728x90
반응형
- [ 언어·프레임워크/HTML·CSS ][HTML] 어썸한 "Favicon Generator"로-거의-모든 플랫폼에 맞는 파비콘 간편 생성2023-11-06 18:05:011. 파비콘을 적용해야 하는데, 흠... 안드로이드 스마트폰의 크롬 브라우저에서 배포한 웹앱을 '홈화면추가'를 통해 홈화면에 아이콘을 생성해 보았다. 그런데 기대와 달리 못난(?) 아이콘이 적용되었다. 생각해 보니 누구 탓도 아닌 내 탓이었다. 파비콘을 적용한 기억이 없었기 때문이다. 이젠 문제와 원인을 알았으니 파비콘을 적용하면 되는데, 디자인된 ico 파일도 가지고 있지 않아서 고민이 되었다. 그러다가 검색을 통해 어썸 한 서비스를 만나게 되었다. 2. 놀라운 RealFaviconGenerator! "All browers, All platforms, Your favorite technologies" RealFaviconGenerator사이트의 홈 화면에 걸려있는 슬로건(?)이다. 뭔가 거창해 보여 '..
- [ 언어·프레임워크/Next.js ][Next.js] 제로초 Next.js 동영상 강의 #1 정리 : App Router 이용 X.com 클론코딩2023-11-05 23:30:25이 내용은 유튜버 제로초님의 Next.js 13 App Router를 이용한 X.com 클론코딩 동영상 강의(2023년) 내용을 실습하면서-나름대로-정리한 글이다. 1. Next.js 장점 권한 설정을 App Router 미들웨어로 쉽게 할 수 있게 되었다. CSR의 경우 클라이언트에서 자바스크립트 코드를 다운로드하여야 한다는 측면에서 성능상 불리할 수 있다. 반면 SSR은 서버에서 완성된 html을 보내주기 때문에 유리한 성능을 낼 수 있다. 하지만 그만큼 서버 부담이 증가하기 때문에 Next.js에서 캐시를 적극적으로 활용한다. 2. 클론코딩 2.1. 클론코딩의 장점 우수한 서비스를 소스로 만드는 것을 경험할 수 있다. 정말 귀찮아서 안하고 싶은 기능을 핑계 대지 않고 경험할 수 있다. 하기 싫어도 ..
- [ 언어·프레임워크/Next.js ][Next.js] 외부 라이브러리 없이 파일 업로드 구현(No Multer)2023-11-04 02:01:351. 이미지 파일을 저장하려고 하는데... mind-ar 라이브러리를 이용해 증강 현실 콘텐츠를 제공하는 프로젝트를 개발하고 있다. 타깃 이미지를 사용자 단말기의 카메라로 스캔하면 3D 모델 캐릭터가 렌더링 되어야 한다. 타깃 이미지는 사용자 단말기의 카메라로 촬영도 가능하지만 단말기의 저장소에 있는 이미지를 업로드도 가능하도록 구현하고 있다. Node.js에서 파일을 업로드할 때 multer라는 라이브러리를 사용했었다. Next.js 13의 App Router로 프로젝트를 진행하고 있는데 여기에서도 multer를 사용해야지라고 생각하고 시도했는데 Route Handlers를 이용한 API에서는 express의 라우터 설정 방법과 달라 코드의 변경이 필요했다. 2. fs.writeFile을 이용해-외부 ..
- [ 언어·프레임워크/Next.js ][Next.js] 빌드 중 경고 메시지 : Warning: A font-display parameter is missing (adding `&display=optional` is recommended)2023-11-03 10:47:101. 빌드 중 `&display=optional`를 추가하라는 경고를 받았는데... "npm run build" 명령을 내렸다. 빌드 중 몇 가지 경고 메시지를 받았는데 그중 아래의 경고를 조치하고자 하였다. ./src/app/layout.tsx 22:9 Warning: A font-display parameter is missing (adding `&display=optional` is recommended). See: https://nextjs.org/docs/messages/google-font-display @next/next/google-font-display 2. 결론은 "Let it be!" 2.1. 구글 머트리얼 아이콘 프로젝트의 아이콘으로 구글 머트리얼 아이콘을 적용하였다. 구글 머트리얼..
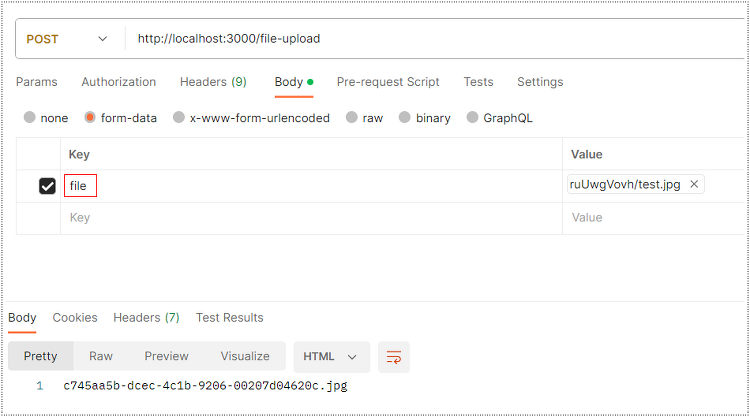
 [ 언어·프레임워크/NestJS ][NestJS] Postman에서 이미지 업로드 테스트, 왜 400?!2023-11-02 17:00:011. 왜 400 에러가 오는 거지?! REST Client(VSCODE의 extension, 스크립트를 작성하여 API를 테스트할 수 있다.)를 이용해서 파일 업로드 API를 테스트하였다. 아래는 테스트를 진행한 file-upload.http 파일이며 정상적으로 잘 작동하였다. ### 사진 업로드 POST http://localhost:3000/file-upload Content-Type: multipart/form-data; boundary=test-file-upload --test-file-upload Content-Disposition: form-data; name="file"; filename="test.jpg" Content-Type: image/jpeg < test.jpg --test-file..
