728x90
반응형
- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][23차시] Vue.js #15 | Formatter - 금액 처리2022-03-18 18:51:13금액을 처리하는 함수 금액을 처리하는 함수는 실무에서 많이 사용하므로 잘 이해해 두는 것이 좋다. mixins/Fromatter.js // src/mixins/Fromatter.js export default { methods: { // 금액에 대한 포맷 // 3500 // 3500.1 // 한국 3,500 // 미국 $3,500.00 // 유럽 3.500,00 // '3500', '#,###' -> 3,500 // 3500, '#.###' -> 3.500 // 3500.1, '$#,###.00' -> $3,500.10 // 3500.1, '#,###.##' -> 3,500.1 // 3500.1, '#.###,##' -> 3.500,1 // 1250.12, '#,###.##%' -> 1,250.12% /..
- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ]보호글 입니다.2022-03-17 23:21:22보호되어 있는 글입니다.
 [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][22차시] Vue.js #13 | plugin 이용 다국어 처리2022-03-17 16:31:56다국어 처리 이해 ※ i18n(internationalization): 다국어 처리 plugins/i18n.js plugins 폴더를 생성하고 i18n.js를 작성한다. eslint가 에러가 아닌 것을 에러로 표시하기 때문에 /* eslint-disable */을 넣어 해제한다. // src/plugins/i18n.js /* eslint-disable */ export default { install: (app, options) => { // 파라미터에 i18nPlugin, i18nStrings이 각각 들어간다. // globalProperties에 특정 키 $translate를 잡아두면 모든 컴포넌트에서 바로 접근이 가능해진다. app.config.globalProperties.$translate = ..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][22차시] Vue.js #13 | plugin 이용 다국어 처리2022-03-17 16:31:56다국어 처리 이해 ※ i18n(internationalization): 다국어 처리 plugins/i18n.js plugins 폴더를 생성하고 i18n.js를 작성한다. eslint가 에러가 아닌 것을 에러로 표시하기 때문에 /* eslint-disable */을 넣어 해제한다. // src/plugins/i18n.js /* eslint-disable */ export default { install: (app, options) => { // 파라미터에 i18nPlugin, i18nStrings이 각각 들어간다. // globalProperties에 특정 키 $translate를 잡아두면 모든 컴포넌트에서 바로 접근이 가능해진다. app.config.globalProperties.$translate = ..- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][22차시] Vue.js #12 | excel 다운로드2022-03-17 12:52:05excel 다운로드 exceljs, file-saver 모듈을 이용해 "excel 다운로드" 기능을 구현한다. exceljs 설치 https://github.com/exceljs/exceljs npm install exceljs file-saver 설치 npm install file-saver index.js exceljs, file-saver를 import 한다. $ExcelFromTable() 함수를 작성한다. // src/mixins/index.js ... import ExcelJS from 'exceljs' import { saveAs } from 'file-saver' export default { ... methods: { ... async $ExcelFromTable( header = [],..
