728x90
반응형
- [ 언어·프레임워크/JavaScript ][JavaScript] 클린코드 자바스크립트 : 배열2023-10-14 12:30:37이 글은 유데미의 "클린코드 자바스크립트" 강의 내용(섹션 6: 배열 다루기)을 정리한 것이다. 1. 배열은 객체이다. 배열은 인덱스로 값에 접근한다. 하지만 [ ]에 키를 넣을 수도 있다. obj라는 키에 빈 객체를 할당해 보겠다. const arr = [1, 2, 3] arr["obj"] = {} console.log(arr) // [ 1, 2, 3, obj: {} ] console.log(arr[3]) // undefined console.log(arr["obj"]) // {} arr의 요소에 obj요소가 있는 것을 확인할 수 있다. 시각적으로 볼 때 인덱스 3번에 위치해 있는 것처럼 보이지만 arr[3]으로 접근하면 요소가 없는 것을 확인할 수 있다. 하지만 "obj"라는 키로 접근하면 {}라는 ..
- [ 언어·프레임워크/Next.js ][Next.js] 웹 카메라 제어 : 촬영된 base64 인코딩 데이터 jpg 저장2023-10-14 10:39:001. multer로 삽집;;; node.js로 서버를 구축할 때 파일 저장 라이브러리로 multer를 이용했었다. 이번에도 react-camera-pro 라이브러리를 이용해 캡처된 이미지를 jpg 형식으로 저장할 때 multer를 이용해야겠다고 생각하다 무지하게 삽집했다! react-camera-pro 라이브러리를 Next.js App Router를 이용한 프로젝트에 적용하여 애플리케이션을 만들고 있다. src/app/route.js 파일을 생성하고 jpg 이미지를 public/uploads 폴더에 저장하는 POST API를 구현하였다. 이때 multer를 사용했는데 이미지 저장에 실패하는 현상에서 빠져버렸다. 2. base64 인코딩 데이터 jpg 저장은 fs로~ 2.1. base64 인코딩 데이터를 ..
- [ 언어·프레임워크/React.js ][React.js] 웹 카메라 제어 : http에서 카메라 접근 안돼 ㅠ_ㅠ2023-10-12 13:02:391. "No camera device accessible..." react-camera-pro 라이브러리의 디폴트 에러 메시지에 객체는 아래와 같다. { noCameraAccessible: 'No camera device accessible. Please connect your camera or try a different browser.', permissionDenied: 'Permission denied. Please refresh and give camera permission.', switchCamera: 'It is not possible to switch camera to different one because there is only one video device accessible.', c..
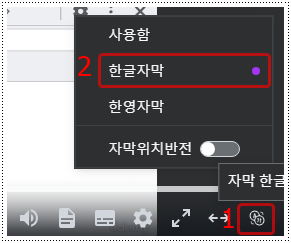
 [ etc./... ]유데미(Udemy) 한글 자막 생성2023-10-12 09:54:231. 유데미 한글 자막이 제공되지 않는 경우 유데미에서 WEB AR 관련 코스를 학습 중인데 영문 자막이라 불편함이 있었다. 구글링의 통해-완벽한 번역은 아니지만-유용한 한글 자막 생성 팁을 얻게 되어 기록한다. 2. 유데미 한글 자막 생성 방법 대본 활성화 > 대본 마우스 우클릭 > 한국어로 번역 자막 > 자막 설정 > 동영상 아래 표시(토글 on) 크롬 개발자 도구 > 콘솔에 아래 코드 입력 if (typeof window.i === "undefined") { clearInterval(window.i); } else { let lastText = ""; function check() { let toEl = document.querySelector(".well--container--1cXrh span"..
[ etc./... ]유데미(Udemy) 한글 자막 생성2023-10-12 09:54:231. 유데미 한글 자막이 제공되지 않는 경우 유데미에서 WEB AR 관련 코스를 학습 중인데 영문 자막이라 불편함이 있었다. 구글링의 통해-완벽한 번역은 아니지만-유용한 한글 자막 생성 팁을 얻게 되어 기록한다. 2. 유데미 한글 자막 생성 방법 대본 활성화 > 대본 마우스 우클릭 > 한국어로 번역 자막 > 자막 설정 > 동영상 아래 표시(토글 on) 크롬 개발자 도구 > 콘솔에 아래 코드 입력 if (typeof window.i === "undefined") { clearInterval(window.i); } else { let lastText = ""; function check() { let toEl = document.querySelector(".well--container--1cXrh span"..- [ 언어·프레임워크/React.js ][React.js] 웹 카메라 제어 : 사진 촬영 기능 위해 react-camera-pro 설치, Styled-Components도 필요!2023-10-12 09:32:311. 단말기의 카메라 이용한 사진 촬영 기능 스마트폰이나 노트북의 카메라를 이용해 사진을 촬영해 저장하는 기능을 구현하고자 하였다. react-webcam과 react-camera-pro가 눈에 띄었는데 공식문서와 데모를 통해 내가 원하는 기능에 react-camera-pro가 더 맞아 선택하였다. 2. Styled-Components가 설치되어 있어야! 처음에는 Next.js 프로젝트에서 진행을 했었다. Styled-Components가 없다는 에러가 발생하여 설치해 주었으나 역시 작동하지 않았다. 그래서 React.js 프로젝트를 새로 생성하여 테스트를 진행하였다. Usage의 코드를 이용해 테스트하였고 역시 Styled-Components가 없다는 에러가 발생하였다. 하지만 React.js 프로젝트..
