728x90
반응형
 [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][16차시] 부트스트랩 #2 | 조회, 삭제2022-03-02 09:52:44부트스트랩 #2 https://getbootstrap.com/ 1. Starter template 가져오기 https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template Hello, world! 2. 네비게이션바 가져오기 https://getbootstrap.com/docs/5.1/examples/carousel/ 부트스트랩 실습 Home Link Disabled Search 성별선택 전체 남자 여자 Username 조회 생성 삭제 Name Company Gender Email Phone Addres
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][16차시] 부트스트랩 #2 | 조회, 삭제2022-03-02 09:52:44부트스트랩 #2 https://getbootstrap.com/ 1. Starter template 가져오기 https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template Hello, world! 2. 네비게이션바 가져오기 https://getbootstrap.com/docs/5.1/examples/carousel/ 부트스트랩 실습 Home Link Disabled Search 성별선택 전체 남자 여자 Username 조회 생성 삭제 Name Company Gender Email Phone Addres- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][15차시] 부트스트랩 #12022-03-01 15:03:19부트스트랩 #1 https://getbootstrap.com/ 부트스트랩은 트위터에 만든 CSS 프레임워크이다. 반응형웹을 간편하게 구현할 수 있어 많이 사용된다. 부트스트랩의 클래스명을 외울 필요는 없다. 부트스트랩 테마를 구매하여 개발에 빠르게 적용하면 되기 때문이다. 그리드 시스템은 부트스트랩의 핵심이다. 12 그리드 시스템을 사용한다. 실무에서는 다음의 코드와 같은 방식을 많이 사용한다. A B C D E F G 접근가능한 리치 인터넷 어플리케이션(Accessible Rich Internet Applications, ARIA)은 시각장애인을 위한 웹접근성을 위한 것이다. 매우 중요한 부분이다. 아래 코드는 aria를 통해 input 태그와 span 태그가 관련있음을 보여준다. Password Mu..
 [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][15차시] JavaScript 주요 포인트 #22 | 이벤트2022-03-01 10:15:30JavaScript 주요 포인트 #22 required 메시지 이벤트 setCustomValidity input type이 required일 때 form submit에서 커스텀 메시지를 줄 수 있다. Email: PW: Tel: 로그인 alert과 정규식 alert와 정규식을 이용해서 커스텀 메시지를 줄 수 있다. if 문을 사용하므로 setCustomValidity 보다 코드가 복잡해진다. Email: PW: 로그인 checkValidity checkValidity로 form 태그가 아닌 일반 div 안에서도 필수 입력 메시지를 제어할 수 있다. 이메일 비밀번호 로그인
