방명록
- [React.js] 네이버 지도 API Overay의 컬러 데이터 변경시 즉시 반영되지 않는 문제??2023년 05월 11일 14시 05분 18초에 업로드 된 글입니다.작성자: DandyNow728x90반응형

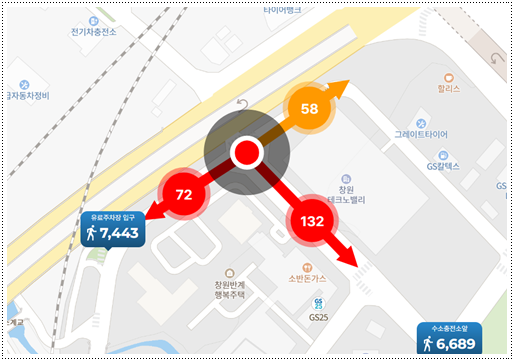
[그림 1] Overay 객체의 컬러가 데이터 변경에 따라 즉시 변경되지 않는 문제 네이버 지도 API를 이용 중이며 Overay를 이용해 정보를 시각화하고 있다. 컬러 데이터가 변경되면 Overay에도 변경된 값이 적용되어 표시되도록 하려고 했다. [그림 1]은 정상적으로 표현된 경우이다. 30 이상은 오렌지, 60 이상은 레드로 표시되었기 때문이다. 하지만 이렇게 렌더링 하는데 꽤 많은 고민과 시행착오가 있었다.
숫자는 DOM으로 그렸기 때문에 데이터에 따라 즉시 변경되었음에 반해 Overay는 다음 변경 시점에 값이 적용되어 1박자 느리게 적용되는 문제가 있었다. 데이터가 변경되면 기존 Overay는 초기화되고 새롭게 지도에 렌더링 해야 하는데 그와 같이 작동하지 않아서 발생하는 문제였다. 그래서 아래의 코드와 같이 Overay를 null로 초기화하는 방식을 적용하였다.
<div>{resetState ? null : <Overlay key={idxState} element={el} />}</div>이 같은 아이디어는 아래 자료를 통해 얻게 되었는데 해당 자료는 리액트에서의 코드가 아니라 아이디어만 차용하였다.
지도 API데이터 재조회 시마다 지도 새로 그리기 방법 문의 :
https://developers.naver.com/forum/posts/20791
위 아이디어가 적용된 컴포넌트의 전체 코드는 아래와 같다.
import React, { useEffect, useState } from 'react'; import { Overlay } from 'react-naver-maps'; function PolylineArrowOveray({ el, idx, arrowUnitCheckedRef }) { const [idxState, setIdxState] = useState(null); const [resetState, setRestState] = useState(false); useEffect(() => { setIdxState(idx); // Overay를 초기화 후 렌더링 // Overay 초기화하지 않을 시 데이터 변화에 따른 컬러 변경이 즉시 적용되지 않는 문제가 있음 if (arrowUnitCheckedRef >= 1) { setTimeout(() => { setRestState(!resetState); }, 0); setTimeout(() => { setRestState(resetState); }, 500); } }, [idx]); return ( <div>{resetState ? null : <Overlay key={idxState} element={el} />}</div> ); } export default PolylineArrowOveray;setTimeout을 적용하였기 때문에 Overay의 깜박임 현상이 발생해 UX적으로 아쉽다. DOM 요소의 경우 데이터의 변경에 즉시 반응했으므로 네이버 지도 API에서 제공하는 Overay가 아닌 DOM으로 커스텀 오버레이를 만들어 개선해야 할 듯하다.
728x90반응형'언어·프레임워크 > React.js' 카테고리의 다른 글
[React.js] Socket.io SSL적용 문제 (0) 2023.08.11 [React.js] 네이버 지도 API, 지도 화면 PDF로 변환! 지도는 없고 빈 화면만 ㅠㅠ (0) 2023.06.06 [React.js] 컴포넌트에서 svg 파일 import 하기 (0) 2023.04.27 [React.js] Cannot read properties of undefined 해결 (0) 2023.04.24 [React.js] useInput 커스텀 Hooks 사용시 input 창 두 개 이상일 경우 앞서 작성한 내용이 사라지는 현상?? (0) 2023.04.21 다음글이 없습니다.이전글이 없습니다.댓글