728x90
반응형
 [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API, 지도 화면 PDF로 변환! 지도는 없고 빈 화면만 ㅠㅠ2023-06-06 14:26:061. 네이버 지도 API, 지도 화면 PDF로 변환했는데 빈 화면만?! 네이버 지도 API로 렌더링 된 지도가 포함된 페이지를 PDF 파일로 저장하는 기능을 적용했다. 사용한 모듈은 html2pdf와 html2canvas이다. 에러 없이 잘 저장되었으나 생성된 PDF 파일을 열었더니 [그림 1]과 같이 지도 영역에는 빈 화면만 있었다. ㅠㅠ 2. html을 이미지로 변환, 이미지를 PDF로 변환! html을 이미지로 만들고 그 이미지를 PDF로 만들면 되지 않을까하는 생각이 들었다. 그래서 npm에서 html-to-image와 jspdf를 찾아 설치하여 테스트를 진행했다. 설치한 라이브러리 리스트는 다음과 같다. "html-to-image": "^1.11.11", "jspdf": "^2.5.1", htm..
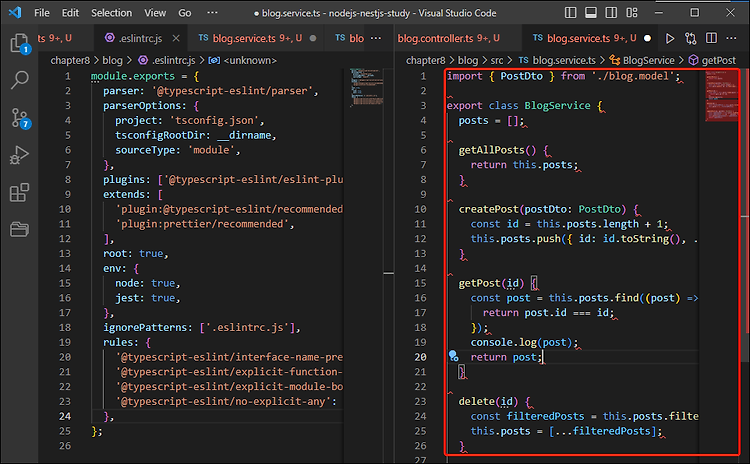
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API, 지도 화면 PDF로 변환! 지도는 없고 빈 화면만 ㅠㅠ2023-06-06 14:26:061. 네이버 지도 API, 지도 화면 PDF로 변환했는데 빈 화면만?! 네이버 지도 API로 렌더링 된 지도가 포함된 페이지를 PDF 파일로 저장하는 기능을 적용했다. 사용한 모듈은 html2pdf와 html2canvas이다. 에러 없이 잘 저장되었으나 생성된 PDF 파일을 열었더니 [그림 1]과 같이 지도 영역에는 빈 화면만 있었다. ㅠㅠ 2. html을 이미지로 변환, 이미지를 PDF로 변환! html을 이미지로 만들고 그 이미지를 PDF로 만들면 되지 않을까하는 생각이 들었다. 그래서 npm에서 html-to-image와 jspdf를 찾아 설치하여 테스트를 진행했다. 설치한 라이브러리 리스트는 다음과 같다. "html-to-image": "^1.11.11", "jspdf": "^2.5.1", htm.. [ 언어·프레임워크/NestJS ][NestJS] 코드에 생긴 빨간 줄 해결(.eslintrc.js)2023-05-28 22:34:41NestJS 프로젝트 코드를 작성하는데 문법적 오류가 없으나 빨간 줄이 사라지지 않았다. 이는 eslint 관련 문제였으며 .eslintrc.js의 rules에 아래와 같은 코드를 추가하여 문제를 해결할 수 있었다. 'prettier/prettier': [ 'error', { endOfLine: 'auto', }, ], 참고 자료: https://developerjun2.tistory.com/167 eslint 적용 따라하고 에러잡기.. - Delete `␍`eslintprettier/prettier vsCode 설정 및 에러잡기 코딩을 위해 설정을 하던 중 협업과 관련하여 점점 eslint가 중요해지기 시작했다. 간단하게 세팅을 하고 바로 사용하면 될 줄 알았으나 에러가 크게 뙇!! 나 같은 경우는 n..
