728x90
반응형
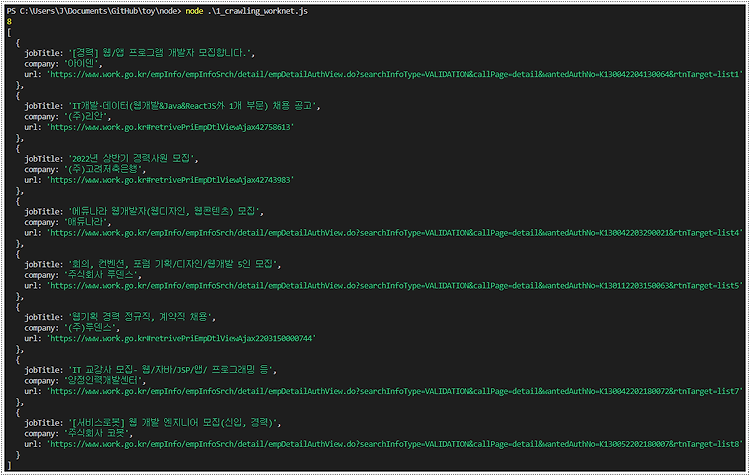
 [ 프로젝트/[개인] Web Crawling E-Mail Service ][개인] 워크넷 맞춤 구직 정보 이메일로 받기 #1 | axios, cheerio 이용한 웹 크롤링2022-04-14 23:29:00| 개발 동기 및 내용 매번 워크넷에 들어가 비슷한 검색어를 입력하는 것이 번거로웠다. 스케줄링까지 적용해 매일 정해진 시간에 자동으로 이메일 구직 정보를 받아보는 프로그램을 만들고자 한다. | 사용 기술 node.js와 axios, cheerio 모듈을 사용했다. | 진행 현황 현재까지 구현한 기능은 "검색어(keyword), 검색 결과 수(resultCnt, 최대 검색 건수 기본값 10), 지역코드(regionNumber)"를 매개변수로 주면 "채용공고명, 회사명, 채용 공고 상세 페이지 url"을 크롤링하는 것이다. | 다음 단계 크롤링된 정보를 gmail로 보내는 기능을 구현할 것이다. | 작성 코드 const axios = require("axios"); const cheerio = requir..
[ 프로젝트/[개인] Web Crawling E-Mail Service ][개인] 워크넷 맞춤 구직 정보 이메일로 받기 #1 | axios, cheerio 이용한 웹 크롤링2022-04-14 23:29:00| 개발 동기 및 내용 매번 워크넷에 들어가 비슷한 검색어를 입력하는 것이 번거로웠다. 스케줄링까지 적용해 매일 정해진 시간에 자동으로 이메일 구직 정보를 받아보는 프로그램을 만들고자 한다. | 사용 기술 node.js와 axios, cheerio 모듈을 사용했다. | 진행 현황 현재까지 구현한 기능은 "검색어(keyword), 검색 결과 수(resultCnt, 최대 검색 건수 기본값 10), 지역코드(regionNumber)"를 매개변수로 주면 "채용공고명, 회사명, 채용 공고 상세 페이지 url"을 크롤링하는 것이다. | 다음 단계 크롤링된 정보를 gmail로 보내는 기능을 구현할 것이다. | 작성 코드 const axios = require("axios"); const cheerio = requir..- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #7 | morgan(로그 관리) | nodemailer(메일 제어)2022-04-11 18:26:08| morgan 시스템에서 발생한 로그를 관리한다. 실무에서 운영할 때는 로그를 파일로 관리한다. 다음과 같이 해당 모듈을 설치한다. npm install morgan npm install rotating-file-stream log폴더를 생성하고 날짜 폴더(예: 202204)를 생성한다. (날짜 폴더가 없을 경우 에러가 발생했다.) // 18_morgan.js const express = require("express"); const app = express(); const fs = require("fs"); // 로그를 파일로 기록하기 위해 필요 const morgan = require("morgan"); // morgan const rfs = require("rotating-file-stream")..
