 [ 언어·프레임워크/HTML·CSS ][CSS] input 자동 완성 폰트 색 변경2023-02-14 11:42:02input 자동완성 입력 시 배경색과 글자색이 비슷해서 구분이 잘 가지 않았다. 그래서 아래의 CSS 코드를 추가하여 자동완성 폰트 색상을 변경하였다. input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active { transition: background-color 5000s ease-in-out 0s; -webkit-transition: background-color 9999s ease-out; -webkit-box-shadow: 0 0 0 1000px #161010 inset !important; -webkit-text-fill-color: #fff !imp..
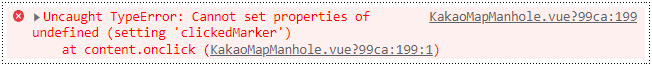
[ 언어·프레임워크/HTML·CSS ][CSS] input 자동 완성 폰트 색 변경2023-02-14 11:42:02input 자동완성 입력 시 배경색과 글자색이 비슷해서 구분이 잘 가지 않았다. 그래서 아래의 CSS 코드를 추가하여 자동완성 폰트 색상을 변경하였다. input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active { transition: background-color 5000s ease-in-out 0s; -webkit-transition: background-color 9999s ease-out; -webkit-box-shadow: 0 0 0 1000px #161010 inset !important; -webkit-text-fill-color: #fff !imp.. [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 작업 중 Uncaught TypeError: Cannot set properties of undefined! (일반 함수를 화살표 함수로 변경)2023-02-10 11:12:091. this 문제로 발생한 오류 2. 화살표 함수로 해결Vue.js의 methods에 카카오맵을 초기화하기 위해 initMap 메서드를 선언했다. 그리고 해당 메서드 안에 funcClick 메서드를 선언했다. 그런데 funcClick 메서드 내에서 Vue.js의 data에 접근하기 위해 this를 사용했는데 [그림 1]과 같이 에러가 발생했다.이 문제는 일반 함수를 화살표 함수로 변경하여 해결했다. methods 객체에서 initMap 메서드를 선언하고 그 메서드 내에서 일반 함수(function 사용)를 정의하면 해당 메서드에서의 this는 해당 메서드를 호출하는 initMap 객체를 가리킨다. 아래 코드를 보면 initMap 메서드 내에는 count 변수가 없다. 따라서 [그림 1]과 같은 오류가 ..
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 작업 중 Uncaught TypeError: Cannot set properties of undefined! (일반 함수를 화살표 함수로 변경)2023-02-10 11:12:091. this 문제로 발생한 오류 2. 화살표 함수로 해결Vue.js의 methods에 카카오맵을 초기화하기 위해 initMap 메서드를 선언했다. 그리고 해당 메서드 안에 funcClick 메서드를 선언했다. 그런데 funcClick 메서드 내에서 Vue.js의 data에 접근하기 위해 this를 사용했는데 [그림 1]과 같이 에러가 발생했다.이 문제는 일반 함수를 화살표 함수로 변경하여 해결했다. methods 객체에서 initMap 메서드를 선언하고 그 메서드 내에서 일반 함수(function 사용)를 정의하면 해당 메서드에서의 this는 해당 메서드를 호출하는 initMap 객체를 가리킨다. 아래 코드를 보면 initMap 메서드 내에는 count 변수가 없다. 따라서 [그림 1]과 같은 오류가 .. [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 및 Vue.js 용 카카오 지도 API 예제2023-02-09 15:36:321. 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 새로고침 시 커스텀 오버레이가 화면에 표시되지 않는 문제가 발생했다. setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록 하여 문제를 해결했다. mounted() { if (window.kakao && window.kakao.maps) { this.initMap() this.displayCustomOverlay() } // 아래는 새로고침시 실행되는 코드이다. 커스텀 오버레이가 표시되지 않는 문제가 발생하였다. // setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록하여 문제를 해결했다. else { const script = document.createElement('script') /* global kakao */ ..