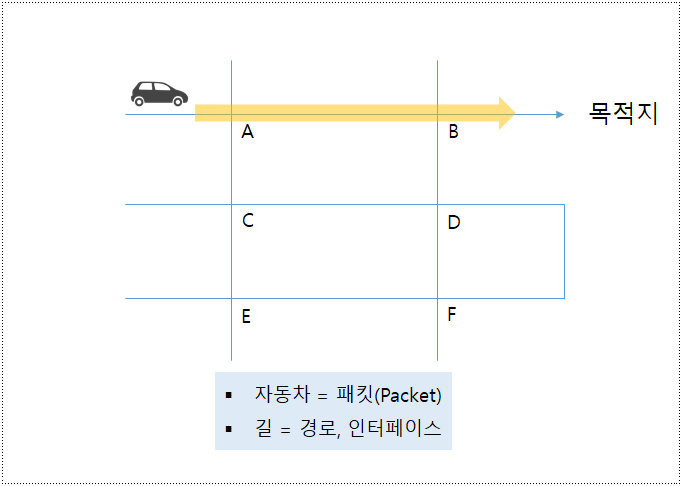
 [ CS/네트워크 ][널널한 개발자 TV] 네트워크 기초 이론 강의 정리(6~8강) | Switch, Switching | 네트워크 데이터 단위 정리| 인터페이스 선택의 핵심 원리2022-03-16 15:27:19유튜버 널널한 개발자 TV의 네트워크 기초 이론 강의 6~10강을 정리하였다. Switch, Switching - Switchs는 교차로 같은 것이다. - Switch = Router라고 보면 된다. 인터넷은 Router(L3)의 집합체 이기 때문이다. - Switching: 경로 선택 - 네트워크에서 가장 중요한 문제는 "어떻게 하면 최적화된 길로 갈 수 있을까?"이다. - 라우터들이 서로 통신을 하여 최적화된 경로를 결정한다. 패킷 단위 데이터가 교차로(라우터)에 도착하면 경로 선택 스위칭을 한다. 최적화된 경로를 통해서 목적지로 가는데 근거가 되는 것이 이정표(라우팅 테이블)★이다. 라우팅 테이블 기준으로 의사결정을 하여 목적지에 도착한다. - 라우터 몇 개가 손상된다고 해서 네트워크 전체가 망가지..
[ CS/네트워크 ][널널한 개발자 TV] 네트워크 기초 이론 강의 정리(6~8강) | Switch, Switching | 네트워크 데이터 단위 정리| 인터페이스 선택의 핵심 원리2022-03-16 15:27:19유튜버 널널한 개발자 TV의 네트워크 기초 이론 강의 6~10강을 정리하였다. Switch, Switching - Switchs는 교차로 같은 것이다. - Switch = Router라고 보면 된다. 인터넷은 Router(L3)의 집합체 이기 때문이다. - Switching: 경로 선택 - 네트워크에서 가장 중요한 문제는 "어떻게 하면 최적화된 길로 갈 수 있을까?"이다. - 라우터들이 서로 통신을 하여 최적화된 경로를 결정한다. 패킷 단위 데이터가 교차로(라우터)에 도착하면 경로 선택 스위칭을 한다. 최적화된 경로를 통해서 목적지로 가는데 근거가 되는 것이 이정표(라우팅 테이블)★이다. 라우팅 테이블 기준으로 의사결정을 하여 목적지에 도착한다. - 라우터 몇 개가 손상된다고 해서 네트워크 전체가 망가지.. [ etc./책 ][책] Do it! 자료구조와 함께 배우는 알고리즘 입문 | 공부단 완독 인증 선물2022-03-16 14:20:43지난달 Do it! 스터디룸에서 "조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱"을 완독 인증했었다. Do it! 스터디룸은 공부단 신청에 학습 계획을 올리고 그에 따라 스터디 노트를 작성한 후 완독 인증을 하게 되면 이지스퍼블리싱에서 출판한 책 중 원하는 한 권을 선물로 받을 수 있다. 희망했던 도서가 어제 도착했다! "시바타 보요. (2020). Do it! 자료구조와 함께 배우는 알고리즘 입문(강민, 역). 이지스퍼블리싱" 자료구조와 알고리즘은 개발자의 기본 소양이라고 한다. 단순히 코드 복붙 하는 수준이 아니라 주도적으로 문제를 해결하기 위한 가장 기본적인 지식이라는 것이다. 도서관에서 이 책을 빌려보려고 시도한 적이 있다. 자바, C언어 편은 있는데 파이썬 편은 대출 ..
