728x90
반응형
- [ 언어·프레임워크/Vue.js ][Vue.js] 고민 끝에 찾은 "vue3-toastify"를 이용한 토스트 알림 Custom 스타일-나만의-적용 방법2023-09-20 15:56:381. "vue3-toastify" 오 이거 괜찮은데?! vue3 프로젝트에 적용할 토스트 라이브러리를 찾다가 npm에서 vue3-toastify 발견했다. 디자인, 애니메이션, 기능도 훌륭했고 문서도 제공되고 있었다. 공식 페이지 : https://vue3-toastify.js-bridge.com/ 2. 알림의 종류에 따라 다른 스타일을 적용하고 싶은데 어떻게 하는 거지? "경고, 심각, 위험"이라는 3가지 상태에 대한 토스트 알림을 주고자 했다. 각 상태에 따라 각각 다른 사용자 경험을 주고 싶었고 백그라운드 컬러를 다르게 하는 방식을 생각했다. 그런데 그런 커스텀한 스타일은 어떻게 주는 거지?? 2.1. 시도 공식 문서에서 "How to style"라는 페이지에서 힌트를 얻을 수 있을 것 같았다. 해..
 [ 언어·프레임워크/JavaScript ][JavaScript] "라이트 모드-다크 모드" 전환 기능 구현 중 만난 문제, 'false'는 과연 false일까?2023-09-20 10:28:001. 반만 작동하는 "라이트 모드-다크 모드' 전환 기능!? Vue.js 프로젝트에 "라이트 모드-다크 모드" 전환 기능을 구현하고 있었다. 로컬 스토리지에 사용자가 설정한 값을 기억하도록 했고 애플리케이션이 실행되면 로컬 스토리지에 저장된 값을 불러와 그에 맞는 화면을 보여주고자 했다. 그래서 로컬스토리의 값이 false이면 "라이트 모드"를 렌더링 하고, true이면 "다크 모드"를 렌더링 하도록 구현하였다. 그런데 라이트 모드(false)에서 다크 모드(true)로의 전환은 잘 작동하였으나 그 반대는 원하는 대로 작동하지 않았다. 콘솔 로그를 찍어 확인했는데 값은 'false'로 잘 변경되어 있었다. 그런데 왜왜왜? 2. 'false'는 과연 false일까? 라이트 모드는 로컬 스토리지의 불리언 값..
[ 언어·프레임워크/JavaScript ][JavaScript] "라이트 모드-다크 모드" 전환 기능 구현 중 만난 문제, 'false'는 과연 false일까?2023-09-20 10:28:001. 반만 작동하는 "라이트 모드-다크 모드' 전환 기능!? Vue.js 프로젝트에 "라이트 모드-다크 모드" 전환 기능을 구현하고 있었다. 로컬 스토리지에 사용자가 설정한 값을 기억하도록 했고 애플리케이션이 실행되면 로컬 스토리지에 저장된 값을 불러와 그에 맞는 화면을 보여주고자 했다. 그래서 로컬스토리의 값이 false이면 "라이트 모드"를 렌더링 하고, true이면 "다크 모드"를 렌더링 하도록 구현하였다. 그런데 라이트 모드(false)에서 다크 모드(true)로의 전환은 잘 작동하였으나 그 반대는 원하는 대로 작동하지 않았다. 콘솔 로그를 찍어 확인했는데 값은 'false'로 잘 변경되어 있었다. 그런데 왜왜왜? 2. 'false'는 과연 false일까? 라이트 모드는 로컬 스토리지의 불리언 값.. [ 언어·프레임워크/React.js ][React.js] 모바일에서도 작동하는 텍스트 클립보드 복사2023-09-15 15:49:221. navigator.clipboard.writeText()를 이용한 텍스트 클립보드 복사 문제 navigator.clipboard.writeText()를 이용해 텍스트를 클립보드에 복사하는 기능을 적용하였는데, 웹에서는 정상적으로 동작했지만 모바일에서는 작동하지 않았다. // 모바일에서 작동하지 않았음 handleCopyClipBoard: async (text, then) => { try { await navigator.clipboard.writeText(text); // alert('클립보드에 링크가 복사되었습니다.'); then(true); } catch (e) { then(false); // alert('복사에 실패하였습니다'); } }, 2. 모바일에서도 작동하는 react-copy-to-cl..
