728x90
반응형
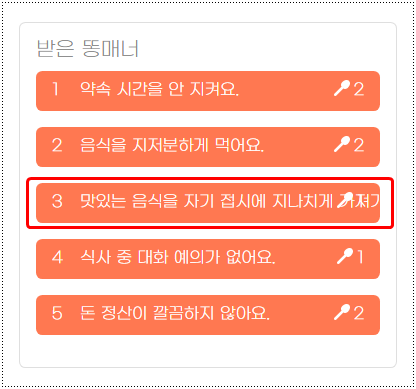
 [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - CSS의 white-space를 이용한 공백과 텍스트 줄 바꿈 처리2022-07-29 00:35:27[그림 1]과 같이 텍스트 줄 바꿈이 되지 않아서 이것저것 만져보다가 원인을 찾았다. 원인은 CSS에서 공백과 줄 바꿈을 지정하는 white-space의 속성 값이 nowrap로 지정되어 있었기 때문이다. white-space의 속성 값을 normal로 변경하여 [그림 2]와 같이 보이도록 할 수 있었다. 자동 줄 바꿈이 되지 않도록 하는 nowrap은 성가셨지만 오른쪽의 "숟갈 아이콘"과 "숫자"가 줄 바꿈 되지 않도록 할 때는 유용했다. 참고한 내용은 다음과 같다. https://www.tabmode.com/homepage/white-space.html 初心者のためのHTMLとエクセル講座:HTML・CSSを使ったホームページ作成やエクセル(EXCEL)・フォ 空白や行の折り返しを指定するwhite-space ww..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - CSS의 white-space를 이용한 공백과 텍스트 줄 바꿈 처리2022-07-29 00:35:27[그림 1]과 같이 텍스트 줄 바꿈이 되지 않아서 이것저것 만져보다가 원인을 찾았다. 원인은 CSS에서 공백과 줄 바꿈을 지정하는 white-space의 속성 값이 nowrap로 지정되어 있었기 때문이다. white-space의 속성 값을 normal로 변경하여 [그림 2]와 같이 보이도록 할 수 있었다. 자동 줄 바꿈이 되지 않도록 하는 nowrap은 성가셨지만 오른쪽의 "숟갈 아이콘"과 "숫자"가 줄 바꿈 되지 않도록 할 때는 유용했다. 참고한 내용은 다음과 같다. https://www.tabmode.com/homepage/white-space.html 初心者のためのHTMLとエクセル講座:HTML・CSSを使ったホームページ作成やエクセル(EXCEL)・フォ 空白や行の折り返しを指定するwhite-space ww.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - v-deep을 이용해 Datepicker의 스타일 변경2022-07-04 18:34:38[그림 1]과 같이 노란색으로 데이트 피커(Datepicker)에 노란색(메인 컬러)을 넣고 싶었다. 그래서 원하는 색상 값으로 해당 컴포넌트의 스타일 부분에도 적용해 보고 인라인으로도 시도해봤지만 데이트 피커의 디폴트 색은 마치 최종 보스 같이 상처하나 입지 않은 모습이었다. 그러다가 문득 스코프 문제가 아닐까 하는 생각이 들었다. 데이트 피커가 적용된 컴포넌트에는 스타일 설정 값이
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - v-deep을 이용해 Datepicker의 스타일 변경2022-07-04 18:34:38[그림 1]과 같이 노란색으로 데이트 피커(Datepicker)에 노란색(메인 컬러)을 넣고 싶었다. 그래서 원하는 색상 값으로 해당 컴포넌트의 스타일 부분에도 적용해 보고 인라인으로도 시도해봤지만 데이트 피커의 디폴트 색은 마치 최종 보스 같이 상처하나 입지 않은 모습이었다. 그러다가 문득 스코프 문제가 아닐까 하는 생각이 들었다. 데이트 피커가 적용된 컴포넌트에는 스타일 설정 값이 [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - CSS의 linear-gradien와 rgba를 이용해 투명 그라데이션 적용2022-06-23 01:24:17그간 작성했던 함께할 숟갈 페이지를 팀 회의 때 보여 주었다. sticky를 적용하여 선택된 숟갈을 모니터링할 수 있도록 처리한 부분은 좋게 평가를 받았다. 하지만 하단의 "선택 완료" 버튼 부분의 처리가 아쉽다는 의견이 지배적이었다. 회의가 끝나고 계속 고민하던 중에 하단부가 자연스러울 수 있도록 그라데이션 효과를 주면 어떨까 하는 생각이 들었다. sticky가 적용된 "함께할 숟갈"의 bottom 부분을 자연스럽게 처리하기 위해서 흰색 투명 그라데이션을 주기로 하였다. 