- [팀] 겸상 - 메시지 삭제 기능을 구현하기 위해 vuex 활용(자식-부모 컴포넌트 간 정보 전달 문제)2022년 07월 12일 10시 24분 00초에 업로드 된 글입니다.작성자: DandyNow728x90반응형

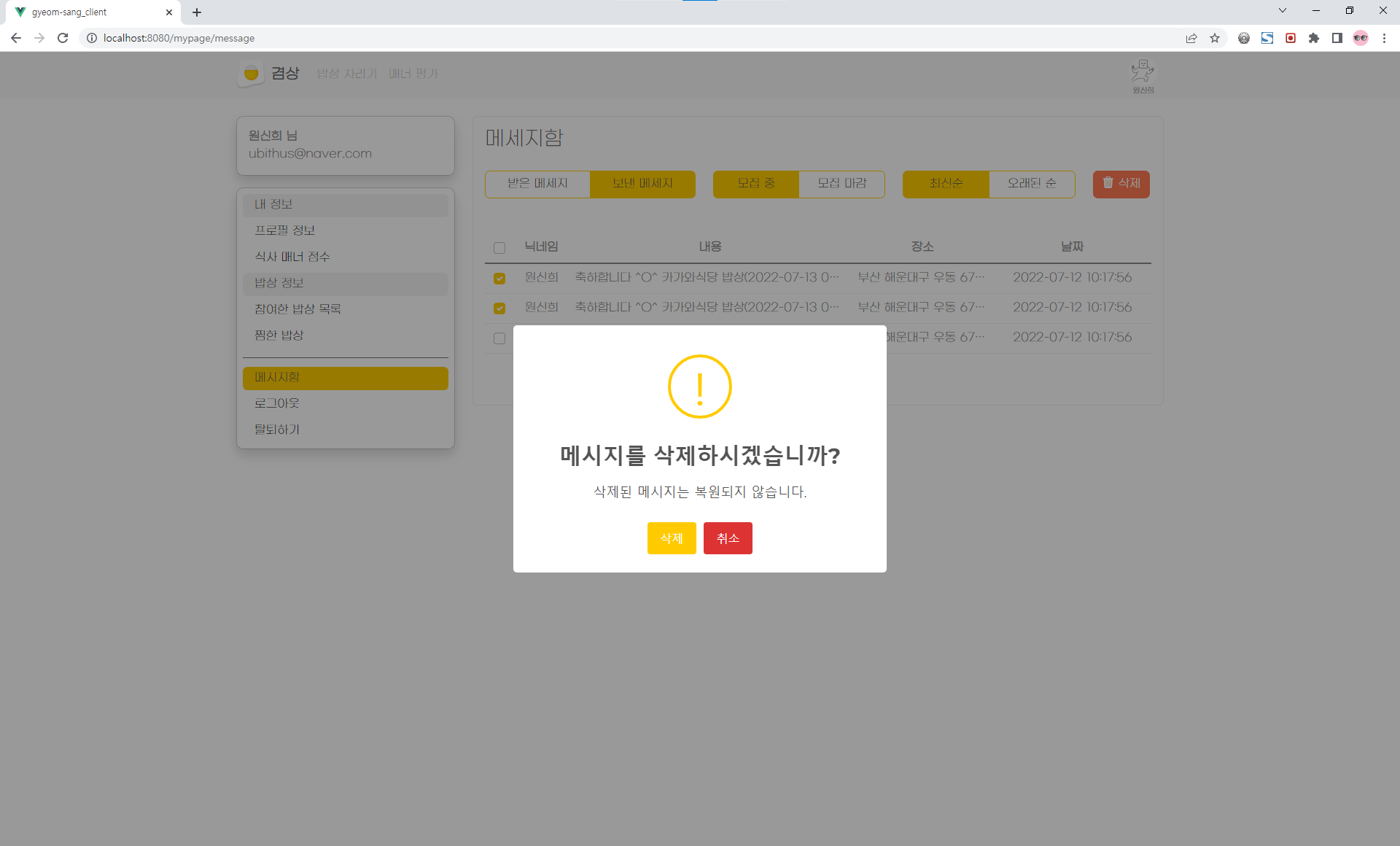
[그림 1] 자식-부모 컴포넌트 간 checked 정보 전달이 필요했던 삭제 기능 "마이페이지 > 메시지함(mypage-message.vue)"은 부모 컴포넌트로 "정렬, 필터, 삭제 기능"을 가지고 있다. 자식 컴포넌트로는 메시지를 모아서 보여주는 컴포넌트와 페이징을 담당하는 컴포넌트로 분리되어 있다. [그림 1]과 같이 부모 컴포넌트에서 삭제 기능을 구현하려고 하다 보니-메시지를 모아서 보여주는-자식 컴포넌트의-check box에서-checked 된 정보를 부모 컴포넌트에서 받아서 처리해야 했다.
