방명록
- [팀] 겸상 - ref를 이용해 disabled된 textarea에 focus 주기2022년 07월 09일 15시 44분 33초에 업로드 된 글입니다.작성자: DandyNow728x90반응형

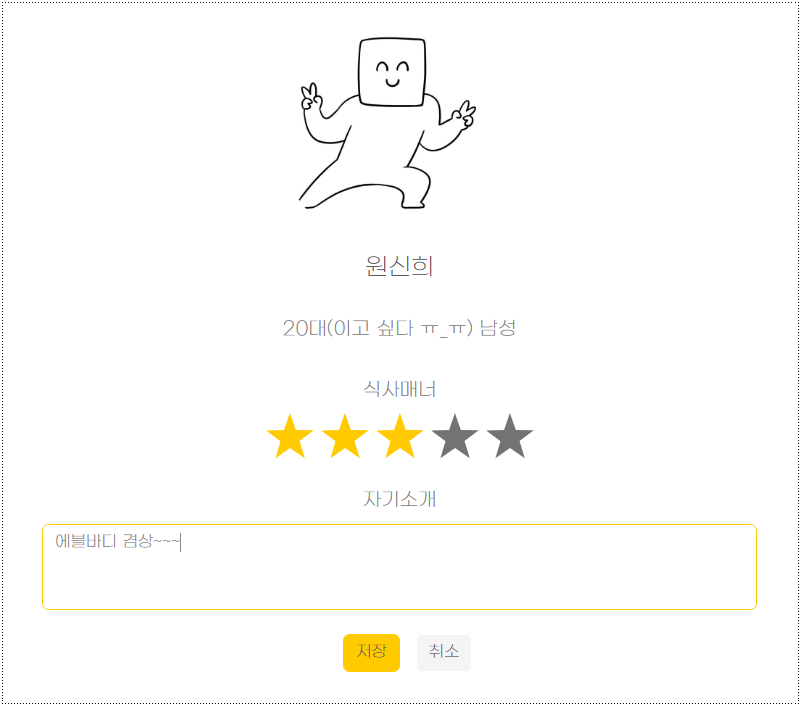
[그림 1] textarea의 disabled를 해제하고 focus 주기 Vue.js에서 [그림 1] 같이 disabled 된 textarea의 disabled를 해제하고 focus를 주고자 하였다. 처음에는 커스텀 디렉티브로 v-focus를 만들어 textarea에 바로 적용했었다. disabled를 해제하면 즉시 focus on 될 거라 생각했지만 작동하지 않았다. autofocus도 마찬가지였다. 결국 해결했는데 ref를 이용한 방법이다. disabled를 데이터 바인딩을 하지 않고 적용한 상태에서 textarea에 ref를 주고 해당 ref를 찾아 disabled를 해제한 후 focus를 순차적으로 주는 방식으로 구현했다. 앞에서 focus가 작동하지 않았던 이유는 disabled가 풀리지 않은 상태에서 focus가 적용되었기 때문으로 보인다. 작동하는 코드는 다음과 같다('...'은 이 기능과 상관없어 생략한 코드 부분임).
template 부분
<textarea ... disabled ref="modifyDescription" ... ></textarea>script 부분
async doModify() { ... if (this.userInfo === true) { ... } else { ... this.$refs.modifyDescription.disabled = false; this.$refs.modifyDescription.focus(); } },참고한 자료
[Vue.js] set focus to input tag
vue 에서 form focus 방법 - 포커스 될 input 태그에 ref 값을 설정하고 원하는 methods 에 this.$refs.설...
blog.naver.com
728x90반응형'프로젝트 > [팀] 겸상 - 혼밥 매칭' 카테고리의 다른 글
[팀] 겸상 - Vue.js에서 배열에 배열을 대입했는데 서로 바인딩된 것 처럼 작동!? computed와 Spread operator를 이용해 해결! (0) 2022.07.13 [팀] 겸상 - 메시지 삭제 기능을 구현하기 위해 vuex 활용(자식-부모 컴포넌트 간 정보 전달 문제) (0) 2022.07.12 [팀] 겸상 - v-if를 이용해 비동기 방식으로 처리되는 데이터를 자식 컴포넌트로 보내기 (0) 2022.07.07 [팀] 겸상 - v-deep을 이용해 Datepicker의 스타일 변경 (0) 2022.07.04 [팀] 겸상 - Postman에서는 GET요청에서 body를 보낼 수 있는데, Axios에서는 불가 (0) 2022.07.03 다음글이 없습니다.이전글이 없습니다.댓글