그래서 아래 코드와 같이 linear-gradient 안에 rgba를 각각 0(투명), 1(불투명)으로 주어 밑에서 위로 올라가면서 점점 불투명해지는 효과를 주고자 하였다. 하지만 [그림 1]에서 빨간색으로 표시한 부분에 해당 효과가 ..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - CSS의 linear-gradien와 rgba를 이용해 투명 그라데이션 적용2022-06-23 01:24:17그간 작성했던 함께할 숟갈 페이지를 팀 회의 때 보여 주었다. sticky를 적용하여 선택된 숟갈을 모니터링할 수 있도록 처리한 부분은 좋게 평가를 받았다. 하지만 하단의 "선택 완료" 버튼 부분의 처리가 아쉽다는 의견이 지배적이었다. 회의가 끝나고 계속 고민하던 중에 하단부가 자연스러울 수 있도록 그라데이션 효과를 주면 어떨까 하는 생각이 들었다. sticky가 적용된 "함께할 숟갈"의 bottom 부분을 자연스럽게 처리하기 위해서 흰색 투명 그라데이션을 주기로 하였다. 그래서 아래 코드와 같이 linear-gradient 안에 rgba를 각각 0(투명), 1(불투명)으로 주어 밑에서 위로 올라가면서 점점 불투명해지는 효과를 주고자 하였다. 하지만 [그림 1]에서 빨간색으로 표시한 부분에 해당 효과가 .. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - CSS의 z-index로 HTML요소에 우선순위 부여하여 sticky 적용한 요소를 화면 전면에 위치시키기2022-06-20 18:56:10포토샵에서 레이어의 위치를 조정하듯 원하는 HTML 요소를 화면에서 가장 위쪽에 보이도록 할 필요가 있었다. [그림 1]의 "함께할 숟갈"에 sticky를 적용하여 스크롤을 내리면 화면 최상단에 고정되게 하였다. 그런데 "함께할 숟갈"이 화면의 전면에 위치하지 않고 뒤로 숨어버리는 문제가 발생하였다. 원했던 결과는 "함께할 숟갈"이 [그림 3]과 같이 화면의 가장 앞쪽에 표시되도록 하는 것이었다. 이때 z-index를 이용하여 HTML 요소에 우선순위를 지정하면 간단히 해결할 수 있었다.
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - CSS의 z-index로 HTML요소에 우선순위 부여하여 sticky 적용한 요소를 화면 전면에 위치시키기2022-06-20 18:56:10포토샵에서 레이어의 위치를 조정하듯 원하는 HTML 요소를 화면에서 가장 위쪽에 보이도록 할 필요가 있었다. [그림 1]의 "함께할 숟갈"에 sticky를 적용하여 스크롤을 내리면 화면 최상단에 고정되게 하였다. 그런데 "함께할 숟갈"이 화면의 전면에 위치하지 않고 뒤로 숨어버리는 문제가 발생하였다. 원했던 결과는 "함께할 숟갈"이 [그림 3]과 같이 화면의 가장 앞쪽에 표시되도록 하는 것이었다. 이때 z-index를 이용하여 HTML 요소에 우선순위를 지정하면 간단히 해결할 수 있었다. [ etc./책 ][책] Do it! HTML+CSS+자바스크립트 웹 표준의 정석 한 권으로 끝내는 웹 기본 교과서 | 공부단 완독 인증 선물2022-03-28 14:33:233월에는 Do it! 스터디룸에서 "고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱"을 완독 인증하였다. 자바스크립트 입문자라면 이 책으로 시작하면 좋겠다. 이 책으로 시작하면 "포기하지 않을 자신"이 생긴다! "고경희. (2021). Do it! HTML+CSS+자바스크립트 웹 표준의 정석. 이지스퍼블리싱" "자바스크립트 입문"은 HTML, CSS를 잘 몰라도 공부하는데 전혀 문제가 없다. 하지만 웹 프런트엔드 개발에서 HTML, CSS, JavaScript는 한 몸과 같아서 어느 것 하나 소홀할 수 없다. 그래서 희망했던 책이다. 잊고 지냈는데 택배 문자를 받고 몹시 반가웠다! 이 책으로 더 자신감 넘치게 될 미래를 상상해본다! 독자와 함께 성장하는 이지스퍼블리싱을 항상 응원한다!