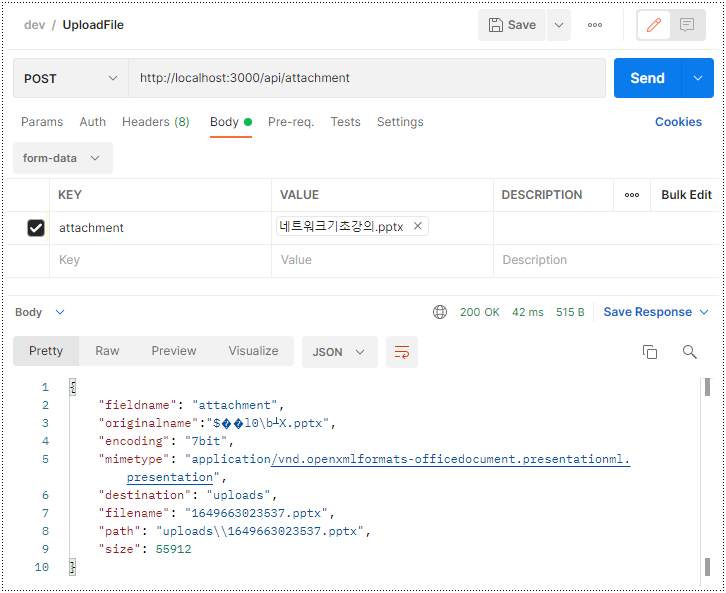
 [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #6 | static(서버 자원 오픈) | multer(업로드한 파일을 쉽게 관리) | xlsx(엑셀 파일 처리)2022-04-11 17:26:50| static static으로 서버에 있는 자원을 열어 줄 수 있다. 예를 들어 제품 사진을 판매자가 업로드를 했다면 서버의 특정 폴더에 해당 사진을 저장한다. 이때 static으로 열어두면 클라이언트에서 업로드한 이미지를 볼 수 있게 된다. node 폴더에 public 폴더를 만든 후 public 폴더 아래에 images 폴더를 만든다. images 폴더 내에 nodemon.png 파일을 넣는다. 브라우저에서 "http://localhost:3000/images/nodemon.png"로 접근이 가능해진다. // 15_static.js const express = require("express"); const app = express(); // http://localhost:3000/images/nod..
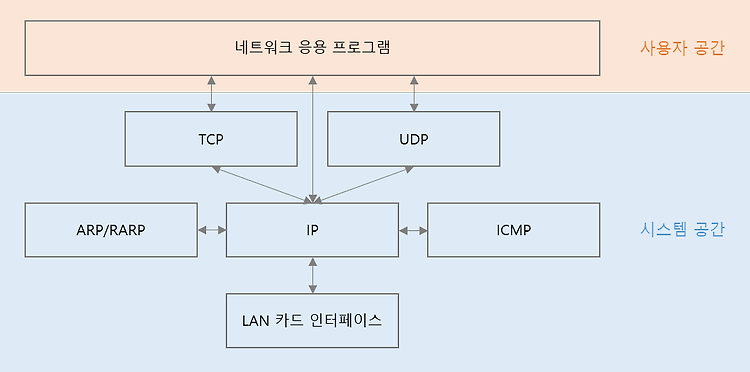
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #6 | static(서버 자원 오픈) | multer(업로드한 파일을 쉽게 관리) | xlsx(엑셀 파일 처리)2022-04-11 17:26:50| static static으로 서버에 있는 자원을 열어 줄 수 있다. 예를 들어 제품 사진을 판매자가 업로드를 했다면 서버의 특정 폴더에 해당 사진을 저장한다. 이때 static으로 열어두면 클라이언트에서 업로드한 이미지를 볼 수 있게 된다. node 폴더에 public 폴더를 만든 후 public 폴더 아래에 images 폴더를 만든다. images 폴더 내에 nodemon.png 파일을 넣는다. 브라우저에서 "http://localhost:3000/images/nodemon.png"로 접근이 가능해진다. // 15_static.js const express = require("express"); const app = express(); // http://localhost:3000/images/nod.. [ CS/네트워크 ][네트워크][스터디] 데이터 통신과 컴퓨터 네트워크 | Part02 네트워크 모델 | 연습문제 풀이2022-04-08 20:01:54"박기현. (2013). 쉽게 배우는 데이터 통신과 컴퓨터 네트워크. 한빛아카데미" | 연습문제 풀이 1. 모듈화 된 계층 구조 프로토콜의 장점을 설명하시오. - 복잡, 큰 시스템 → 간단, 작은 시스템으로 재구성 → 이해, 설계, 구현 쉬워짐 - 상하 계층 간 표준 인터페이스 제공 → 모듈의 독립성 → 전체 시스템 구조 단순화 - 대칭 구조 양단 동일 계층 → 프로토콜 단순화 - 각 계층 기능 오류 수정, 향상 → 해당 계층 모듈 교체만으로 가능 ※ 전체 시스템 재작성 불필요 2. 계층 구조의 네트워크 프로토콜을 설계할 때 고려할 사항을 나열하시오. 주소 표현 - 주소(Address) 체계: 각 호스트 구분, 시스템 설계 시 가장 먼저 고려 - 네트워크 주소 표현방식: 1:1, 1:다( 모든 호스트: ..