[ etc./책 ][책] Do it! 자료구조와 함께 배우는 알고리즘 입문 | 공부단 완독 인증 선물2022-03-16 14:20:43지난달 Do it! 스터디룸에서 "조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱"을 완독 인증했었다. Do it! 스터디룸은 공부단 신청에 학습 계획을 올리고 그에 따라 스터디 노트를 작성한 후 완독 인증을 하게 되면 이지스퍼블리싱에서 출판한 책 중 원하는 한 권을 선물로 받을 수 있다. 희망했던 도서가 어제 도착했다! "시바타 보요. (2020). Do it! 자료구조와 함께 배우는 알고리즘 입문(강민, 역). 이지스퍼블리싱" 자료구조와 알고리즘은 개발자의 기본 소양이라고 한다. 단순히 코드 복붙 하는 수준이 아니라 주도적으로 문제를 해결하기 위한 가장 기본적인 지식이라는 것이다. 도서관에서 이 책을 빌려보려고 시도한 적이 있다. 자바, C언어 편은 있는데 파이썬 편은 대출 .. [ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 9, 10장 | 폼 , 브라우저 객체 모델2022-03-16 13:52:28"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 이 책은 자바스크립트 "입문자"에게 훌륭한 선택이다! 9, 10장을 통해 다지게 된 점은 다음과 같다. 9장 폼 1) name 값을 사용해 폼 요소 안에 있는 텍스트 필드에 접근하려면 의 name값과 텍스트 필드의 name값을 사용한다. document.의 name값.텍스트 필드의 name값 document.forms["의 name값"].elements["텍스트 필드의 name값"] // 이렇게도 접근할 수 있다. 2) id, class, name 속성도 없을 경우 폼 배열을 사용해 폼 요소에 접근할 수 있다. document.forms[0].elements[0].value // 현재문서의.첫 번째 form의.첫 번째 요소의.값 ..
[ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 9, 10장 | 폼 , 브라우저 객체 모델2022-03-16 13:52:28"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 이 책은 자바스크립트 "입문자"에게 훌륭한 선택이다! 9, 10장을 통해 다지게 된 점은 다음과 같다. 9장 폼 1) name 값을 사용해 폼 요소 안에 있는 텍스트 필드에 접근하려면 의 name값과 텍스트 필드의 name값을 사용한다. document.의 name값.텍스트 필드의 name값 document.forms["의 name값"].elements["텍스트 필드의 name값"] // 이렇게도 접근할 수 있다. 2) id, class, name 속성도 없을 경우 폼 배열을 사용해 폼 요소에 접근할 수 있다. document.forms[0].elements[0].value // 현재문서의.첫 번째 form의.첫 번째 요소의.값 .. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][22차시] Vue.js #11 | mixin, axios, 전역 처리2022-03-15 21:59:57mixin mixin을 import 한 컴포넌트는 mixin 자바스크립트 파일의 export default를 모두 사용할 수 있다. mixin과 컴포넌트의 동일 시점에서의 실행 순서는 mixin이 우선이다. 아래 코드를 작성하여 서버를 실행하면 콘솔 창에 [그림 1]과 같은 결과가 출력된다. mixin src 폴더에서 mixins 폴더를 생성하고 mixin 파일로서 axios.js를 생성한다. // src/mixins/axios.js export default { created() {}, mounted() { console.log('mixin에서 출력') }, unmounted() {}, methods: {} } 컴포넌트 MixinView.vue 파일에 axios.js를 import 한다. // src/..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][22차시] Vue.js #11 | mixin, axios, 전역 처리2022-03-15 21:59:57mixin mixin을 import 한 컴포넌트는 mixin 자바스크립트 파일의 export default를 모두 사용할 수 있다. mixin과 컴포넌트의 동일 시점에서의 실행 순서는 mixin이 우선이다. 아래 코드를 작성하여 서버를 실행하면 콘솔 창에 [그림 1]과 같은 결과가 출력된다. mixin src 폴더에서 mixins 폴더를 생성하고 mixin 파일로서 axios.js를 생성한다. // src/mixins/axios.js export default { created() {}, mounted() { console.log('mixin에서 출력') }, unmounted() {}, methods: {} } 컴포넌트 MixinView.vue 파일에 axios.js를 import 한다. // src/..
728x90
반응형