방명록
- [React.js] react-naver-maps의 NaverMaps Provider 에러2024년 02월 21일 14시 55분 37초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
1. NaverMaps Provider 에러
네이버 지도 API 마커 클러스터 튜토리얼을 따라 해 보고자 했고, 시작부터 에러를 만났다.
2. NaverMapsProvider가 아닌 NavermapsProvider
Attempted import error: 'NaverMapsProvider' is not exported from 'react-naver-maps' (imported as 'NaverMapsProvider'). ERROR in ./src/App.js 9:30-47
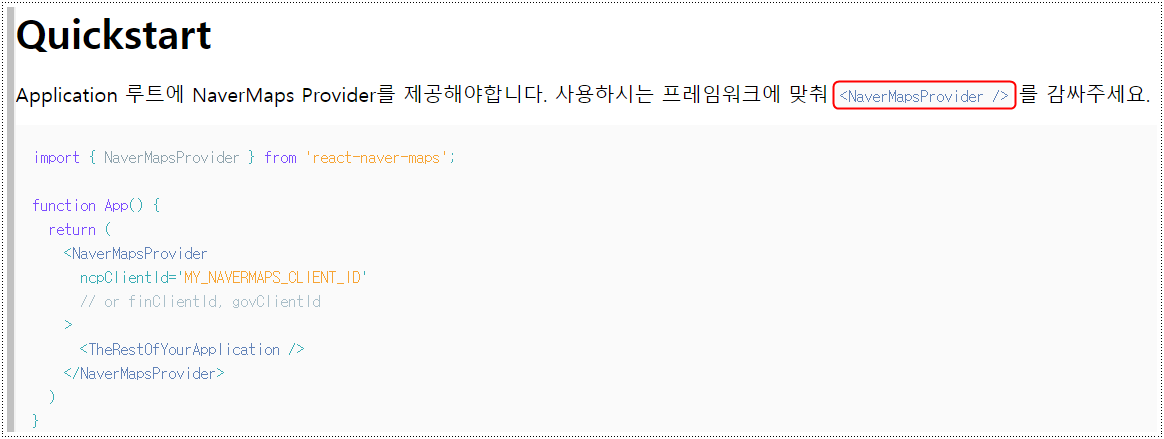
[그림 1]과 같이 QuickStart를 따라 NaverMapsProvider를 import 했는데 위와 같은 에러가 발생했다.

[그림 1] QuickStart 페이지 일부 😉 공식 문서 Quickstart : https://zeakd.github.io/react-naver-maps/guides/quickstart/
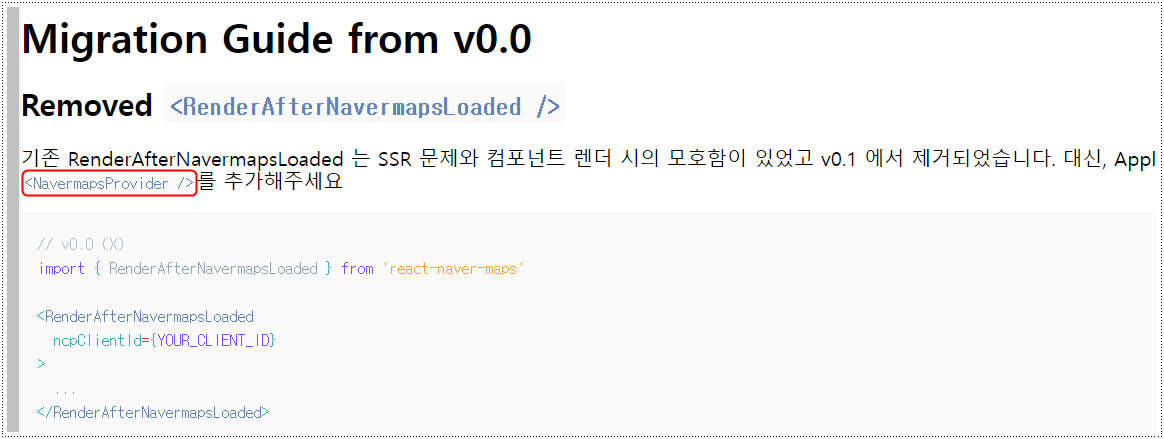
[그림 2]는 Quickstart가 아닌 다른 페이지의 글이다. 이 페이지에는 NaverMapsProvider가 아닌 NavermapsProvider로 표기되어 있다. 'react-naver-maps'를 까봐도 NaverMapsProvider는 없고, NavermapsProvider는 있다.

[그림 2] Migration Guide 페이지 일부 😉공식 문서의 해당 페이지 : https://zeakd.github.io/react-naver-maps/guides/migration-guide-from-0.0/
결론은 아래와 같이 import 해서 사용하면 된다.
import { NavermapsProvider } from "react-naver-maps";728x90반응형'언어·프레임워크 > React.js' 카테고리의 다른 글
[React.js] 네이버 지도 API 마커 리렌더링시 누적(쌓이는) 현상(마커 클러스터) (0) 2024.02.29 [React.js] 네이버 지도 API 마커 클러스터 튜터리얼 따라하기! (1) 2024.02.21 [React.js] 간단한 Todo List 만들기(Zustand를 이용한 전역 상태 관리) (1) 2024.02.13 [React.js] React Router 적용 (0) 2024.02.06 [React.js] React-Toastify 적용 (0) 2024.02.02 다음글이 없습니다.이전글이 없습니다.댓글