728x90
반응형
- [ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 4: 문제 해결 접근법)2024-01-31 22:14:49섹션 4: 문제 해결 접근법 📌 알고리즘 특정 작업을 달성하기 위한 과정이나 일련의 단계 📌 문제 해결법 1단계 문제의 이해 작업을 수행하면서 어떤 해결책을 마련할지, 애플리케이션이 어떻게 구동되도록 할지, 각 상황에서 어떤 식으로 작동되도록 할지에 대해 확실히 이해한다. 면접관에게 질문을 던져서 문제를 명확히 함으로써 확실히 이해할 수도 있다. 문제 이해는 구체적인 예시를 살펴보는 것과도 관련된다. 2단계 구체적 예시 이 두 가지 단계(문제의 이해, 구체적 예시)는 문제를 이해하고, 입력값과 출력값을 이해하고 경계 조건을 이해하는 것에 관한 것이다. 에러를 어떻게 처리할지, 그리고 사용자가 잘못된 값을 입력하면 어떻게 되는지와 같은 질문들은 처음부터 모든 것이 어떻게 작동해야 하는지를 이해하는 것과 관..
- [ 언어·프레임워크/Vue.js ][Vue.js] Error: PostCSS received undefined instead of CSS string2022-12-17 22:37:10Error: PostCSS received undefined instead of CSS string github에서 pull 한 Vue.js project의 모듈을 설치하기 위해 npm install 했다. 그런 후 npm run serve로 project를 실행했는데 발생한 에러였다. sass 관련 에러라서 해당 sass-loader을 uninstall 한 후 "npm install sass-loader"했는데 문제가 해결되지 않았다. npm install --save-dev node-sass sass-loader 결론적으로 "npm install sass-loader"가 아니라 "npm install --save-dev node-sass sass-loader"로 node-sass, sass-loade..
- [ 언어·프레임워크/Spring Boot ][Spring Boot][Trouble Shooting] gradlew build 실패2022-09-13 01:06:58gradlew build gradlew test는 성공했는데 gradlew build 명령어 실행 시 아래와 같은 에러와 함께 빌드가 실패했다. 프로젝트에 main 클래스가 2개가 있어서 발생한 에러였다. Microsoft Windows [Version 10.0.19044.1889] (c) Microsoft Corporation. All rights reserved. C:\Users\J\Documents\GitHub\spring-boot-webservice-java11\spring-webservice>gradlew build > Task :bootJarMainClassName FAILED FAILURE: Build failed with an exception. * What went wrong: Execu..
- [ 언어·프레임워크/Spring Boot ][Spring Boot][Trouble Shooting] gradlew test 실패2022-09-12 22:39:39gradlew test 위 명령을 실행해 build test를 진행했는데 아래와 같이 에러가 발생했다. C:\Users\J\Documents\GitHub\spring-boot-webservice-java11\spring-webservice>gradlew test > Task :test SpringWebserviceApplicationTests > contextLoads() FAILED java.lang.IllegalStateException at DefaultCacheAwareContextLoaderDelegate.java:132 Caused by: org.springframework.beans.factory.support.BeanDefinitionOverrideException at DefaultLis..
 [ 언어·프레임워크/Spring Boot ][Spring Boot][문제해결] Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException2022-09-04 17:43:06Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException JPA 게시판 프로젝트에 Swagger를 적용하던 중에 만나게 된 에러이다. 이 문제를 해결하기 위해서는 application.properties에 아래의 코드를 추가해주면 된다. spring.mvc.pathmatch.matching-strategy = ANT_PATH_MATCHER [그림 1]은 해당 에러를 해결한 후 localhost:8080/swagger-ui.html에 접속한 화면이다. 출처: https://velog.io/@dldydrhkd/Failed-to-start-bean-documentationPl..