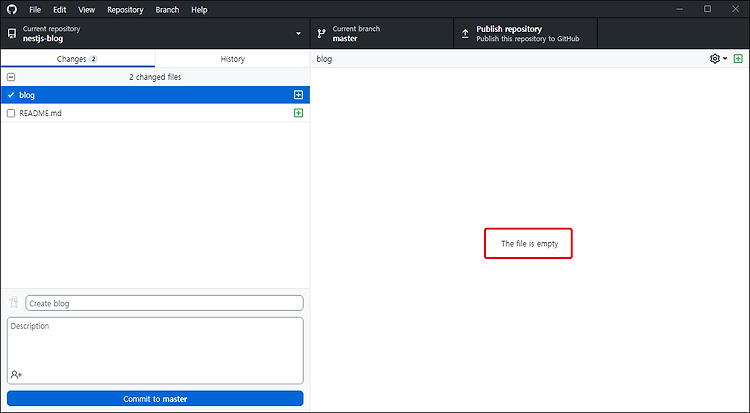
[ 언어·프레임워크/NestJS ][NestJS] 코드에 생긴 빨간 줄 해결(.eslintrc.js)2023-05-28 22:34:41NestJS 프로젝트 코드를 작성하는데 문법적 오류가 없으나 빨간 줄이 사라지지 않았다. 이는 eslint 관련 문제였으며 .eslintrc.js의 rules에 아래와 같은 코드를 추가하여 문제를 해결할 수 있었다. 'prettier/prettier': [ 'error', { endOfLine: 'auto', }, ], 참고 자료: https://developerjun2.tistory.com/167 eslint 적용 따라하고 에러잡기.. - Delete `␍`eslintprettier/prettier vsCode 설정 및 에러잡기 코딩을 위해 설정을 하던 중 협업과 관련하여 점점 eslint가 중요해지기 시작했다. 간단하게 세팅을 하고 바로 사용하면 될 줄 알았으나 에러가 크게 뙇!! 나 같은 경우는 n.. [ 언어·프레임워크/GitHub ][GitHub] The file is empty?? 커밋이 왜 안되지??2023-05-28 12:16:291. 커밋이 왜 안되지?? NestJS 프로젝트를 생성하였더니 깃 데스크톱에서 [그림 1]과 같은 현상이 발생했다. 이 상태에서 커밋을 진행했는데 [그림 2]와 같이 에러가 발생했다. 2. 중첩된 .git이 문제! 문제의 원인은 부모 폴더(NestJS 프로젝트가 설치된 폴더)와 자식 폴더(NestJS 프로젝트 폴더) 둘 다 git이 초기화되었기 때문에 발생한 현상이었다. 따라서 자식 폴더의 ".git" 폴더를 삭제하면 정상적으로 커밋이 가능해진다. ".git"폴더는 "숨긴 항목"에 해당되므로 탐색기에서 "숨긴 항목"을 체크해야 한다. 이상에서 살펴본 문제는 부모 폴더와 자식 폴더 간에 중첩된 Git 저장소가 충돌한 것이 원이이었다. 자식 폴더의 ".git" 폴더를 삭제하면 문제가 해결되나 해당 폴더의 G..
[ 언어·프레임워크/GitHub ][GitHub] The file is empty?? 커밋이 왜 안되지??2023-05-28 12:16:291. 커밋이 왜 안되지?? NestJS 프로젝트를 생성하였더니 깃 데스크톱에서 [그림 1]과 같은 현상이 발생했다. 이 상태에서 커밋을 진행했는데 [그림 2]와 같이 에러가 발생했다. 2. 중첩된 .git이 문제! 문제의 원인은 부모 폴더(NestJS 프로젝트가 설치된 폴더)와 자식 폴더(NestJS 프로젝트 폴더) 둘 다 git이 초기화되었기 때문에 발생한 현상이었다. 따라서 자식 폴더의 ".git" 폴더를 삭제하면 정상적으로 커밋이 가능해진다. ".git"폴더는 "숨긴 항목"에 해당되므로 탐색기에서 "숨긴 항목"을 체크해야 한다. 이상에서 살펴본 문제는 부모 폴더와 자식 폴더 간에 중첩된 Git 저장소가 충돌한 것이 원이이었다. 자식 폴더의 ".git" 폴더를 삭제하면 문제가 해결되나 해당 폴더의 G..- [ 언어·프레임워크/JavaScript ][JavaScript] 날짜 데이터를 yyyy-MM-dd 형식으로 만들기2023-05-25 15:54:32날짜 정보를 문자열로 변경하되 "yyyy-MM-dd"로 변경하고 싶었다. 파이썬에서 strftime이라는 메소드를 이용하면 간단했던 것이다. 참고로 파이썬 코드는 아래와 같다. import datetime now = datetime.datetime.now() formattedDate = now.strftime("%Y-%m-%d") # 2023-05-25 print(formattedDate) 자바스크립트는 toLocaleDateString 메소드와 정규식을 이용해 구현할 수 있었다. 작성한 코드는 아래와 같다. date // 날짜 정보를 담고 있는 변수 date ?.toLocaleDateString('ko-KR', { year: 'numeric', month: '2-digit', day: '2-digit'..