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 및 Vue.js 용 카카오 지도 API 예제2023-02-09 15:36:321. 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 새로고침 시 커스텀 오버레이가 화면에 표시되지 않는 문제가 발생했다. setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록 하여 문제를 해결했다. mounted() { if (window.kakao && window.kakao.maps) { this.initMap() this.displayCustomOverlay() } // 아래는 새로고침시 실행되는 코드이다. 커스텀 오버레이가 표시되지 않는 문제가 발생하였다. // setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록하여 문제를 해결했다. else { const script = document.createElement('script') /* global kakao */ .. [ 언어·프레임워크/Vue.js ][Vue.js] 변화가 즉시 반영되도록 강제 리렌더링 처리(Component Force Rerendering)2023-02-08 13:27:52vue-slider-component를 이용한 임계치 범위 설정 기능을 구현하였다. 범위 설정은 v-model로 양방향 데이터 바인딩하였고 merge-tooltip은 변경이 즉시 적용되었으나 dot-tooltip는 반영되지 않았다. 그래서 범위 설정에서 keyup이 일어나면 vue-slider-component가 적용된 자식 컴포넌트를 리렌더링하여 변경이 반영되도록 하였다. data() { return { componentKey: 0 } }, methods: { forceRerender() { this.componentKey += 1 } 참고한 자료 https://hyeonyeee.tistory.com/97 [Vue] Component Force Rerendering 하기 (강제로 rerender) vu..
[ 언어·프레임워크/Vue.js ][Vue.js] 변화가 즉시 반영되도록 강제 리렌더링 처리(Component Force Rerendering)2023-02-08 13:27:52vue-slider-component를 이용한 임계치 범위 설정 기능을 구현하였다. 범위 설정은 v-model로 양방향 데이터 바인딩하였고 merge-tooltip은 변경이 즉시 적용되었으나 dot-tooltip는 반영되지 않았다. 그래서 범위 설정에서 keyup이 일어나면 vue-slider-component가 적용된 자식 컴포넌트를 리렌더링하여 변경이 반영되도록 하였다. data() { return { componentKey: 0 } }, methods: { forceRerender() { this.componentKey += 1 } 참고한 자료 https://hyeonyeee.tistory.com/97 [Vue] Component Force Rerendering 하기 (강제로 rerender) vu.. [ 언어·프레임워크/Vue.js ][Vue.js] Axios interceptors 관련, 로그인 후 API호출 시 JWT 토큰이 header에 실리지 않는 문제2023-02-02 09:36:48Axios로 REST API를 연동하고 있다. 로그인 후 새로운 토큰을 받았지만 API호출 시 해당 토큰이 header에 실리지 않아 [그림 1]과 같이 401 에러와 함께 로그인 화면으로 리다이렉션 되어 버렸다. 기존에 interceptors에 response 코드만 적용했었던 것이 문제였다. 따라서 request 할 때 토큰을 실어 보내는 아래의 코드를 추가하여 문제를 해결할 수 있었다. instance.interceptors.request.use( function (config) { console.log('config : ', config) config.headers.Authorization = `Bearer ${localStorage.getItem('jwt')}` return config }, f..
[ 언어·프레임워크/Vue.js ][Vue.js] Axios interceptors 관련, 로그인 후 API호출 시 JWT 토큰이 header에 실리지 않는 문제2023-02-02 09:36:48Axios로 REST API를 연동하고 있다. 로그인 후 새로운 토큰을 받았지만 API호출 시 해당 토큰이 header에 실리지 않아 [그림 1]과 같이 401 에러와 함께 로그인 화면으로 리다이렉션 되어 버렸다. 기존에 interceptors에 response 코드만 적용했었던 것이 문제였다. 따라서 request 할 때 토큰을 실어 보내는 아래의 코드를 추가하여 문제를 해결할 수 있었다. instance.interceptors.request.use( function (config) { console.log('config : ', config) config.headers.Authorization = `Bearer ${localStorage.getItem('jwt')}` return config }, f.. [ 언어·프레임워크/Vue.js ][Vue.js] 다중 셀렉트박스(select)를 이용한 조회 기능 코드2023-01-26 22:52:46[그림 1]과 같이 3개의 셀렉트박스(select)를 이용한 조회 로직을 구현하고자 하였다. 구현한 코드는 아래와 같다. data() { return { searchKeywords: ['total', 'total', 'total'], searchStaticKeys: ['facility.name', 'manhole.name', 'sensor.name'] } }, doSearch() { this.alarms = [] let tempArr = [...this.alarmsTotal] // 조회 대상이 되는 전체 데이터를 tempArr 배열에 할당 for (let i = 0; i < this.searchKeywords.length; i++) { if (this.searchKeywords[i] === 'total'..