[ CS/네트워크 ][네트워크][스터디] 데이터 통신과 컴퓨터 네트워크 | Part02 네트워크 모델 | 연습문제 풀이2022-04-08 20:01:54"박기현. (2013). 쉽게 배우는 데이터 통신과 컴퓨터 네트워크. 한빛아카데미" | 연습문제 풀이 1. 모듈화 된 계층 구조 프로토콜의 장점을 설명하시오. - 복잡, 큰 시스템 → 간단, 작은 시스템으로 재구성 → 이해, 설계, 구현 쉬워짐 - 상하 계층 간 표준 인터페이스 제공 → 모듈의 독립성 → 전체 시스템 구조 단순화 - 대칭 구조 양단 동일 계층 → 프로토콜 단순화 - 각 계층 기능 오류 수정, 향상 → 해당 계층 모듈 교체만으로 가능 ※ 전체 시스템 재작성 불필요 2. 계층 구조의 네트워크 프로토콜을 설계할 때 고려할 사항을 나열하시오. 주소 표현 - 주소(Address) 체계: 각 호스트 구분, 시스템 설계 시 가장 먼저 고려 - 네트워크 주소 표현방식: 1:1, 1:다( 모든 호스트: .. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #5 | route(정규 표현식, Module, Alias) | nodemon2022-04-08 17:22:27| route 정규 표현식 사용 정규 표현식을 이용할 수 있다. 경로 우선순위는 위에서 아래이다. 실무에서는 이 우선순위를 이용해 설계하기도 한다. // 12_route.js const express = require("express"); const app = express(); app.listen(3000, () => { console.log("서버가 포트 3000번으로 시작되었습니다."); }); // ? 0개 혹은 1개, /abcd, /acd app.get("/ab?cd", (req, res) => { res.send("ab?cd"); }); // b가 1개 이상 app.get("/ab+cd", (req, res) => { res.send("ab+cd"); }); // b와 C 사이에 아무 것도 없..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #5 | route(정규 표현식, Module, Alias) | nodemon2022-04-08 17:22:27| route 정규 표현식 사용 정규 표현식을 이용할 수 있다. 경로 우선순위는 위에서 아래이다. 실무에서는 이 우선순위를 이용해 설계하기도 한다. // 12_route.js const express = require("express"); const app = express(); app.listen(3000, () => { console.log("서버가 포트 3000번으로 시작되었습니다."); }); // ? 0개 혹은 1개, /abcd, /acd app.get("/ab?cd", (req, res) => { res.send("ab?cd"); }); // b가 1개 이상 app.get("/ab+cd", (req, res) => { res.send("ab+cd"); }); // b와 C 사이에 아무 것도 없.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #4 | dotenv로 민감정보 깃허브에 푸시되지 않게 | cross-env로 개발 DB와 운영 DB를 분리 관리2022-04-08 16:54:57| dotenv 아래 코드는 민감정보를 포함하고 있어 깃허브에 올라가면 안 된다. dotenv 모듈을 이용하면 민감정보를 감출 수 있다. // mysql/index.js ... const pool = mysql.createPool({ host: "localhost", port: 3306, user: "dev", password: "1234", database: "dev", connectionLimit: 10, }); ... dotenv 모듈 설치 npm i dotenv .env 파일에 민감 정보들이 있다. .gitignore에 이 파일을 포함시키면 된다. // mysql/.env MYSQL_HOST=localhost MYSQL_PORT=3306 MYSQL_USERNAME=dev MYSQL_PASSWORD..
