방명록
- [React.js] 네이버 지도 API 리사이즈 트리거2024년 12월 17일 20시 25분 05초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
1. 지도 영역 크기 변경 후 지도 잘림 현상 문제 발생
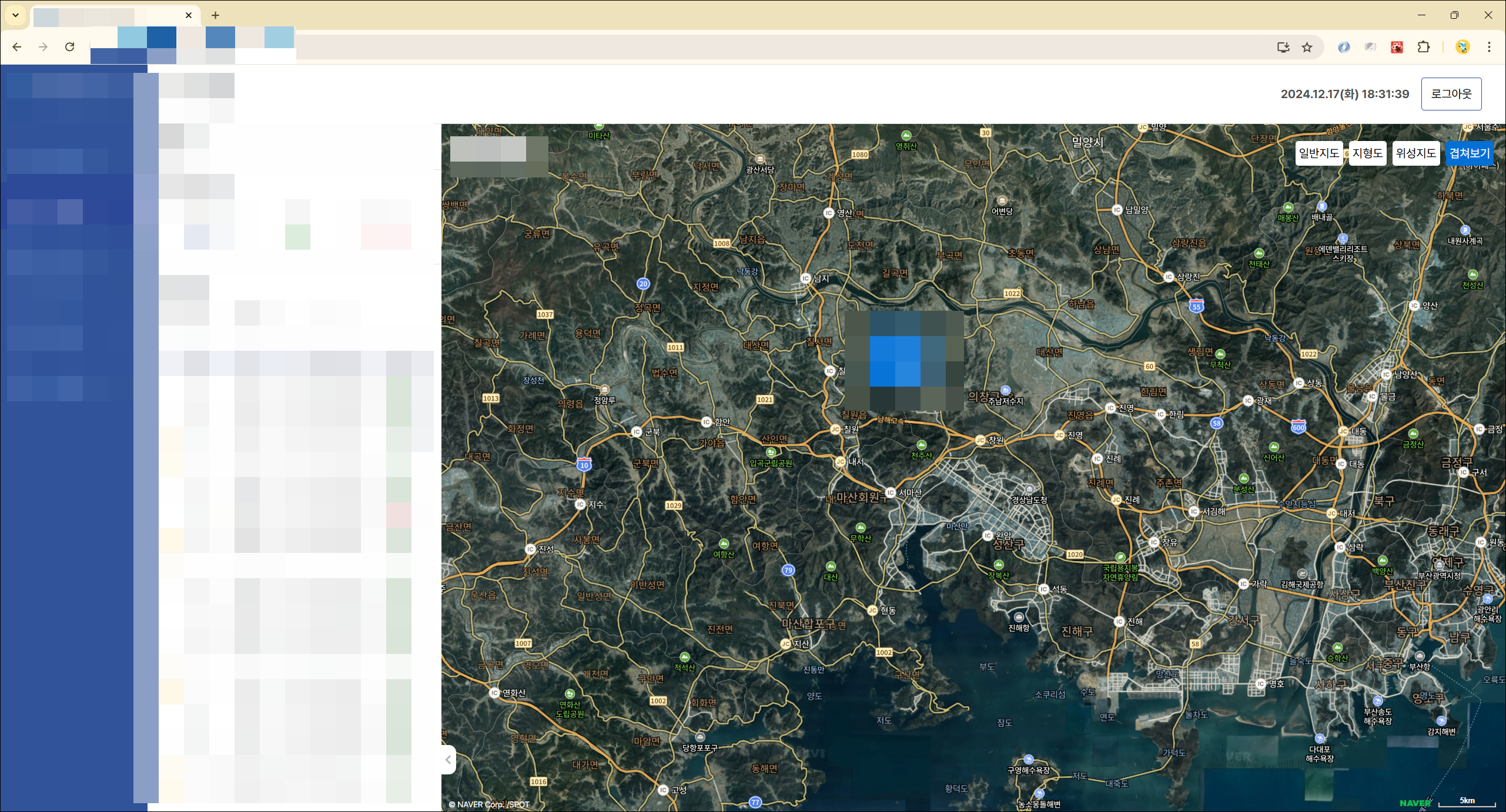
좌측 aside를 숨기는 기능을 구현하였다. 메인 콘텐츠 영역에는 [그림 1]과 같이 네이버 지도가 렌더링 되어 있다.

[그림 1] 좌측 aside가 숨기지 않은 상태 aside 숨김 버튼을 클릭하면 [그림 2]와 같이 지도 부분이 비정상적으로 잘려서 표시된다.

