- [팀] 겸상 - v-deep을 이용해 Datepicker의 스타일 변경2022년 07월 04일 18시 34분 38초에 업로드 된 글입니다.작성자: DandyNow728x90반응형

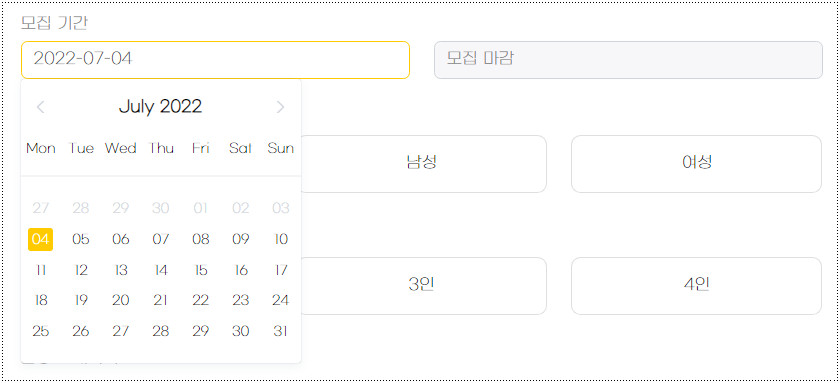
[그림 1] 변경된 데이트피커의 CSS 스타일 [그림 1]과 같이 노란색으로 데이트 피커(Datepicker)에 노란색(메인 컬러)을 넣고 싶었다. 그래서 원하는 색상 값으로 해당 컴포넌트의 스타일 부분에도 적용해 보고 인라인으로도 시도해봤지만 데이트 피커의 디폴트 색은 마치 최종 보스 같이 상처하나 입지 않은 모습이었다. 그러다가 문득 스코프 문제가 아닐까 하는 생각이 들었다. 데이트 피커가 적용된 컴포넌트에는 스타일 설정 값이 <style scoped lang="scss"> 안에 작성되어 있는데 여기서 scoped를 제거해 보았다. 그랬더니 원했던 색이 표현되었다.
데이트 피커는 해당 컴포넌트에서 자식 컴포넌트로 취급되다 보니 스코프 내로 제한된 스타일은 적용되지 않았던 것이다. 이제 문제의 원인을 알게 되었으니 해결만 하면 되었다. 검색해 보니 v-deep으로 자식 컴포넌트까지 스타일이 적용되도록 할 수 있었다.
이 문제를 해결함에 있어 도움을 받았던 페이지는 다음과 같다.
[VueJS] scoped css를 이해하기 및 예제보기
VueJS에 CSS를 스타일을 적용하는 방법 중 편리한 Scoped CSS 기능에 대하여 알아보고 관련된 예제를 만들어 봅니다.
webisfree.com
2022-07-20 추가 내용
겸상의 메인 화면에 밥상 조회를 위한 또 다른 데이트 피커를 붙였다. 그런데 이 녀석은 v-deep에 반응하지 않았다. 분명 import 한 자식 컴포넌트인데 이유를 알 수가 없었다. 대신에 아래 코드와 같이 v-global을 적용하니 원하는 색으로 표현되었다('...'은 가독성을 위해 생략한 코드 부분을 의미함).
<style scoped lang="scss"> ::v-global(.dp__theme_light) { ... } </style>
[그림 2] v-global 적용 728x90반응형'프로젝트 > [팀] 겸상 - 혼밥 매칭' 카테고리의 다른 글
[팀] 겸상 - ref를 이용해 disabled된 textarea에 focus 주기 (0) 2022.07.09 [팀] 겸상 - v-if를 이용해 비동기 방식으로 처리되는 데이터를 자식 컴포넌트로 보내기 (0) 2022.07.07 [팀] 겸상 - Postman에서는 GET요청에서 body를 보낼 수 있는데, Axios에서는 불가 (0) 2022.07.03 [팀] 겸상 - Vue.js에서 textarea에 동적 메시지 값 데이터바인딩 처리 (0) 2022.06.30 [팀] 겸상 - CSS의 linear-gradien와 rgba를 이용해 투명 그라데이션 적용 (0) 2022.06.23 다음글이 없습니다.이전글이 없습니다.댓글