- [ 언어·프레임워크/React.js ][React.js] qr-scanner를 리액트에 적용하기!2023-10-05 17:29:301. react-qr-reader에서 qr-scanner로 갈아탄 이유! react-qr-reader 라이브러리를 이용해서 이미 프로젝트를 진행했었는데 Adobe Express에서 생성한 QR을 읽지 못하는 것이 아닌가?! 이 외에도 사용감이 좋지 못했기에 다른 라이브러리를 찾아보았다. 그렇게 해서 발견한 라이브러리가 qr-scanner이다. react-qr-reader 처럼 리액트를 위해 만들어진 라이브러리는 아니었지만 공식 문서와 데모를 살펴본 후 더 고민할 필요가 없었다. 2. qr-scanner를 리액트에 적용하기! 2.1. qr-scanner를 설치 npm install --save qr-scanner 2.2. qr-scanner 리액트 컴포넌트에 적용 장치의 카메라를 통해 QR을 스캔하고 스캔..
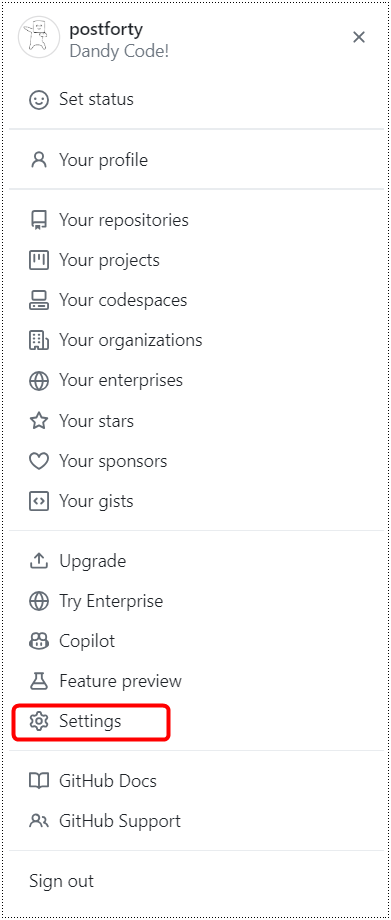
 [ 언어·프레임워크/GitHub ][GitHub] git clone할때 인증 문제 >.<2023-10-04 10:50:301. git clone 명령을 내렸는데 인증 실패!!! remote: Please see https://docs.github.com/en/get-started/getting-started-with-git/about-remote-repositories#cloning-with-https-urls for information on currently recommended modes of authentication. fatal: Authentication failed for (생략) git clone을 시도하였는데 위 와 같은 인증 실패 메시지가 표시되고 프로젝트 코드가 클론 되지 않았다. 2. token 발급/인증하여 해결 2.1. token 발급 깃허브에서 token을 발급받아 깃클론 명령에 적용하여 인증 문..
[ 언어·프레임워크/GitHub ][GitHub] git clone할때 인증 문제 >.<2023-10-04 10:50:301. git clone 명령을 내렸는데 인증 실패!!! remote: Please see https://docs.github.com/en/get-started/getting-started-with-git/about-remote-repositories#cloning-with-https-urls for information on currently recommended modes of authentication. fatal: Authentication failed for (생략) git clone을 시도하였는데 위 와 같은 인증 실패 메시지가 표시되고 프로젝트 코드가 클론 되지 않았다. 2. token 발급/인증하여 해결 2.1. token 발급 깃허브에서 token을 발급받아 깃클론 명령에 적용하여 인증 문.. [ CS/Linux ][Linux] 구름IDE를 이용한 리눅스 명령어 실습2023-10-03 00:04:521. 구름 IDE에서 간편한 무료 서버 이용 통합 개발 환경 SASS 서비스를 무료로 이용할 수 있는 구름 IDE를 이용해 리눅스 명령어 실습을 진행하였다. 이 실습은 인프런의 "2022 30분 요약 강좌 시즌 1 : HTML, CSS, Linux, Bootstrap, Python, JS, jQuery&Ajax"에 포함된 리눅스 강좌를 학습하며 진행한 것이다. 구름 IDE : https://ide.goorm.io/my/dashboard 2022 30분 요약 강좌 시즌 1 : https://www.inflearn.com/course/%EC%A0%9C%EC%A3%BC%EC%BD%94%EB%94%A9-%EC%9B%B9%EA%B0%9C%EB%B0%9C-30%EB%B6%84%EC%9A%94%EC%95%BD# 2...
[ CS/Linux ][Linux] 구름IDE를 이용한 리눅스 명령어 실습2023-10-03 00:04:521. 구름 IDE에서 간편한 무료 서버 이용 통합 개발 환경 SASS 서비스를 무료로 이용할 수 있는 구름 IDE를 이용해 리눅스 명령어 실습을 진행하였다. 이 실습은 인프런의 "2022 30분 요약 강좌 시즌 1 : HTML, CSS, Linux, Bootstrap, Python, JS, jQuery&Ajax"에 포함된 리눅스 강좌를 학습하며 진행한 것이다. 구름 IDE : https://ide.goorm.io/my/dashboard 2022 30분 요약 강좌 시즌 1 : https://www.inflearn.com/course/%EC%A0%9C%EC%A3%BC%EC%BD%94%EB%94%A9-%EC%9B%B9%EA%B0%9C%EB%B0%9C-30%EB%B6%84%EC%9A%94%EC%95%BD# 2...
728x90
반응형