728x90
반응형
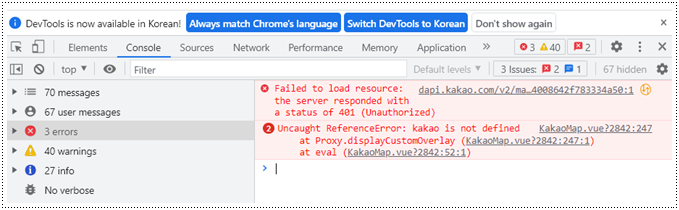
 [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 사용 중 만난 "Failed to load resource: the server responsed with a status of 401 (Unauthorized)"2023-03-07 09:03:521. 이유를 알 수 없는 401 에러 특별히 수정한 코드가-전혀-없었음에도 불구하고 [그림 1]과 같은 에러가 발생했다. 동일한 코드의 기 빌드된 경우와 다른 PC에서 동일한 코드를 실행한 경우는 정상적으로 작동했다. 2. 문제 PC의 프로젝트 싹 밀고 다시! 형상관리를 깃허브로 하고 있었기 때문에 로컬의 프로젝트 코드를 모두 삭제하고 다시 클론 후 실행했더니 이 문제가 사라 졌다! 이럴 수가?!
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 사용 중 만난 "Failed to load resource: the server responsed with a status of 401 (Unauthorized)"2023-03-07 09:03:521. 이유를 알 수 없는 401 에러 특별히 수정한 코드가-전혀-없었음에도 불구하고 [그림 1]과 같은 에러가 발생했다. 동일한 코드의 기 빌드된 경우와 다른 PC에서 동일한 코드를 실행한 경우는 정상적으로 작동했다. 2. 문제 PC의 프로젝트 싹 밀고 다시! 형상관리를 깃허브로 하고 있었기 때문에 로컬의 프로젝트 코드를 모두 삭제하고 다시 클론 후 실행했더니 이 문제가 사라 졌다! 이럴 수가?! [ 언어·프레임워크/React.js ][React.js] textarea에 글이 써지지 않는 문제 해결2023-03-03 16:52:33회사에서 React.js 프로젝트에 투입될 예정이라 인프런 강의로 학습하던 중 [그림 1]과 같이 textarea에 글이 써지지 않는 문제가 발생했다. 콘솔창에는 아래와 같은 에러 메시지가 표시되었다. input 태그의 value 속성이 아닌 defaultValue 속성으로 변하는 값을 받아 해결할 수 있었다. Warning: You provided a `value` prop to a form field without an `onChange` handler. This will render a read-only field. If the field should be mutable use `defaultValue`. Otherwise, set either `onChange` or `readOnly`. 참고한 ..
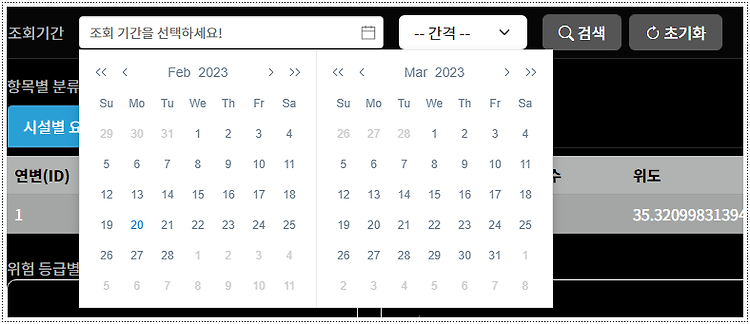
[ 언어·프레임워크/React.js ][React.js] textarea에 글이 써지지 않는 문제 해결2023-03-03 16:52:33회사에서 React.js 프로젝트에 투입될 예정이라 인프런 강의로 학습하던 중 [그림 1]과 같이 textarea에 글이 써지지 않는 문제가 발생했다. 콘솔창에는 아래와 같은 에러 메시지가 표시되었다. input 태그의 value 속성이 아닌 defaultValue 속성으로 변하는 값을 받아 해결할 수 있었다. Warning: You provided a `value` prop to a form field without an `onChange` handler. This will render a read-only field. If the field should be mutable use `defaultValue`. Otherwise, set either `onChange` or `readOnly`. 참고한 .. [ 언어·프레임워크/Vue.js ][Vue.js] vue-datepicker-next를 이용한 날짜 데이터 바인딩2023-02-20 02:21:331. 왜 vue-datepicker-next의 입력창에 기본 날짜가 표시되지 않지!? 셀렉트 박스 "--간격''"에 설정된 일간, 주간, 월간, 연간을 선택하면 조회기간 vue-datepicker-next 입력창에 해당 항목의 기본값을 표시되도록 하고자 하였다. 하지만 datepicker을 통해서 입력할 때는 잘 표시되지만 셀렉트 박스를 통해 선택할 경우에는 아무런 변화가 없었다. 2. @change와 v-model을 이용해 해결 @change를 이용해 셀렉트 박스의 항목이 변경될때 마다 그에 맞게 time 배열의 값이 변경되도록 했다. date-picker에는 time배열이 v-model로 바인딩되어 있기 때문에 값이 변경될 때마다 해당 날짜값이 표시된다. [그림 2]는 제대로 동작하고 있음을 보여 준..
