방명록
- [React.js] Cannot read properties of undefined 해결2023년 04월 24일 11시 42분 47초에 업로드 된 글입니다.작성자: DandyNow728x90반응형

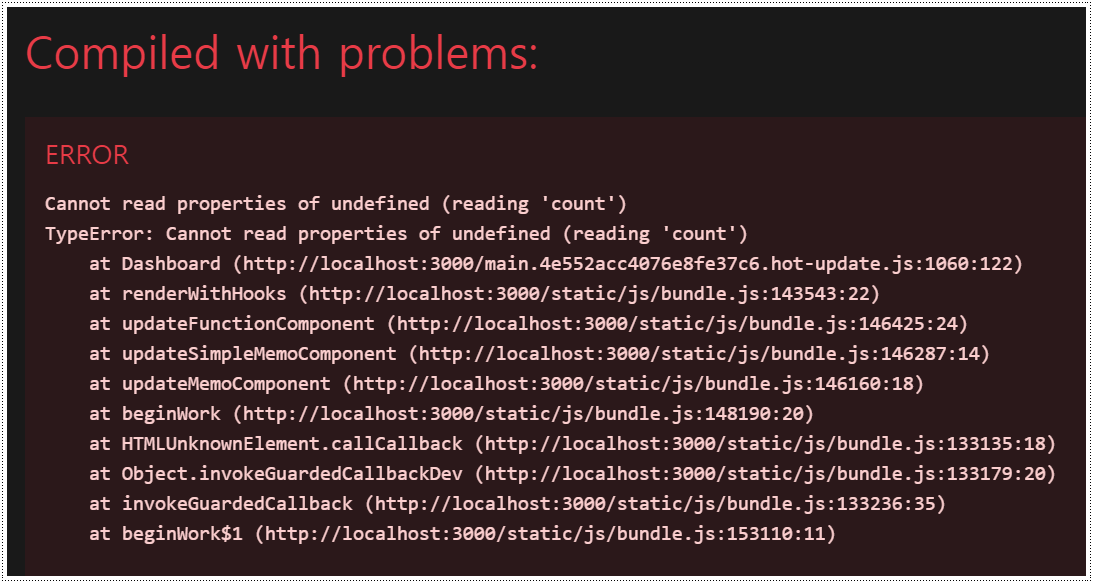
[그림1] Cannot read properties of undefined 에러 서버로부터 데이터를 불러오는데 비동기적으로 데이터를 가져오기 때문에 데이터가 없는 상태에서 렌더링이 되어 발생한 에러이다. 옵셔널 체이닝(?.)을 이용하여 프로퍼티가 존재하지 않을 경우 에러를 발생시키지 않고 undefined를 반환할 수 있다. 아래는 옵셔널 체이닝을 적용한 코드이다.
dashboardStateTotalTest.batch_total_nowDTO?.count참고 자료 :
https://velog.io/@party3205/React-Cannot-read-properties-of-undefined-reading-%EC%97%90%EB%9F%AC
[React] Cannot read properties of undefined (reading) 에러
Cannot read properties of undefined (reading)서버에서 데이터 받아오는 과정에서 위와 같은 에러가 발생했다.데이터를 받기도 전에 클라이언트에서 렌더링 하여 발생한 경우이다.결론 부터 말하면 옵셔널
velog.io

[그림2] Cannot read properties of undefined (reading 'toLocaleString') 추가로 [그림2]와 같이 에러가 발생하여 아래와 같이 Nullish coalescing operator를 추가하여 undefined에 대한 처리를 해주었다.
dashboardStateTotalTest.batch_total_nowDTO?.count ?? 0728x90반응형'언어·프레임워크 > React.js' 카테고리의 다른 글
[React.js] 네이버 지도 API Overay의 컬러 데이터 변경시 즉시 반영되지 않는 문제?? (0) 2023.05.11 [React.js] 컴포넌트에서 svg 파일 import 하기 (0) 2023.04.27 [React.js] useInput 커스텀 Hooks 사용시 input 창 두 개 이상일 경우 앞서 작성한 내용이 사라지는 현상?? (0) 2023.04.21 [React.js] "Uncaught Error: Too many re-renders. React limits the number of renders to prevent an infinite loop." 해결 (0) 2023.04.03 [React.js] 배열을 객체로 변경하던 중 만난 에러 해결 (0) 2023.03.21 다음글이 없습니다.이전글이 없습니다.댓글