[ 언어·프레임워크/Spring Boot ][Spring Boot][문제해결] Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException2022-09-04 17:43:06Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException JPA 게시판 프로젝트에 Swagger를 적용하던 중에 만나게 된 에러이다. 이 문제를 해결하기 위해서는 application.properties에 아래의 코드를 추가해주면 된다. spring.mvc.pathmatch.matching-strategy = ANT_PATH_MATCHER [그림 1]은 해당 에러를 해결한 후 localhost:8080/swagger-ui.html에 접속한 화면이다. 출처: https://velog.io/@dldydrhkd/Failed-to-start-bean-documentationPl.. [ 언어·프레임워크/Spring Boot ][스프링 부트][문제해결] MySQL에서 JPA로 Table 생성시 만나게된 에러, 범인은 columnDefinition!2022-08-16 17:14:31패스트 캠퍼스의 "Java&Spring boot로 시작하는 웹 프로그래밍"의 Final 과제를 수행하고 있다. "데이터베이스 연동 설계와 구현"의 6번 "게시판 테이블과 시퀀스는 Board 엔티티에 설정된 Annotation을 기반으로 자동으로 생성되도록 합니다."를 구현하던 중 아래와 같은 에러를 만나게 되었다. org.hibernate.tool.schema.spi.CommandAcceptanceException: Error executing DDL 블라 블라~ Caused by: java.sql.SQLSyntaxErrorException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL serve..
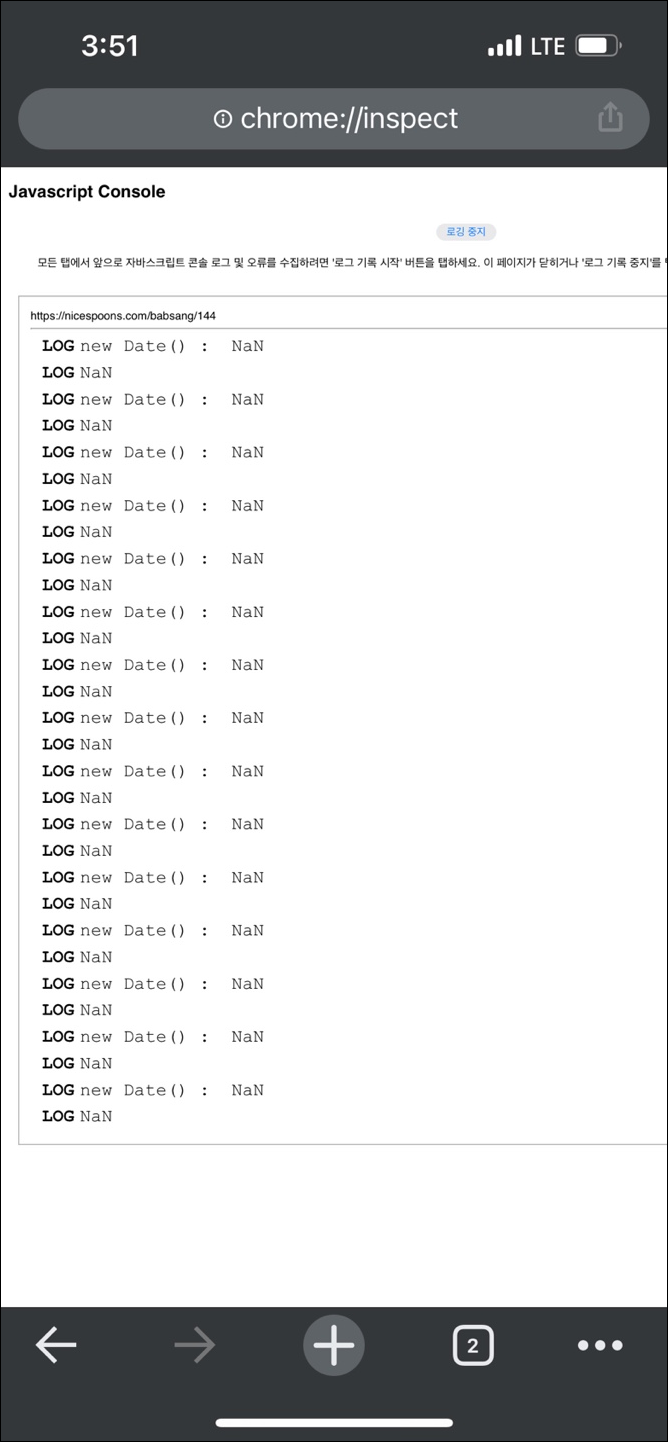
[ 언어·프레임워크/Spring Boot ][스프링 부트][문제해결] MySQL에서 JPA로 Table 생성시 만나게된 에러, 범인은 columnDefinition!2022-08-16 17:14:31패스트 캠퍼스의 "Java&Spring boot로 시작하는 웹 프로그래밍"의 Final 과제를 수행하고 있다. "데이터베이스 연동 설계와 구현"의 6번 "게시판 테이블과 시퀀스는 Board 엔티티에 설정된 Annotation을 기반으로 자동으로 생성되도록 합니다."를 구현하던 중 아래와 같은 에러를 만나게 되었다. org.hibernate.tool.schema.spi.CommandAcceptanceException: Error executing DDL 블라 블라~ Caused by: java.sql.SQLSyntaxErrorException: You have an error in your SQL syntax; check the manual that corresponds to your MySQL serve.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀][문제해결] 겸상 - Safari(iOS)에서 new Date 이슈, day.js로 해결!2022-08-12 19:22:04밥상 화면에서 겸상 시간이 지나면 "숟갈 얹기" 버튼 등이 disabled 되어 클릭할 수 없도록 코딩하였다. 경상이 완료된 것으로 간주하고 밥상의 정보를 변경할 수 없게 하기 위한 것이었다. 이 기능은 크롬에서도 모바일에서도 모두 문제없이 잘 작동하였고 이러한 작동이 당연했다. 