이 기능을 구현함에 있어 가장 먼저 떠올랐던 방법은 커스텀 이벤트와 emit을 이용한 방법이었다. 문제는 Vue.js의 문법에 맞게 정확하게 코딩하였음에도 불구하고 부모 컴포넌트에서는 어떠한 checked 정보도 받지를 못했다. 해당 자식 컴포넌트가 부모 컴포넌트의 직속 자식이 아니라서 그랬을까?
구현한 메시지함의 구조는 "정렬, 필터, 삭제 기능"을 가지고 있는-최상위-부모 컴포넌트와 페이징, 메시지 컴포넌트를 자식으로 삼아 통합하는 중간 컴포넌트 두고 있는 방식이다. 따라서 최상위 부모 컴포넌트와 메시지 컴포넌트는 직속 관계가 아닌 것이다. 그렇다고 구조를 다시 수정하기에는 부담스러웠다. 그래서 이용한 다른 방법이 vuex이다.
vuex는 상태(state)를 관리하는 라이브러리로 중앙집중식 저장소 역할을 한다. 이 저장소 쪽으로-자식인-메시지 컴포넌트에서-checked 된-삭제할 메시지 정보를 보내고 부모 컴포넌트에서는-자식 컴포넌트로부터 직접 정보를 받는 것이 아니라-vuex로 접근해 해당 정보를 가져와서 사용하는 것이다. 관련 코드는 다음과 같다.
store > message.js
export const message = { namespaced: true, state() { return { checkedMessage: [], }; }, getters: {}, mutations: { checkedMessage(state, data) { state.checkedMessage = data; }, }, actions: {}, };store > index.js
'...' 은 본문 내용과 상관없는 코드를 생략한 것이다.
import { createStore } from 'vuex'; import createPersistedState from 'vuex-persistedstate'; ... import { message } from './message'; export default createStore({ ... modules: { ... message, }, ... });자식 컴포넌트에서 보낼 때
mutation(checkedMessage 메서드를 정의함)을 통해서만 state(checkedMessage 빈 배열을 정의함)의 값을 변경할 수 있다.
this.$store.commit('message/checkedMessage', this.checked)부모 컴포넌트에서 불러올 때
사용할 때는 state에 바로 접근하여 사용한다.
let checked = this.$store.state.message.checkedMessage;728x90반응형'프로젝트 > [팀] 겸상 - 혼밥 매칭' 카테고리의 다른 글
[팀] 겸상 - 토글된 모달창이 사용할 수 없는(비활성) 상태 ㅠ_ㅠ HTML-Vue.js는 template-에서 모달이 작성된 위치를 다시 살펴야! (0) 2022.07.14 [팀] 겸상 - Vue.js에서 배열에 배열을 대입했는데 서로 바인딩된 것 처럼 작동!? computed와 Spread operator를 이용해 해결! (0) 2022.07.13 [팀] 겸상 - ref를 이용해 disabled된 textarea에 focus 주기 (0) 2022.07.09 [팀] 겸상 - v-if를 이용해 비동기 방식으로 처리되는 데이터를 자식 컴포넌트로 보내기 (0) 2022.07.07 [팀] 겸상 - v-deep을 이용해 Datepicker의 스타일 변경 (0) 2022.07.04 다음글이 없습니다.이전글이 없습니다.댓글