방명록
- [팀] 겸상 - CSS의 linear-gradien와 rgba를 이용해 투명 그라데이션 적용2022년 06월 23일 01시 24분 17초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
그간 작성했던 함께할 숟갈 페이지를 팀 회의 때 보여 주었다. sticky를 적용하여 선택된 숟갈을 모니터링할 수 있도록 처리한 부분은 좋게 평가를 받았다. 하지만 하단의 "선택 완료" 버튼 부분의 처리가 아쉽다는 의견이 지배적이었다. 회의가 끝나고 계속 고민하던 중에 하단부가 자연스러울 수 있도록 그라데이션 효과를 주면 어떨까 하는 생각이 들었다.
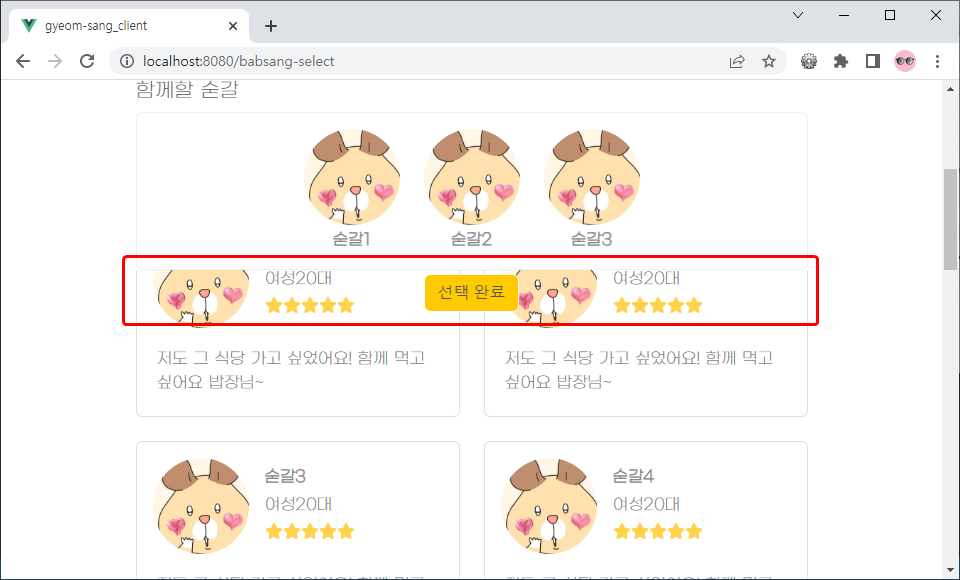
sticky가 적용된 "함께할 숟갈"의 bottom 부분을 자연스럽게 처리하기 위해서 흰색 투명 그라데이션을 주기로 하였다. 그래서 아래 코드와 같이 linear-gradient 안에 rgba를 각각 0(투명), 1(불투명)으로 주어 밑에서 위로 올라가면서 점점 불투명해지는 효과를 주고자 하였다. 하지만 [그림 1]에서 빨간색으로 표시한 부분에 해당 효과가 적용되지 않았다.
<div style=" background: linear-gradient( to top, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1) ); " >
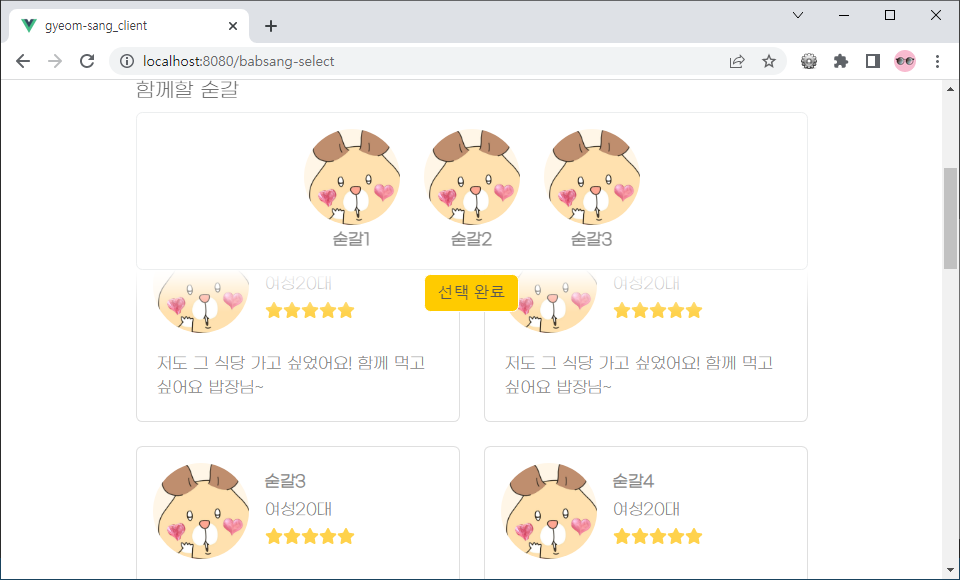
[그림 1] 흰색 투명 그라데이션이 적용되지 않았다. 고민 끝에 불투명한 경우에는 투명도를 줄 필요가 없음을 착안하여 다음 코드와 같이 두 번째 rgba 부분을 white로 수정하였다. 그랬더니 [그림 2]와 같이 원하는 결과를 얻을 수 있었다.
<div style=" background: linear-gradient(to top, rgba(255, 255, 255, 0), white); " >
[그림 2] 투명 그라데이션이 잘 적용되었다. 728x90반응형'프로젝트 > [팀] 겸상 - 혼밥 매칭' 카테고리의 다른 글
[팀] 겸상 - Postman에서는 GET요청에서 body를 보낼 수 있는데, Axios에서는 불가 (0) 2022.07.03 [팀] 겸상 - Vue.js에서 textarea에 동적 메시지 값 데이터바인딩 처리 (0) 2022.06.30 [팀] 겸상 - CSS의 z-index로 HTML요소에 우선순위 부여하여 sticky 적용한 요소를 화면 전면에 위치시키기 (0) 2022.06.20 [팀] 겸상 - 5주차 전체미팅: 데이터베이스 설계(220605) (0) 2022.06.06 [팀] 겸상 - 4주차 전체미팅: Wireframe 설계(220529) (0) 2022.06.01 다음글이 없습니다.이전글이 없습니다.댓글