[ etc./책 ][책] Do it! HTML+CSS+자바스크립트 웹 표준의 정석 한 권으로 끝내는 웹 기본 교과서 | 공부단 완독 인증 선물2022-03-28 14:33:233월에는 Do it! 스터디룸에서 "고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱"을 완독 인증하였다. 자바스크립트 입문자라면 이 책으로 시작하면 좋겠다. 이 책으로 시작하면 "포기하지 않을 자신"이 생긴다! "고경희. (2021). Do it! HTML+CSS+자바스크립트 웹 표준의 정석. 이지스퍼블리싱" "자바스크립트 입문"은 HTML, CSS를 잘 몰라도 공부하는데 전혀 문제가 없다. 하지만 웹 프런트엔드 개발에서 HTML, CSS, JavaScript는 한 몸과 같아서 어느 것 하나 소홀할 수 없다. 그래서 희망했던 책이다. 잊고 지냈는데 택배 문자를 받고 몹시 반가웠다! 이 책으로 더 자신감 넘치게 될 미래를 상상해본다! 독자와 함께 성장하는 이지스퍼블리싱을 항상 응원한다!- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][2~4차시] HTML부터 CSS까지 - CSS 주요 포인트2022-01-15 13:26:533차시 중반부터 4차시까지 CSS(Cascading Style Sheets)를 다루었다. 멘토님께서는 프론트엔트 개발자의 경우 CSS 학습의 1차 목표를 코드를 처음부터 직접 짜는 수준보다는 보고 이해하는 수준으로 맞추라고 하셨다. 실무에서는 웹퍼블리셔가 기본 작업을 해서 넘겨주기 때문이고, bootstrap의 도움을 받으면 되기 때문이다. 다른 주제이지만 수업 중 DB 테이블 설계 사례를 보여 주셨다. 예전에 근무했던 회사의 MES가 마리아 DB로 설계되어 있었는데 복잡한 테이블 들을 볼 수 있었다. 압도적인 복잡함이 아직도 인상적이다. 설계 방법이 궁금했는데, 이번 부트캠프 과정에서 다룬다고 하니 무척 기대된다. 멘토님은 테이블 설계에 있어서 도메인에 대한 지식이 매우 중요함을 강조하셨다. CSS 주..
- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][2~4차시] HTML부터 CSS까지 - HTML 주요 포인트2022-01-14 13:36:211~4차시까지 HTML부터 CSS까지 배울 수 있었다(5차시에 CSS로 자소서 페이지를 만들어 보는 실습이 남아 있기는 하다). 1차시에는 VS Code와 Extension, GitHub Desktop, Node.js 등을 설치 및 세팅한 후 HTML의 기본적인 내용을 약간 다루었다. 그 내용은 "[개발자의품격][부트캠프][1기][1차시] HTML 주요 포인트"에서 간단히 정리하였다. HTML 주요 포인트 2차시부터 본격적으로 HTML 속으로 들어갔다. 텍스트 포맷팅 관련 태그들 중 과 가 있다. 둘 다 이탤릭체로 텍스트를 보여준다. 하지만 용도에는 완전한 차이가 있다. 사람의 눈과 달리 컴퓨터(검색엔진, 스크린 리더)는 이를 명확히 구분한다. 멘토님은 이 점을 매우 강조하셨다(이러한 강조는 CSS가 끝..
 [ 언어·프레임워크/HTML·CSS ][HTML][CSS][유튜브 강의 노트] 개발자의품격_한시간만에 끝내는 HTML+CSS 입문2021-11-29 00:32:02학습동기 front-end개발 stack의 가장 기본이 되는 HTML, CSS를 학습하고자 하였다. 학습내용 1. 강의영상 https://youtu.be/cb7VlXqFla4 2. 학습 중 작성한 코드 I am red I am blue I am big 이름 지역 전화번호 홍길동 서울 010-111-1111 네이버 /* style.css */ .color-primary { color:blue; } .font-50 { font-size: 50px; } .select-style1 { height:40px;font-size:20px;color:red; } .tb-head>tr>td { border: 1px solid #000; font-size: 14px; font-weight: bold; color: red;..
[ 언어·프레임워크/HTML·CSS ][HTML][CSS][유튜브 강의 노트] 개발자의품격_한시간만에 끝내는 HTML+CSS 입문2021-11-29 00:32:02학습동기 front-end개발 stack의 가장 기본이 되는 HTML, CSS를 학습하고자 하였다. 학습내용 1. 강의영상 https://youtu.be/cb7VlXqFla4 2. 학습 중 작성한 코드 I am red I am blue I am big 이름 지역 전화번호 홍길동 서울 010-111-1111 네이버 /* style.css */ .color-primary { color:blue; } .font-50 { font-size: 50px; } .select-style1 { height:40px;font-size:20px;color:red; } .tb-head>tr>td { border: 1px solid #000; font-size: 14px; font-weight: bold; color: red;..
728x90
반응형