[ 언어·프레임워크/NestJS ][NestJS] Postman에서 이미지 업로드 테스트, 왜 400?!2023-11-02 17:00:011. 왜 400 에러가 오는 거지?! REST Client(VSCODE의 extension, 스크립트를 작성하여 API를 테스트할 수 있다.)를 이용해서 파일 업로드 API를 테스트하였다. 아래는 테스트를 진행한 file-upload.http 파일이며 정상적으로 잘 작동하였다. ### 사진 업로드 POST http://localhost:3000/file-upload Content-Type: multipart/form-data; boundary=test-file-upload --test-file-upload Content-Disposition: form-data; name="file"; filename="test.jpg" Content-Type: image/jpeg < test.jpg --test-file..- [ 언어·프레임워크/HTML·CSS ][CSS] 스마트폰에서 AR 카메라 꽉찬 화면으로 보기!2023-11-02 09:45:101. 노트북 화면에서는 꽉 찬 화면인데 스마트폰에서는 왜 이러지?! 노트북에 기본으로 달려있는 카메라로 테스트해 가며 웹 AR을 이용한 프로젝트를 개발하고 있다. 프레임워크는 Next.js를 사용했다. mind-ar 라이브러리를 이용해서 웹 AR을 구현하였고 프로젝트를 실행해 노트북에서 꽉 찬 카메라 화면을 확인했다. https-단말기 카메라 제어는 http에서는 불가하다-가 기본으로 적용되는 Vercel에 배포해 스마트폰에서 테스트해 봤는데 기대했던 꽉 찬 화면으로 카메라가 작동하지 않았다! ㅠ_ㅠ 2. object-fit 적용 video 선택자에 object-fit을 cover로 적용하면 카메라로 촬영 중인 화면이 꽉 차게 보이게 된다. 이미지의 왜곡 없이 화면에 꽉 차게 보이기 때문에 가로가 세로보..
- [ 언어·프레임워크/Next.js ][Next.js] "Can't resolve 'encoding'..." 경고 : encoding 의존성 설치로 간단 해결!2023-10-31 15:45:181. "Can't resolve 'encoding'..." 경고 프로젝트 실행 중(npm run dev) 뿐만 아니라 빌드 시에도 계속해서 표출되었던 경고 메시지이다. 프로젝트의 실행은 특별히 문제 되지 않았지만 비정상적인 상태이므로 해결이 필요했다! ⚠ ./node_modules/node-fetch/lib/index.js Module not found: Can't resolve 'encoding' in '(생략)\node_modules\node-fetch\lib' 2. encoding 의존성 설치로 간단 해결! 위 경고는 프로젝트 종속성에서 encoding이 누락되었기 때문에 발생한 것이다. 따라서 아래의 명령어로 종속성을 설치하면 잠잠해진다. npm i encoding 참고 자료 https://too..
 [ 언어·프레임워크/Next.js ][Next.js] Vercel에서 Next.js 프로젝트 배포 도중에 만난 에러 : No Next.js version could be detected in your project. Make sure `"next"` is installed in "dependencies" or "devDependencies"2023-10-30 18:10:251. Vercel에서 Next.js 배포 중 만난 첫 에러 ㅠ 1.1. root 디렉토리 관련 에러 첫 Next.js 프로젝트를 스마트폰에서 테스트해 보기 위해서 Vercel에서 배포를 진행해봤다. 이번 프로젝트에서는 웹 AR이 킬러 콘텐츠였기 때문에 단말기의 카메라 제어가 필수이다. 카메라는 보안 문제로 http에서는 제어가 불가하고 https에서만 가능하다(단, 카메라를 탑재하고 있는 노트북을 이용해 개발할 때 로컬에서의 제어에는 http라도 문제없다). Vercel에서 배포하면 https는 기본으로 적용된다. 또한 깃허브와 연동되어 있어 푸시만 해도 변경내용이 자동으로 빌드된다. Vercel의 편리한 기능 덕분에 간편하게 배포가 될 거라 생각했는데-개인적 경험으로는-꼭 그렇지는 않았다. [그림 1]..
[ 언어·프레임워크/Next.js ][Next.js] Vercel에서 Next.js 프로젝트 배포 도중에 만난 에러 : No Next.js version could be detected in your project. Make sure `"next"` is installed in "dependencies" or "devDependencies"2023-10-30 18:10:251. Vercel에서 Next.js 배포 중 만난 첫 에러 ㅠ 1.1. root 디렉토리 관련 에러 첫 Next.js 프로젝트를 스마트폰에서 테스트해 보기 위해서 Vercel에서 배포를 진행해봤다. 이번 프로젝트에서는 웹 AR이 킬러 콘텐츠였기 때문에 단말기의 카메라 제어가 필수이다. 카메라는 보안 문제로 http에서는 제어가 불가하고 https에서만 가능하다(단, 카메라를 탑재하고 있는 노트북을 이용해 개발할 때 로컬에서의 제어에는 http라도 문제없다). Vercel에서 배포하면 https는 기본으로 적용된다. 또한 깃허브와 연동되어 있어 푸시만 해도 변경내용이 자동으로 빌드된다. Vercel의 편리한 기능 덕분에 간편하게 배포가 될 거라 생각했는데-개인적 경험으로는-꼭 그렇지는 않았다. [그림 1]..
728x90
반응형