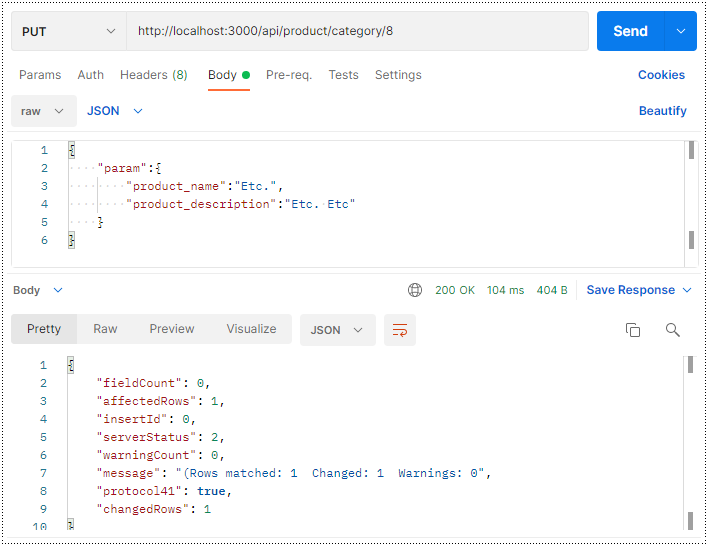
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #4 | dotenv로 민감정보 깃허브에 푸시되지 않게 | cross-env로 개발 DB와 운영 DB를 분리 관리2022-04-08 16:54:57| dotenv 아래 코드는 민감정보를 포함하고 있어 깃허브에 올라가면 안 된다. dotenv 모듈을 이용하면 민감정보를 감출 수 있다. // mysql/index.js ... const pool = mysql.createPool({ host: "localhost", port: 3306, user: "dev", password: "1234", database: "dev", connectionLimit: 10, }); ... dotenv 모듈 설치 npm i dotenv .env 파일에 민감 정보들이 있다. .gitignore에 이 파일을 포함시키면 된다. // mysql/.env MYSQL_HOST=localhost MYSQL_PORT=3306 MYSQL_USERNAME=dev MYSQL_PASSWORD.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #3 | 라우팅(PUT, DELETE)2022-04-08 14:38:34| 라우팅 PUT DB 데이터를 수정하는 기능이다. mysql.query에서 파라미터를 배열로 받는 점을 유념하자! // 11_app_mysql.js ... app.put("/api/product/category/:product_category_id", async (req, res) => { const { product_category_id } = req.params; const result = await mysql.query("categoryUpdate", [ req.body.param, product_category_id, ]); res.send(result); }); mysql.query의 배열 파라미터는 아래 코드의 커리문 내 '?'와 각각 대응한다. // mysql/sql.js module.ex..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #3 | 라우팅(PUT, DELETE)2022-04-08 14:38:34| 라우팅 PUT DB 데이터를 수정하는 기능이다. mysql.query에서 파라미터를 배열로 받는 점을 유념하자! // 11_app_mysql.js ... app.put("/api/product/category/:product_category_id", async (req, res) => { const { product_category_id } = req.params; const result = await mysql.query("categoryUpdate", [ req.body.param, product_category_id, ]); res.send(result); }); mysql.query의 배열 파라미터는 아래 코드의 커리문 내 '?'와 각각 대응한다. // mysql/sql.js module.ex..- [ CS/네트워크 ][네트워크][스터디] 데이터 통신과 컴퓨터 네트워크 | Part01 네트워크의 이해 | 연습문제 풀이2022-04-08 12:38:53"박기현. (2013). 쉽게 배우는 데이터 통신과 컴퓨터 네트워크. 한빛아카데미" | 연습문제 풀이 1. 다음의 용어를 설명하시오. 시스템(System) - 체제 - 내부 규칙에 따라 능동적 동작(외부 입력 → 내부 정보 + 외부 입력 → 출력) - 작은 시스템들을 조합하여 더 큰 시스템화 가능 - 예) 운영체제, 프로세스 등 인터페이스(Interface) - 각각의 시스템 연동 위한 논리적 표준화 규격 - 수평 또는 수직적 연결 관계 전송 매체(Transmission Media) - 각각의 시스템의 물리적 전송 수단(유·무선) 프로토콜(Protocol) - 시스템 간 전송 매체 통한 데이터 교환 규칙 - 수평적 연결 관계 네트워크(Network) - 시스템, 인터페이스, 전송 매체, 프로토콜로 데이터..
728x90
반응형