방명록
- [팀] 겸상 - Vue.js에서 윈도우 크기에 따라 다르게 보여 주고 싶을 때2022년 07월 26일 15시 22분 17초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
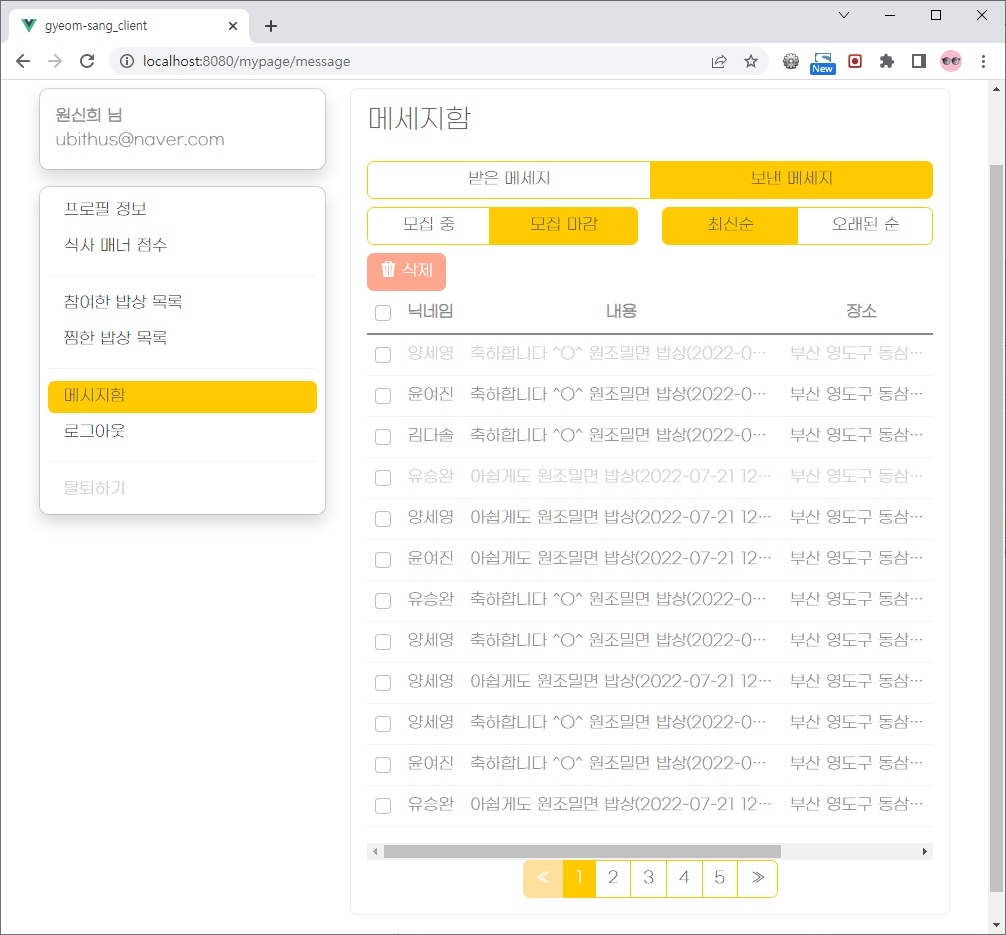
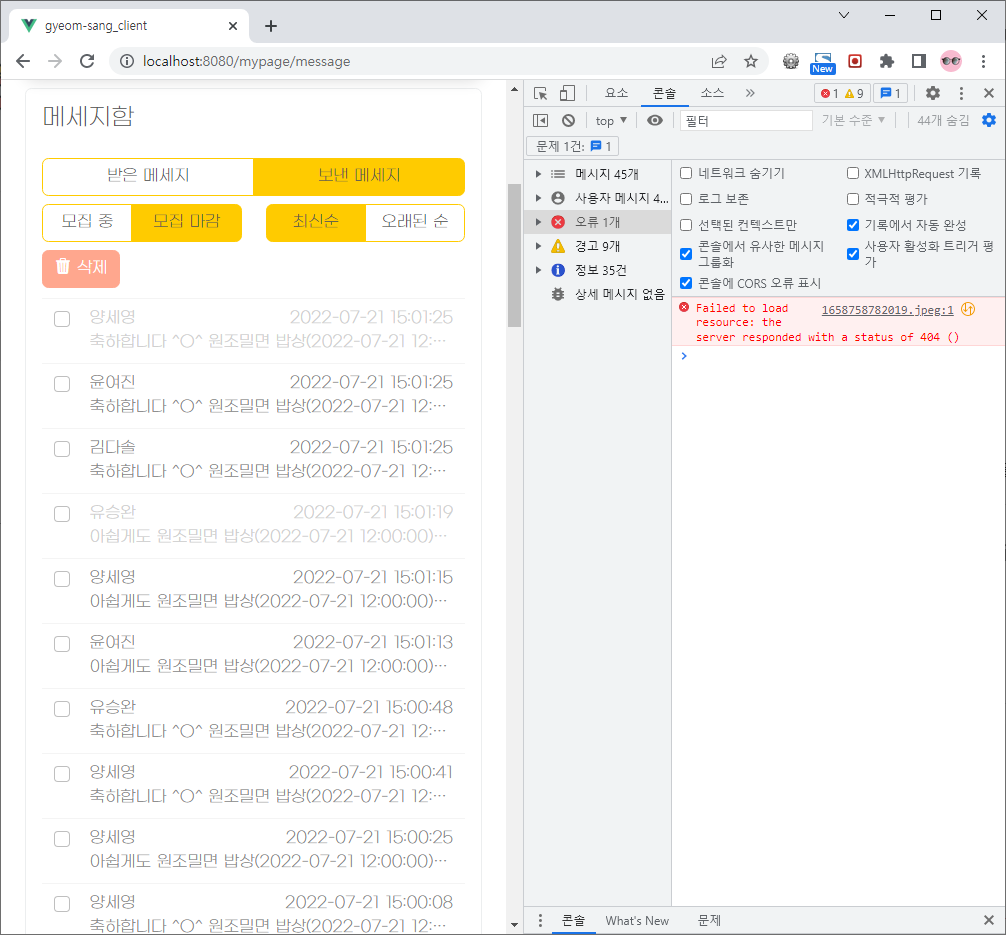
마이페이지의 메시지함에서 윈도우 크기에 따라-반응형으로-다른 형태로 메시지 목록을 보여주고 싶었다. CSS에서는 미디어 쿼리 등으로 반응형에 따라 다른 화면을 렌더링 할 수 있다. 하지만 이번에는-컴포넌트화 된-table로 만든 [그림 1]과 같은 메시지 목록과 [그림 2]와 같은 ul로 만든 메시지 목록을 v-if를 이용해 화면 크기에 따라 달리 렌더링 되도록 해야 했다. 따라서 CSS로는 구현할 수 없었고, 알아보다가 아래의 코드와 같은 방법을 적용할 수 있었다.
※ 코드에서 '...'은 해당 기능과 상관없는 코드로서 가독성을 위해 생략하였음을 표시한 것이다.
template 부분
<div> <grid-pagination ... v-if="window.width > 767" /> <mobile-form ... v-if="window.width <= 767" /> </div>script 부분
export default { ... data() { return { ... window: { width: 0, height: 0 }, // 폭과 높이 정보를 받아 이용할 수 있다. }; }, ... created() { window.addEventListener('resize', this.handleResize); this.handleResize(); }, unmounted() { window.removeEventListener('resize', this.handleResize); }, methods: { handleResize() { this.window.width = window.innerWidth; this.window.height = window.innerHeight; }, ...
[그림 1] 메시지함 목록이 table로 구현된 화면 
[그림 1] 메시지함 목록이 ul로 구현된 화면 참고한 내용
https://codepen.io/sethdavis512/pen/EvNKWw
Vue.js Window Size
...
codepen.io
728x90반응형'프로젝트 > [팀] 겸상 - 혼밥 매칭' 카테고리의 다른 글
다음글이 없습니다.이전글이 없습니다.댓글