가지 아이템을 준비하여 발표했고 그에 대한 멘토님의 코멘트는 다음과 같다. 실버 데이팅 앱 서비스: 실버산업에 대한 수요가 늘고 있는 추세라 필요한 아이템이고 사업성이 있다. 하지만 참신하기보다는 무난하다. 모임원 실시간 위치 공유 서비스: 실시간으로 팀원의 위치를 확인할 수 있다는 것 외에는 음성 통화, 메시지 발송 등의 기능은 이미 카톡에서 제공하고 있는 기능이다. 현재 관련한 상황에서 카톡이 주로 쓰이고 있다는 점에서 볼 때 보다 차별화된 기능이 추가되지 않는 다면 해당 아이템으로 정하기에는 무리가 있다. 결정을 잘 못하는 사람들을 위한 투표 기반의 서비스: 수 없이 다.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 오리엔테이션, 팀빌딩(220501)2022-05-02 10:53:58지난 4월 28일(목) 수료한 개발자의 품격 부트캠프 1기의 버프로 개발자의 품격 4기에 조인하게 되었다. 5월 2일(일) 오후 8시 첫 모임을 가졌고 오리엔테이션 및 팀빌딩을 진행하였다. 우리 팀은 나 포함 부트캠프 1기 참여자가 3명이고, 멘토님께서 엄선하신 2명, 총 5명으로 구성되었다. 처음 경험하는 팀 프로젝트인지라 걱정이 되지만 이번 프로젝트에서 사용하는 기술 스택이 부트캠프에서 배운 Vue.js, Node.js라는 점, 우리 팀에-비록 신입 수준이기는 하지만-현역 개발자가 2명이 포함(한 분은 실무에서 Vue.js를 사용하는 프런트엔드 개발자)되어 있다는 점에서 안심이 된다. 전체 모임 후에 팀별 모임을 진행했으며, 팀장 선출 후 첫 번째 과제인 아이템 선정을 위해 브레인스토밍을 진행하여 4..
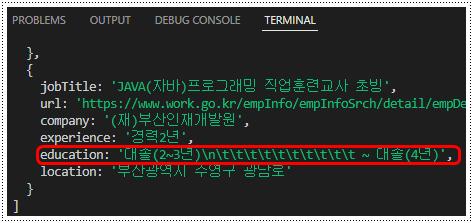
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 오리엔테이션, 팀빌딩(220501)2022-05-02 10:53:58지난 4월 28일(목) 수료한 개발자의 품격 부트캠프 1기의 버프로 개발자의 품격 4기에 조인하게 되었다. 5월 2일(일) 오후 8시 첫 모임을 가졌고 오리엔테이션 및 팀빌딩을 진행하였다. 우리 팀은 나 포함 부트캠프 1기 참여자가 3명이고, 멘토님께서 엄선하신 2명, 총 5명으로 구성되었다. 처음 경험하는 팀 프로젝트인지라 걱정이 되지만 이번 프로젝트에서 사용하는 기술 스택이 부트캠프에서 배운 Vue.js, Node.js라는 점, 우리 팀에-비록 신입 수준이기는 하지만-현역 개발자가 2명이 포함(한 분은 실무에서 Vue.js를 사용하는 프런트엔드 개발자)되어 있다는 점에서 안심이 된다. 전체 모임 후에 팀별 모임을 진행했으며, 팀장 선출 후 첫 번째 과제인 아이템 선정을 위해 브레인스토밍을 진행하여 4.. [ 프로젝트/[개인] Web Crawling E-Mail Service ][개인] 워크넷 맞춤 구직 정보 이메일로 받기 #3 | 정규식 적용2022-04-20 15:39:43| 정규식 적용 크롤링한 데이터의 "학력"에 불필요한 "\n\t\t\t\t\t\t\t\t\t\t"가 포함되어 있어서 replace()로 제거하였다. #2에서는 "\n\t\t\t\t\t\t\t\t\t\t"를 replace()의 파라미터로 복붙 하여 해결했는데, 이번에는 정규식을 적용하였다. 정규식에서 () 안의 문자열은 한 덩어리로 본다. +는 앞의 표현식이 1회 이상, *는 0회 이상 반복되는 부분과 대응한다. /(\n)*(\t)*/ 위와 같이 *만 사용하여 시도하였을 때는 [그림 1]과 같은 결과가 나왔다. 그래서 +, *를 각각 사용하여 문제를 해결할 수 있었다. /(\n)+(\t)*/ 전체 코드 중 정규식을 적용한 크롤링, 파싱 처리 부분은 다음과 같다. // 2_crawling_worknet.js..
[ 프로젝트/[개인] Web Crawling E-Mail Service ][개인] 워크넷 맞춤 구직 정보 이메일로 받기 #3 | 정규식 적용2022-04-20 15:39:43| 정규식 적용 크롤링한 데이터의 "학력"에 불필요한 "\n\t\t\t\t\t\t\t\t\t\t"가 포함되어 있어서 replace()로 제거하였다. #2에서는 "\n\t\t\t\t\t\t\t\t\t\t"를 replace()의 파라미터로 복붙 하여 해결했는데, 이번에는 정규식을 적용하였다. 정규식에서 () 안의 문자열은 한 덩어리로 본다. +는 앞의 표현식이 1회 이상, *는 0회 이상 반복되는 부분과 대응한다. /(\n)*(\t)*/ 위와 같이 *만 사용하여 시도하였을 때는 [그림 1]과 같은 결과가 나왔다. 그래서 +, *를 각각 사용하여 문제를 해결할 수 있었다. /(\n)+(\t)*/ 전체 코드 중 정규식을 적용한 크롤링, 파싱 처리 부분은 다음과 같다. // 2_crawling_worknet.js..
728x90
반응형