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][15차시] JavaScript 주요 포인트 #22 | 이벤트2022-03-01 10:15:30JavaScript 주요 포인트 #22 required 메시지 이벤트 setCustomValidity input type이 required일 때 form submit에서 커스텀 메시지를 줄 수 있다. Email: PW: Tel: 로그인 alert과 정규식 alert와 정규식을 이용해서 커스텀 메시지를 줄 수 있다. if 문을 사용하므로 setCustomValidity 보다 코드가 복잡해진다. Email: PW: 로그인 checkValidity checkValidity로 form 태그가 아닌 일반 div 안에서도 필수 입력 메시지를 제어할 수 있다. 이메일 비밀번호 로그인 [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][14차시] JavaScript 주요 포인트 #21 | 데이터 그리드 - 정렬, 필터, 페이징2022-02-28 19:24:19JavaScript 주요 포인트 #21 데이터 그리드 정렬 컬럼 클릭 시 정렬 기능 구현 Name Company Gender Age Email Phone Addres 필터 페이징
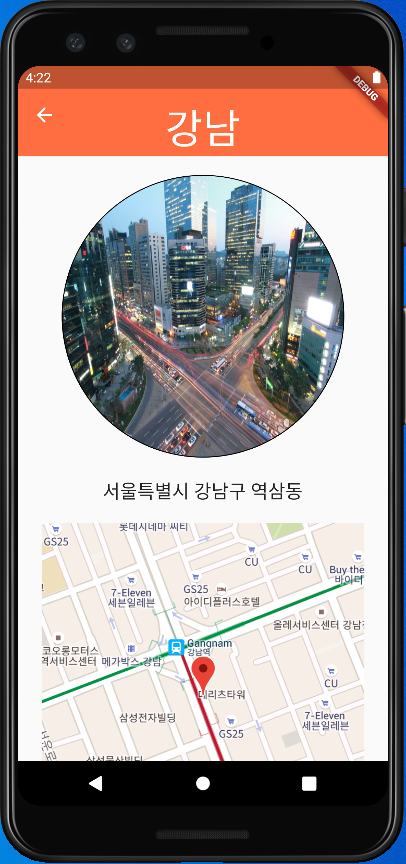
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][14차시] JavaScript 주요 포인트 #21 | 데이터 그리드 - 정렬, 필터, 페이징2022-02-28 19:24:19JavaScript 주요 포인트 #21 데이터 그리드 정렬 컬럼 클릭 시 정렬 기능 구현 Name Company Gender Age Email Phone Addres 필터 페이징 [ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 오픈 API를 활용한 여행 정보 앱 프로젝트 | 메인, 상세보기, 즐겨찾기, 설정 화면 만들기2022-02-27 00:57:41"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 15장 오픈 API를 활용한 여행 정보 앱 만들기를 실습했다. 메인, 상세보기, 즐겨찾기, 설정 화면을 각각 만들었다. 이 과정에서 관광 정보 오픈 API와 구글 맵 API를 연동하였다. 그리고 푸시 알림과 배너 광고 기능도 적용하였다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 메인 화면 만들기 메인 화면 기본 골격 // main/mapPage.dart import 'package:flutter/material.d..
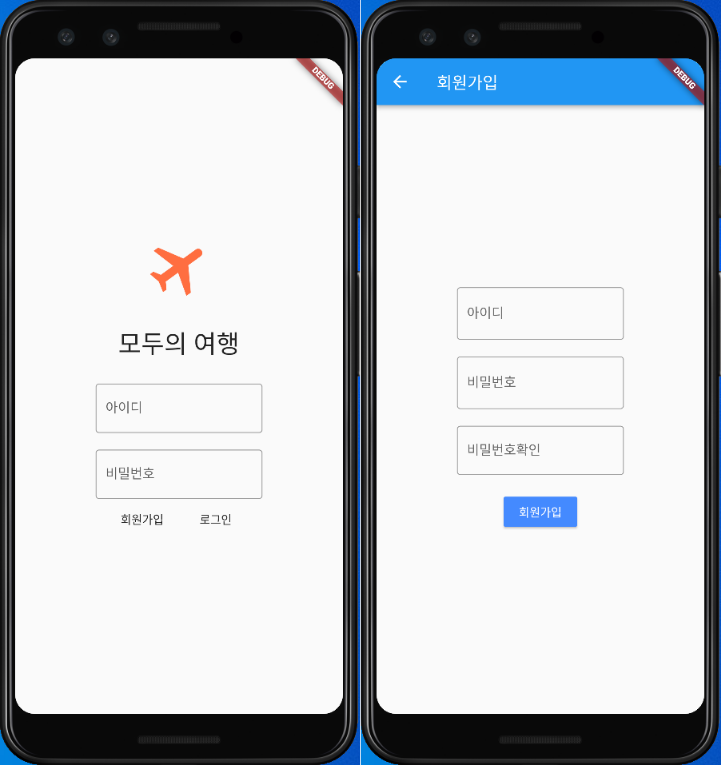
[ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 오픈 API를 활용한 여행 정보 앱 프로젝트 | 메인, 상세보기, 즐겨찾기, 설정 화면 만들기2022-02-27 00:57:41"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 15장 오픈 API를 활용한 여행 정보 앱 만들기를 실습했다. 메인, 상세보기, 즐겨찾기, 설정 화면을 각각 만들었다. 이 과정에서 관광 정보 오픈 API와 구글 맵 API를 연동하였다. 그리고 푸시 알림과 배너 광고 기능도 적용하였다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 메인 화면 만들기 메인 화면 기본 골격 // main/mapPage.dart import 'package:flutter/material.d.. [ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 오픈 API를 활용한 여행 정보 앱 프로젝트 | 파이어베이스 설정, 로인인/회원가입 기능2022-02-26 23:25:12"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 14장 오픈 API를 활용한 여행 정보 앱 만들기를 실습했다. 파이어베이스 설정부터 로인인/회원가입 기능까지 구현하였다. 이 과정에서 package name 불일치, multidex 문제가 있어 해결하였다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 여행 정보 앱 프로젝트 시작 프로젝트 만들기 패키지 이름은 구글 플레이에서 고유하다. 따라서 기존에 등록된 패키지명과 중복되면 앱을 등록할 수 없다. 한 번 정하면 앱 ..
[ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 오픈 API를 활용한 여행 정보 앱 프로젝트 | 파이어베이스 설정, 로인인/회원가입 기능2022-02-26 23:25:12"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 14장 오픈 API를 활용한 여행 정보 앱 만들기를 실습했다. 파이어베이스 설정부터 로인인/회원가입 기능까지 구현하였다. 이 과정에서 package name 불일치, multidex 문제가 있어 해결하였다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 여행 정보 앱 프로젝트 시작 프로젝트 만들기 패키지 이름은 구글 플레이에서 고유하다. 따라서 기존에 등록된 패키지명과 중복되면 앱을 등록할 수 없다. 한 번 정하면 앱 .. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][13차시] JavaScript 주요 포인트 #20 | DOM event - 스크롤 이벤트2022-02-23 00:50:23JavaScript 주요 포인트 #20 DOM event event 1 조회1 조회2 event 2 스크롤 이벤트를 다룬다. Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragrap..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][13차시] JavaScript 주요 포인트 #20 | DOM event - 스크롤 이벤트2022-02-23 00:50:23JavaScript 주요 포인트 #20 DOM event event 1 조회1 조회2 event 2 스크롤 이벤트를 다룬다. Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragraph Paragrap.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][13차시] JavaScript 주요 포인트 #19 | DOM 패턴 - 모달과 고객정보 수정2022-02-23 00:09:06JavaScript 주요 포인트 #19 DOM 패턴 - 모달과 고객정보 수정 Step 1 전체 남자 여자 조회 생성 삭제 Name Company Gender Email Phone Addres 고객정보 수정 Name Gender 남자 여자 Company Email 올바른 형식의 이메일을 입력하세요. Phone 올바른 형식의 연락처를 입력하세요. Address 주소찾기 저장 닫기 Step 2 전체 남자 여자 조회 생성 삭제 Name Company Gender Email Phone Addres 고객정보 수정 Name Gender 남자 여자 Company Email 올바른 형식의 이메일을 입력하세요. Phone 올바른 형식의 연락처를 입력하세요. Address 주소찾기 저장 닫기 Step 3 input type..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][13차시] JavaScript 주요 포인트 #19 | DOM 패턴 - 모달과 고객정보 수정2022-02-23 00:09:06JavaScript 주요 포인트 #19 DOM 패턴 - 모달과 고객정보 수정 Step 1 전체 남자 여자 조회 생성 삭제 Name Company Gender Email Phone Addres 고객정보 수정 Name Gender 남자 여자 Company Email 올바른 형식의 이메일을 입력하세요. Phone 올바른 형식의 연락처를 입력하세요. Address 주소찾기 저장 닫기 Step 2 전체 남자 여자 조회 생성 삭제 Name Company Gender Email Phone Addres 고객정보 수정 Name Gender 남자 여자 Company Email 올바른 형식의 이메일을 입력하세요. Phone 올바른 형식의 연락처를 입력하세요. Address 주소찾기 저장 닫기 Step 3 input type..
728x90
반응형