[ 언어·프레임워크/Vue.js ][Vue.js] vue-datepicker-next를 이용한 날짜 데이터 바인딩2023-02-20 02:21:331. 왜 vue-datepicker-next의 입력창에 기본 날짜가 표시되지 않지!? 셀렉트 박스 "--간격''"에 설정된 일간, 주간, 월간, 연간을 선택하면 조회기간 vue-datepicker-next 입력창에 해당 항목의 기본값을 표시되도록 하고자 하였다. 하지만 datepicker을 통해서 입력할 때는 잘 표시되지만 셀렉트 박스를 통해 선택할 경우에는 아무런 변화가 없었다. 2. @change와 v-model을 이용해 해결 @change를 이용해 셀렉트 박스의 항목이 변경될때 마다 그에 맞게 time 배열의 값이 변경되도록 했다. date-picker에는 time배열이 v-model로 바인딩되어 있기 때문에 값이 변경될 때마다 해당 날짜값이 표시된다. [그림 2]는 제대로 동작하고 있음을 보여 준.. [ 언어·프레임워크/HTML·CSS ][CSS] input 자동 완성 폰트 색 변경2023-02-14 11:42:02input 자동완성 입력 시 배경색과 글자색이 비슷해서 구분이 잘 가지 않았다. 그래서 아래의 CSS 코드를 추가하여 자동완성 폰트 색상을 변경하였다. input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active { transition: background-color 5000s ease-in-out 0s; -webkit-transition: background-color 9999s ease-out; -webkit-box-shadow: 0 0 0 1000px #161010 inset !important; -webkit-text-fill-color: #fff !imp..
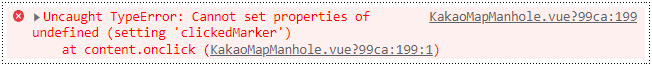
[ 언어·프레임워크/HTML·CSS ][CSS] input 자동 완성 폰트 색 변경2023-02-14 11:42:02input 자동완성 입력 시 배경색과 글자색이 비슷해서 구분이 잘 가지 않았다. 그래서 아래의 CSS 코드를 추가하여 자동완성 폰트 색상을 변경하였다. input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active { transition: background-color 5000s ease-in-out 0s; -webkit-transition: background-color 9999s ease-out; -webkit-box-shadow: 0 0 0 1000px #161010 inset !important; -webkit-text-fill-color: #fff !imp.. [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 작업 중 Uncaught TypeError: Cannot set properties of undefined! (일반 함수를 화살표 함수로 변경)2023-02-10 11:12:091. this 문제로 발생한 오류 2. 화살표 함수로 해결Vue.js의 methods에 카카오맵을 초기화하기 위해 initMap 메서드를 선언했다. 그리고 해당 메서드 안에 funcClick 메서드를 선언했다. 그런데 funcClick 메서드 내에서 Vue.js의 data에 접근하기 위해 this를 사용했는데 [그림 1]과 같이 에러가 발생했다.이 문제는 일반 함수를 화살표 함수로 변경하여 해결했다. methods 객체에서 initMap 메서드를 선언하고 그 메서드 내에서 일반 함수(function 사용)를 정의하면 해당 메서드에서의 this는 해당 메서드를 호출하는 initMap 객체를 가리킨다. 아래 코드를 보면 initMap 메서드 내에는 count 변수가 없다. 따라서 [그림 1]과 같은 오류가 ..
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 작업 중 Uncaught TypeError: Cannot set properties of undefined! (일반 함수를 화살표 함수로 변경)2023-02-10 11:12:091. this 문제로 발생한 오류 2. 화살표 함수로 해결Vue.js의 methods에 카카오맵을 초기화하기 위해 initMap 메서드를 선언했다. 그리고 해당 메서드 안에 funcClick 메서드를 선언했다. 그런데 funcClick 메서드 내에서 Vue.js의 data에 접근하기 위해 this를 사용했는데 [그림 1]과 같이 에러가 발생했다.이 문제는 일반 함수를 화살표 함수로 변경하여 해결했다. methods 객체에서 initMap 메서드를 선언하고 그 메서드 내에서 일반 함수(function 사용)를 정의하면 해당 메서드에서의 this는 해당 메서드를 호출하는 initMap 객체를 가리킨다. 아래 코드를 보면 initMap 메서드 내에는 count 변수가 없다. 따라서 [그림 1]과 같은 오류가 .. [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 및 Vue.js 용 카카오 지도 API 예제2023-02-09 15:36:321. 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 새로고침 시 커스텀 오버레이가 화면에 표시되지 않는 문제가 발생했다. setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록 하여 문제를 해결했다. mounted() { if (window.kakao && window.kakao.maps) { this.initMap() this.displayCustomOverlay() } // 아래는 새로고침시 실행되는 코드이다. 커스텀 오버레이가 표시되지 않는 문제가 발생하였다. // setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록하여 문제를 해결했다. else { const script = document.createElement('script') /* global kakao */ ..
