방명록
- [Vue.js] vue-datepicker-next를 이용한 날짜 데이터 바인딩2023년 02월 20일 02시 21분 33초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
1. 왜 vue-datepicker-next의 입력창에 기본 날짜가 표시되지 않지!?
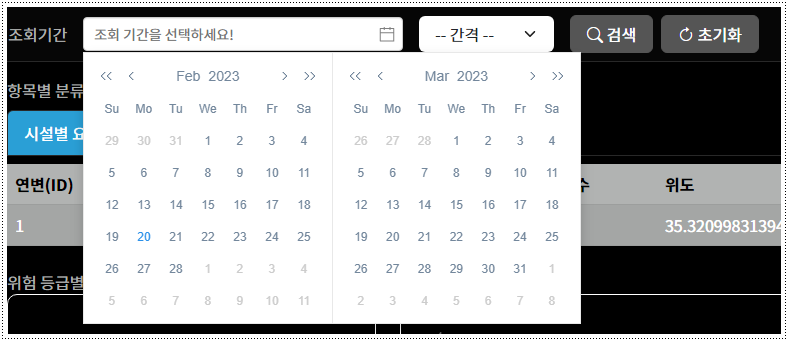
셀렉트 박스 "--간격''"에 설정된 일간, 주간, 월간, 연간을 선택하면 조회기간 vue-datepicker-next 입력창에 해당 항목의 기본값을 표시되도록 하고자 하였다. 하지만 datepicker을 통해서 입력할 때는 잘 표시되지만 셀렉트 박스를 통해 선택할 경우에는 아무런 변화가 없었다.

[그림 1] vue-datepicker-next 적용 화면 2. @change와 v-model을 이용해 해결
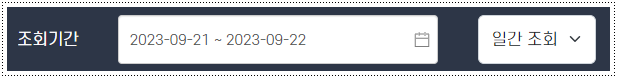
@change를 이용해 셀렉트 박스의 항목이 변경될때 마다 그에 맞게 time 배열의 값이 변경되도록 했다. date-picker에는 time배열이 v-model로 바인딩되어 있기 때문에 값이 변경될 때마다 해당 날짜값이 표시된다. [그림 2]는 제대로 동작하고 있음을 보여 준다.

[그림 2] vue-datepicker-next 입력창에 날짜가 잘 표시되었다. <div class="col-auto"> <date-picker v-model:value="time" type="date" range placeholder="조회 기간을 선택하세요!" ></date-picker> </div> <div class="col-auto"> <select class="form-select me-2" v-model="dateType" @change="setDateTime" > <option value="d0">-- 간격 --</option> <option value="d1">일간 조회</option> <option value="d2">주간 조회</option> <option value="d3">월간 조회</option> <option value="d4">연간 조회</option> </select> </div>import DatePicker from 'vue-datepicker-next' import 'vue-datepicker-next/index.css' export default { components: { DatePicker }, data() { return { time: [], dateType: 'd0' } }, methods: { setDateTime() { const now = new Date() const year = now.getFullYear() // 년 const month = now.getMonth() // 월 const day = now.getDate() // 일 switch (this.dateType) { case 'd0': // this.time = [yesterday, today] this.time = [] break case 'd1': // this.time = [yesterday, today] this.time = [ new Date(year, month, day - 1), new Date(year, month, day) ] break case 'd2': this.time = [ new Date(year, month, day - 7), new Date(year, month, day) ] break case 'd3': this.time = [ new Date(year, month - 1, day), new Date(year, month, day) ] break case 'd4': this.time = [ new Date(year - 1, month, day), new Date(year, month, day) ] break } },vue-datepicker-next
https://www.npmjs.com/package/vue-datepicker-next
※ "2023-01-01" 포맷 날짜 출력
const now = new Date() const year = now.getFullYear() // 년 const month = now.getMonth() // 월 const day = now.getDate() // 일 const today = new Date() .toLocaleDateString() .replace(/\./g, '') .replace(/\s/g, '-') // 어제 날짜 구하기 const yesterday = new Date(year, month, day - 1) .toLocaleDateString() .replace(/\./g, '') .replace(/\s/g, '-') // 일주일 전 구하기 const aWeekend = new Date(year, month, day - 7) .toLocaleDateString() .replace(/\./g, '') .replace(/\s/g, '-') // 한달 전 구하기 const aMonth = new Date(year, month - 1, day) .toLocaleDateString() .replace(/\./g, '') .replace(/\s/g, '-') // 일년 전 구하기 const aYear = new Date(year - 1, month, day) .toLocaleDateString() .replace(/\./g, '') .replace(/\s/g, '-')728x90반응형'언어·프레임워크 > Vue.js' 카테고리의 다른 글
다음글이 없습니다.이전글이 없습니다.댓글