- [ CS/코딩 테스트 ][레벨2] 멀리 뛰기2023-05-22 09:15:30https://school.programmers.co.kr/learn/courses/30/lessons/12914 프로그래머스 코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요. programmers.co.kr 처음에는 1, 2를 사용해 리스트(배열)의 합이 n이 되는 모든 경우의 수를 찾는 것이라는 개념에서부터 출발했다. 그래서 작성한 코드는 아래와 같다. # Python from itertools import product def solution(n): numbers = [1, 2] # 사용할 숫자 리스트 target_sum = n # 목표 합 result_list = [] # 1 또는 2가 들어가서..
- [ 언어·프레임워크/JavaScript ][JavaScript] python range()와 유사한 JavaScript 코드 작성2023-05-20 22:57:431. lodash 라이브러리 python에 있는 range() 함수는 매개변수로 시작하는 정수 값과 끝나는 정수 값의 -1에 해당하는 이터러블한 정수 값을 생성해 준다. Javascript에는 유사한 문법이 없을까 고민한 적이 있다. node.js의 lodash 모듈을 이용하면 유사한 기능이 가능했다. lodash.range() 를 사용하기 위해서는 아래와 같이 모듈을 설치해야 한다. npm i lodash 아래 코드는 lodash.range()를 간단하게 사용해 본 것이다. const lodash = require("lodash"); let arr = lodash.range(0, 10); console.log(arr); // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] 2. 배열의 from ..
- [ 언어·프레임워크/JavaScript ][JavaScript] 0이 24개 있는 배열 생성2023-05-18 09:07:07원하는 요소가 원하는 개수만큼 있는 배열을 만드는 코드이다. 아래 예제는 0이 24개 있는 배열이다. const hourArr = Array.from({ length: 24 }, _ => 0);
 [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API Overay의 컬러 데이터 변경시 즉시 반영되지 않는 문제??2023-05-11 14:05:18네이버 지도 API를 이용 중이며 Overay를 이용해 정보를 시각화하고 있다. 컬러 데이터가 변경되면 Overay에도 변경된 값이 적용되어 표시되도록 하려고 했다. [그림 1]은 정상적으로 표현된 경우이다. 30 이상은 오렌지, 60 이상은 레드로 표시되었기 때문이다. 하지만 이렇게 렌더링 하는데 꽤 많은 고민과 시행착오가 있었다. 숫자는 DOM으로 그렸기 때문에 데이터에 따라 즉시 변경되었음에 반해 Overay는 다음 변경 시점에 값이 적용되어 1박자 느리게 적용되는 문제가 있었다. 데이터가 변경되면 기존 Overay는 초기화되고 새롭게 지도에 렌더링 해야 하는데 그와 같이 작동하지 않아서 발생하는 문제였다. 그래서 아래의 코드와 같이 Overay를 null로 초기화하는 방식을 적용하였다. {rese..
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API Overay의 컬러 데이터 변경시 즉시 반영되지 않는 문제??2023-05-11 14:05:18네이버 지도 API를 이용 중이며 Overay를 이용해 정보를 시각화하고 있다. 컬러 데이터가 변경되면 Overay에도 변경된 값이 적용되어 표시되도록 하려고 했다. [그림 1]은 정상적으로 표현된 경우이다. 30 이상은 오렌지, 60 이상은 레드로 표시되었기 때문이다. 하지만 이렇게 렌더링 하는데 꽤 많은 고민과 시행착오가 있었다. 숫자는 DOM으로 그렸기 때문에 데이터에 따라 즉시 변경되었음에 반해 Overay는 다음 변경 시점에 값이 적용되어 1박자 느리게 적용되는 문제가 있었다. 데이터가 변경되면 기존 Overay는 초기화되고 새롭게 지도에 렌더링 해야 하는데 그와 같이 작동하지 않아서 발생하는 문제였다. 그래서 아래의 코드와 같이 Overay를 null로 초기화하는 방식을 적용하였다. {rese..
728x90
반응형