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 및 Vue.js 용 카카오 지도 API 예제2023-02-09 15:36:321. 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 새로고침 시 커스텀 오버레이가 화면에 표시되지 않는 문제가 발생했다. setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록 하여 문제를 해결했다. mounted() { if (window.kakao && window.kakao.maps) { this.initMap() this.displayCustomOverlay() } // 아래는 새로고침시 실행되는 코드이다. 커스텀 오버레이가 표시되지 않는 문제가 발생하였다. // setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록하여 문제를 해결했다. else { const script = document.createElement('script') /* global kakao */ .. [ 언어·프레임워크/Vue.js ][Vue.js] 변화가 즉시 반영되도록 강제 리렌더링 처리(Component Force Rerendering)2023-02-08 13:27:52vue-slider-component를 이용한 임계치 범위 설정 기능을 구현하였다. 범위 설정은 v-model로 양방향 데이터 바인딩하였고 merge-tooltip은 변경이 즉시 적용되었으나 dot-tooltip는 반영되지 않았다. 그래서 범위 설정에서 keyup이 일어나면 vue-slider-component가 적용된 자식 컴포넌트를 리렌더링하여 변경이 반영되도록 하였다. data() { return { componentKey: 0 } }, methods: { forceRerender() { this.componentKey += 1 } 참고한 자료 https://hyeonyeee.tistory.com/97 [Vue] Component Force Rerendering 하기 (강제로 rerender) vu..
[ 언어·프레임워크/Vue.js ][Vue.js] 변화가 즉시 반영되도록 강제 리렌더링 처리(Component Force Rerendering)2023-02-08 13:27:52vue-slider-component를 이용한 임계치 범위 설정 기능을 구현하였다. 범위 설정은 v-model로 양방향 데이터 바인딩하였고 merge-tooltip은 변경이 즉시 적용되었으나 dot-tooltip는 반영되지 않았다. 그래서 범위 설정에서 keyup이 일어나면 vue-slider-component가 적용된 자식 컴포넌트를 리렌더링하여 변경이 반영되도록 하였다. data() { return { componentKey: 0 } }, methods: { forceRerender() { this.componentKey += 1 } 참고한 자료 https://hyeonyeee.tistory.com/97 [Vue] Component Force Rerendering 하기 (강제로 rerender) vu.. [ 언어·프레임워크/Vue.js ][Vue.js] Axios interceptors 관련, 로그인 후 API호출 시 JWT 토큰이 header에 실리지 않는 문제2023-02-02 09:36:48Axios로 REST API를 연동하고 있다. 로그인 후 새로운 토큰을 받았지만 API호출 시 해당 토큰이 header에 실리지 않아 [그림 1]과 같이 401 에러와 함께 로그인 화면으로 리다이렉션 되어 버렸다. 기존에 interceptors에 response 코드만 적용했었던 것이 문제였다. 따라서 request 할 때 토큰을 실어 보내는 아래의 코드를 추가하여 문제를 해결할 수 있었다. instance.interceptors.request.use( function (config) { console.log('config : ', config) config.headers.Authorization = `Bearer ${localStorage.getItem('jwt')}` return config }, f..
[ 언어·프레임워크/Vue.js ][Vue.js] Axios interceptors 관련, 로그인 후 API호출 시 JWT 토큰이 header에 실리지 않는 문제2023-02-02 09:36:48Axios로 REST API를 연동하고 있다. 로그인 후 새로운 토큰을 받았지만 API호출 시 해당 토큰이 header에 실리지 않아 [그림 1]과 같이 401 에러와 함께 로그인 화면으로 리다이렉션 되어 버렸다. 기존에 interceptors에 response 코드만 적용했었던 것이 문제였다. 따라서 request 할 때 토큰을 실어 보내는 아래의 코드를 추가하여 문제를 해결할 수 있었다. instance.interceptors.request.use( function (config) { console.log('config : ', config) config.headers.Authorization = `Bearer ${localStorage.getItem('jwt')}` return config }, f..
728x90
반응형