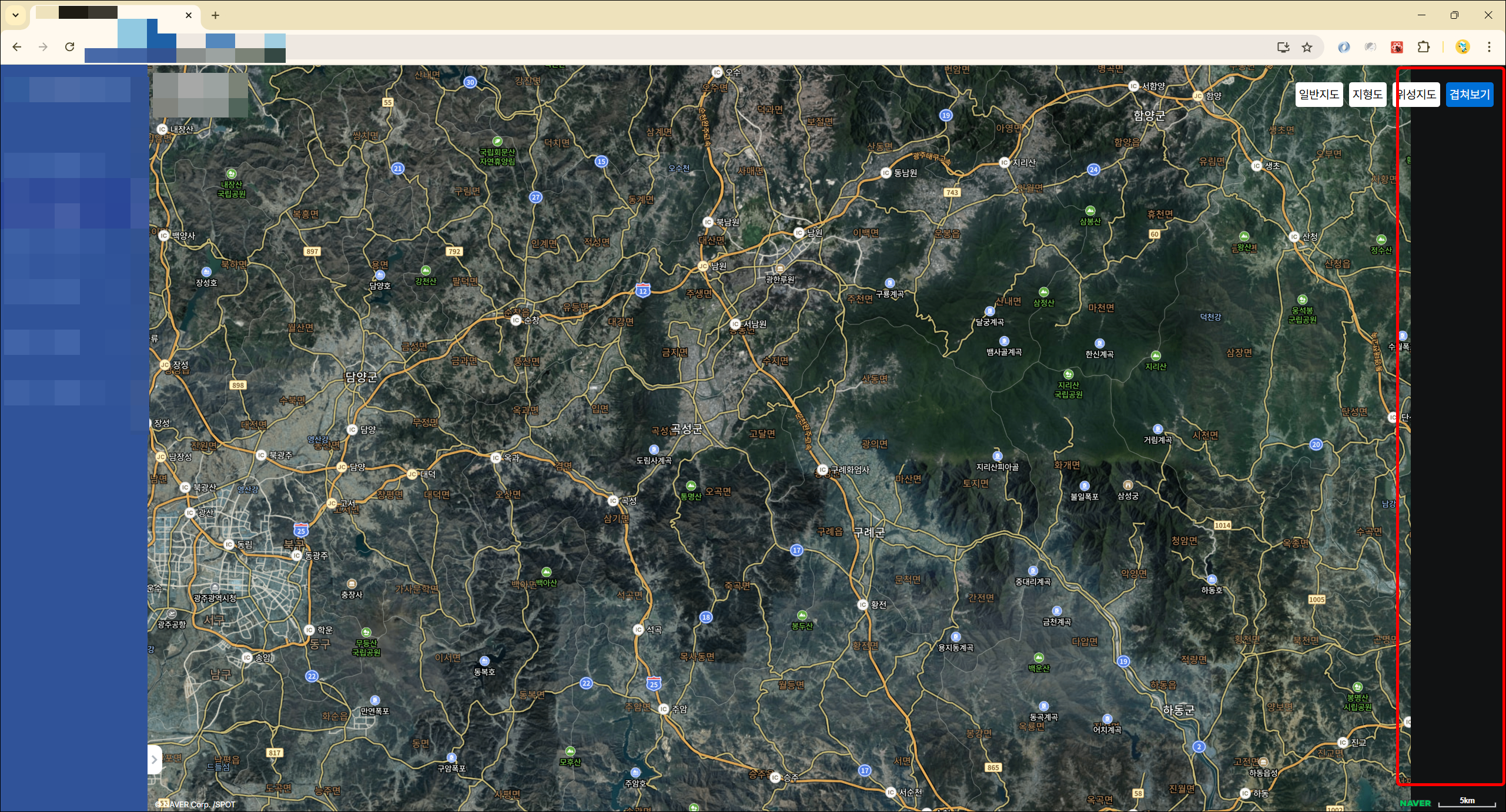
[그림 2] 우측에 지도 짤림 현상 발생 2. 지도 리사이즈 이벤트 강제 트리거로 문제 해결
지도 영역 변경 발생 시 리사이즈 이벤트를 강제 트리거하여 문제를 해결하였다. 강제 트리거 방법은 " naver.maps.Event.trigger()"를 호출하는 것이다. 아래는 적용된 코드 예시이다.
useEffect(() => { // naverMap은 useRef()이다. if (naverMap.current) { setTimeout(() => { const { naver } = window; naver.maps.Event.trigger(naverMap.current, 'resize'); // 이 코드가 resize를 트리거 한다. console.log(naver); }, 500); } }, [hideStateMenu]);728x90반응형'언어·프레임워크 > React.js' 카테고리의 다른 글
[React.js] React에서 대용량 데이터 효율적으로 렌더링하기: useVirtualizer (0) 2025.02.04 [React.js] 재귀 함수를 이용한 무한한 깊이의 체크 박스 구현 (0) 2024.12.23 [React.js] 네이버 지도 API 지도 좌표 경계 확인하여 렌더링 줄이기 (0) 2024.12.04 [React.js] 네이버 지도 API 지도 센터 위경도 값 변경 감지 성능 개선 (1) 2024.12.03 [React.js] jsPDF를 이용한 웹 화면 PDF 내보내기 중 이슈: 페이지 오버플로우 이미지 잘림 문제 (4) 2024.07.24 다음글이 없습니다.이전글이 없습니다.댓글