그런데... 아이폰을 사용 중인 한 팀원으로부터 [그림 1]과 같이 겸상 시간이 지나지도 않았는데 버튼이 disabled 되어 있는 문제를 접하게 되었다. 그는 추가로 [그림 2]와 같은 스샷도 보내주었다. 문제의 원인은 Safari에서 new Date()가 오작동한다는 것이었고 이에 대해 잘 정리된 자료는 다음의 링크와 같다. https://2dowon.github.io/docs/javascript/ios-new-date/ S..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀][문제해결] 겸상 - Safari(iOS)에서 new Date 이슈, day.js로 해결!2022-08-12 19:22:04밥상 화면에서 겸상 시간이 지나면 "숟갈 얹기" 버튼 등이 disabled 되어 클릭할 수 없도록 코딩하였다. 경상이 완료된 것으로 간주하고 밥상의 정보를 변경할 수 없게 하기 위한 것이었다. 이 기능은 크롬에서도 모바일에서도 모두 문제없이 잘 작동하였고 이러한 작동이 당연했다. 그런데... 아이폰을 사용 중인 한 팀원으로부터 [그림 1]과 같이 겸상 시간이 지나지도 않았는데 버튼이 disabled 되어 있는 문제를 접하게 되었다. 그는 추가로 [그림 2]와 같은 스샷도 보내주었다. 문제의 원인은 Safari에서 new Date()가 오작동한다는 것이었고 이에 대해 잘 정리된 자료는 다음의 링크와 같다. https://2dowon.github.io/docs/javascript/ios-new-date/ S.. [ 언어·프레임워크/Spring Boot ][스프링 부트][문제해결] Springfox Boot Starter 추가 후 "Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException" 에러2022-08-10 17:16:17Maven Repository에서 Springfox Boot Starter 라이브러리를 검색하여 build.gradle에 추가하였다. gradle를 새로고침 하고 프로젝트를 실행시켰더니 다음과 같은 에러가 발생했다. "Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException" 이 문제는 swagger와 관련된 에러로서 application.yaml에 다음의 코드를 추가하면 해결할 수 있다. 나의 경우 이 코드를 가장 상단에 붙여 넣었다. 프로젝트가 에러 없이 실행된 후 브라우저 주소창에 "http://localhost:8080/swagger-ui/"를 입력하면 [그림 1..
[ 언어·프레임워크/Spring Boot ][스프링 부트][문제해결] Springfox Boot Starter 추가 후 "Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException" 에러2022-08-10 17:16:17Maven Repository에서 Springfox Boot Starter 라이브러리를 검색하여 build.gradle에 추가하였다. gradle를 새로고침 하고 프로젝트를 실행시켰더니 다음과 같은 에러가 발생했다. "Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException" 이 문제는 swagger와 관련된 에러로서 application.yaml에 다음의 코드를 추가하면 해결할 수 있다. 나의 경우 이 코드를 가장 상단에 붙여 넣었다. 프로젝트가 에러 없이 실행된 후 브라우저 주소창에 "http://localhost:8080/swagger-ui/"를 입력하면 [그림 1..
728x90
반응형