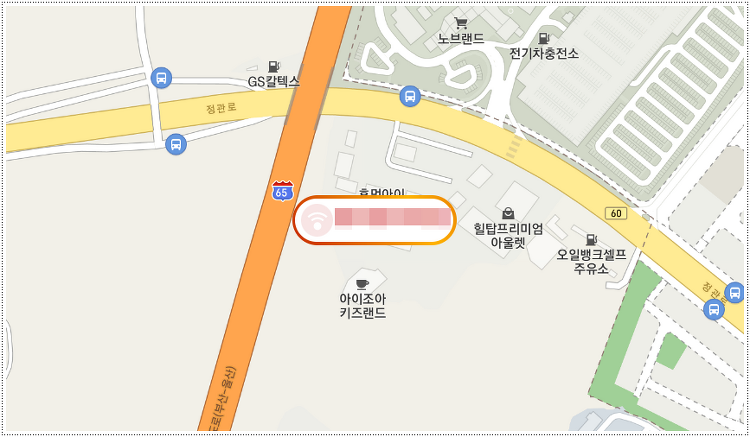
[ 언어·프레임워크/Vue.js ][Vue.js] 다중 셀렉트박스(select)를 이용한 조회 기능 코드2023-01-26 22:52:46[그림 1]과 같이 3개의 셀렉트박스(select)를 이용한 조회 로직을 구현하고자 하였다. 구현한 코드는 아래와 같다. data() { return { searchKeywords: ['total', 'total', 'total'], searchStaticKeys: ['facility.name', 'manhole.name', 'sensor.name'] } }, doSearch() { this.alarms = [] let tempArr = [...this.alarmsTotal] // 조회 대상이 되는 전체 데이터를 tempArr 배열에 할당 for (let i = 0; i < this.searchKeywords.length; i++) { if (this.searchKeywords[i] === 'total'.. [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 동적 데이터 바인딩 가능한 오버레이(마커) 구현, n개 오버레이 일괄 제거2023-01-06 14:47:281. 동적 데이터 바인딩 가능한 커스텀 오버레이(마커) 구현 카카오 지도 API를 이용해 서비스를 구현 중이었는데 마커에 동적인 데이터 바인딩이 필요했다. 또한 마우스 호버, 클릭 이벤트에 대해서도 각각 다른 애니메이션을 보여 주어야 했다. [그림 1]은 노멀 상태에서는 circle 애니메이션, hover 시에는 circle + spinner 애니메이션, clicked 시에는 spinner 애니메이션이 적용된 커스텀 오버레이이다. [그림 1]을 구현하기 위해 HTMLElement를 이용했다. 카카오 지도 API에서는 Vue의 데이터 바인딩 처리가 되지 않았기 때문이다. 구현 코드는 다음과 같다. 1. template 2. script 3. style *2024-03-05 추가 2. 클릭 이벤트 시 커스텀..
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 동적 데이터 바인딩 가능한 오버레이(마커) 구현, n개 오버레이 일괄 제거2023-01-06 14:47:281. 동적 데이터 바인딩 가능한 커스텀 오버레이(마커) 구현 카카오 지도 API를 이용해 서비스를 구현 중이었는데 마커에 동적인 데이터 바인딩이 필요했다. 또한 마우스 호버, 클릭 이벤트에 대해서도 각각 다른 애니메이션을 보여 주어야 했다. [그림 1]은 노멀 상태에서는 circle 애니메이션, hover 시에는 circle + spinner 애니메이션, clicked 시에는 spinner 애니메이션이 적용된 커스텀 오버레이이다. [그림 1]을 구현하기 위해 HTMLElement를 이용했다. 카카오 지도 API에서는 Vue의 데이터 바인딩 처리가 되지 않았기 때문이다. 구현 코드는 다음과 같다. 1. template 2. script 3. style *2024-03-05 추가 2. 클릭 이벤트 시 커스텀..- [ 언어·프레임워크/Vue.js ][Vue.js] a 태그에 href, @click 각각 사용시 Carousel 슬라이드 작동 문제2022-12-29 15:17:58a 태그에 @click를 적용하여 Carousel을 사용한 페이지로 이동하였는데 Carousel 슬라이드가 작동하지 않는 문제가 생겼다. 해당 페이지의 주소창에서 엔터키를 치면 정상적으로 작동하는 것으로 보아 Carousel의 문제는 아닌 듯했다. 그래서 a 태그에 @click 대신 href에 해당 페이지의 라우터를 넣어주었다. 그랬더니 페이지 이동 즉시 Carousel의 슬라이드가 작동했다. Carousel은 아래의 부트스트랩을 사용했다. https://getbootstrap.com/docs/5.3/components/carousel/ Carousel A slideshow component for cycling through elements—images or slides of text—like a ca..