728x90
반응형
 [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 리사이즈 트리거2024-12-17 20:25:051. 지도 영역 크기 변경 후 지도 잘림 현상 문제 발생좌측 aside를 숨기는 기능을 구현하였다. 메인 콘텐츠 영역에는 [그림 1]과 같이 네이버 지도가 렌더링 되어 있다. aside 숨김 버튼을 클릭하면 [그림 2]와 같이 지도 부분이 비정상적으로 잘려서 표시된다. 2. 지도 리사이즈 이벤트 강제 트리거로 문제 해결지도 영역 변경 발생 시 리사이즈 이벤트를 강제 트리거하여 문제를 해결하였다. 강제 트리거 방법은 " naver.maps.Event.trigger()"를 호출하는 것이다. 아래는 적용된 코드 예시이다.useEffect(() => { // naverMap은 useRef()이다. if (naverMap.current) { setTimeout(() => { const { nav..
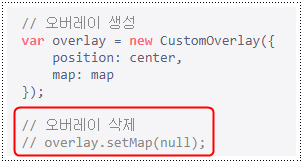
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 리사이즈 트리거2024-12-17 20:25:051. 지도 영역 크기 변경 후 지도 잘림 현상 문제 발생좌측 aside를 숨기는 기능을 구현하였다. 메인 콘텐츠 영역에는 [그림 1]과 같이 네이버 지도가 렌더링 되어 있다. aside 숨김 버튼을 클릭하면 [그림 2]와 같이 지도 부분이 비정상적으로 잘려서 표시된다. 2. 지도 리사이즈 이벤트 강제 트리거로 문제 해결지도 영역 변경 발생 시 리사이즈 이벤트를 강제 트리거하여 문제를 해결하였다. 강제 트리거 방법은 " naver.maps.Event.trigger()"를 호출하는 것이다. 아래는 적용된 코드 예시이다.useEffect(() => { // naverMap은 useRef()이다. if (naverMap.current) { setTimeout(() => { const { nav.. [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 리렌더링시 누적(쌓이는) 현상(마커 클러스터)2024-02-29 10:03:081. 마커 누적 현상 마커를 커스텀 오버레이로 만들어 사용했다. 그 이유는 마커에 서버로부터 받은 데이터를 표시해야 했기 때문이다. 동적인 데이터를 렌더링 하기 위해 useEffect 훅을 사용했다. 그런데 데이터가 변경(리렌더링) 될 때마다 동일한 위치에 동일한 마커가 계속해서 쌓이는 현상이 발생했다! 2. useEffect의 return 적용 function MarkerCluster({ data }) { const navermaps = useNavermaps(); const map = useMap(); const [cluster, setCluster] = useState(null); // (생략) const MarkerClustering = makeMarkerClustering(window.naver..
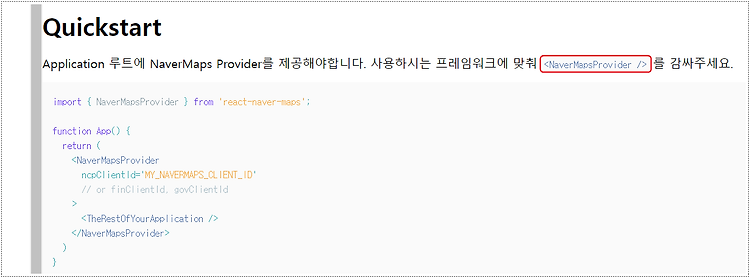
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 리렌더링시 누적(쌓이는) 현상(마커 클러스터)2024-02-29 10:03:081. 마커 누적 현상 마커를 커스텀 오버레이로 만들어 사용했다. 그 이유는 마커에 서버로부터 받은 데이터를 표시해야 했기 때문이다. 동적인 데이터를 렌더링 하기 위해 useEffect 훅을 사용했다. 그런데 데이터가 변경(리렌더링) 될 때마다 동일한 위치에 동일한 마커가 계속해서 쌓이는 현상이 발생했다! 2. useEffect의 return 적용 function MarkerCluster({ data }) { const navermaps = useNavermaps(); const map = useMap(); const [cluster, setCluster] = useState(null); // (생략) const MarkerClustering = makeMarkerClustering(window.naver.. [ 언어·프레임워크/React.js ][React.js] react-naver-maps의 NaverMaps Provider 에러2024-02-21 14:55:371. NaverMaps Provider 에러 네이버 지도 API 마커 클러스터 튜토리얼을 따라 해 보고자 했고, 시작부터 에러를 만났다. 2. NaverMapsProvider가 아닌 NavermapsProvider Attempted import error: 'NaverMapsProvider' is not exported from 'react-naver-maps' (imported as 'NaverMapsProvider'). ERROR in ./src/App.js 9:30-47 [그림 1]과 같이 QuickStart를 따라 NaverMapsProvider를 import 했는데 위와 같은 에러가 발생했다. 😉 공식 문서 Quickstart : https://zeakd.github.io/react-naver-..
[ 언어·프레임워크/React.js ][React.js] react-naver-maps의 NaverMaps Provider 에러2024-02-21 14:55:371. NaverMaps Provider 에러 네이버 지도 API 마커 클러스터 튜토리얼을 따라 해 보고자 했고, 시작부터 에러를 만났다. 2. NaverMapsProvider가 아닌 NavermapsProvider Attempted import error: 'NaverMapsProvider' is not exported from 'react-naver-maps' (imported as 'NaverMapsProvider'). ERROR in ./src/App.js 9:30-47 [그림 1]과 같이 QuickStart를 따라 NaverMapsProvider를 import 했는데 위와 같은 에러가 발생했다. 😉 공식 문서 Quickstart : https://zeakd.github.io/react-naver-..
728x90
반응형