[ 언어·프레임워크/React.js ][React.js] 모바일에서도 작동하는 텍스트 클립보드 복사2023-09-15 15:49:221. navigator.clipboard.writeText()를 이용한 텍스트 클립보드 복사 문제 navigator.clipboard.writeText()를 이용해 텍스트를 클립보드에 복사하는 기능을 적용하였는데, 웹에서는 정상적으로 동작했지만 모바일에서는 작동하지 않았다. // 모바일에서 작동하지 않았음 handleCopyClipBoard: async (text, then) => { try { await navigator.clipboard.writeText(text); // alert('클립보드에 링크가 복사되었습니다.'); then(true); } catch (e) { then(false); // alert('복사에 실패하였습니다'); } }, 2. 모바일에서도 작동하는 react-copy-to-cl.. [ 언어·프레임워크/Vue.js ][Vue.js] sweetalert2에서 템플릿 리터럴을 이용한 title, confirmButtonText의 폰트(font-family) 변경 방법2023-08-21 16:52:471. 전역 스타일에 적용된 폰트가 sweetalert2에서 적용되지 않는 문제 전역으로 사용하고 있는 scss에 폰트를 적용했고 대부분의 페이지에 해당 폰트가 적용되었으나 sweetalert2에는 적용이 되지 않았다. sweetalert2 공식 문서의 customClass 속성도 지정해 봤는데 적용되지 않았다. 2. 템플릿 리터럴을 이용한 폰트 변경 가능 템플릿 리터럴 방식으로 폰트 변경이 가능했다. this.$swal({ title: `조회기간을 선택해 주세요!`, icon: 'error', iconColor: `${this.mainColor}`, confirmButtonText: `확인`, confirmButtonColor: `${this.mainColor}` }) 참고 자료 https://kr.co..
[ 언어·프레임워크/Vue.js ][Vue.js] sweetalert2에서 템플릿 리터럴을 이용한 title, confirmButtonText의 폰트(font-family) 변경 방법2023-08-21 16:52:471. 전역 스타일에 적용된 폰트가 sweetalert2에서 적용되지 않는 문제 전역으로 사용하고 있는 scss에 폰트를 적용했고 대부분의 페이지에 해당 폰트가 적용되었으나 sweetalert2에는 적용이 되지 않았다. sweetalert2 공식 문서의 customClass 속성도 지정해 봤는데 적용되지 않았다. 2. 템플릿 리터럴을 이용한 폰트 변경 가능 템플릿 리터럴 방식으로 폰트 변경이 가능했다. this.$swal({ title: `조회기간을 선택해 주세요!`, icon: 'error', iconColor: `${this.mainColor}`, confirmButtonText: `확인`, confirmButtonColor: `${this.mainColor}` }) 참고 자료 https://kr.co.. [ 언어·프레임워크/Next.js ][Next.js] styled-componets 관련 이슈 : "Warning: Prop `className` did not match."2023-08-15 12:33:221. SSR, CSR 컴포넌트의 클래스명 불일치 문제 트위터 클론 코딩인 NodeBird 프로젝트 작업 중에 [그림 1]과 같은 문제를 만나게 되었다. 스타일 관련된 문제라 프로그램이 실행되지 않는 심각한 문제는 아니지만 최초 페이지 로드 시 붉은색 점선으로 표시된 부분에 스타일이 적용되지 않는 문제가 있었다. 콘솔에 찍힌 경고 메시지는 다음과 같다. client.js:1 Warning: Prop `className` did not match. Server: "ant-input-group-wrapper ant-input-search ant-input-search-with-button sc-jSwlEQ ehJBhf css-dev-only-do-not-override-byeoj0" Client: "ant-i..
[ 언어·프레임워크/Next.js ][Next.js] styled-componets 관련 이슈 : "Warning: Prop `className` did not match."2023-08-15 12:33:221. SSR, CSR 컴포넌트의 클래스명 불일치 문제 트위터 클론 코딩인 NodeBird 프로젝트 작업 중에 [그림 1]과 같은 문제를 만나게 되었다. 스타일 관련된 문제라 프로그램이 실행되지 않는 심각한 문제는 아니지만 최초 페이지 로드 시 붉은색 점선으로 표시된 부분에 스타일이 적용되지 않는 문제가 있었다. 콘솔에 찍힌 경고 메시지는 다음과 같다. client.js:1 Warning: Prop `className` did not match. Server: "ant-input-group-wrapper ant-input-search ant-input-search-with-button sc-jSwlEQ ehJBhf css-dev-only-do-not-override-byeoj0" Client: "ant-i..- [ 언어·프레임워크/React.js ][React.js] Socket.io SSL적용 문제2023-08-11 10:25:40https 서비스에서 Socket.io를 이용해 소켓 통신을 연결하고자 하였다. https 서비스이기 때문에 소켓도 SSL 인증이 필요했다. 간편한 방법인 Nginx를 이용해 ws를 wss로 변환하고자 하였다. 그런데 콘솔에서는 아래와 같은 에러를 하염없이 뱉어 냈다. net::ERR_SSL_PROTOCOL_ERROR 오늘 비로소 해결했는데 해결한 방법은 Nginx의 default 파일에 작성한 server의 server_name을 클라이언트에서 호출하는 것이었다. 그전에는 계속 IP주소로 연결 시도를 했었는데 실패했었다. Nginx default에 작성한 내용은 다음과 같다. server { listen 443 ssl; server_name wss.bla.com; ssl_certificate /bla ..
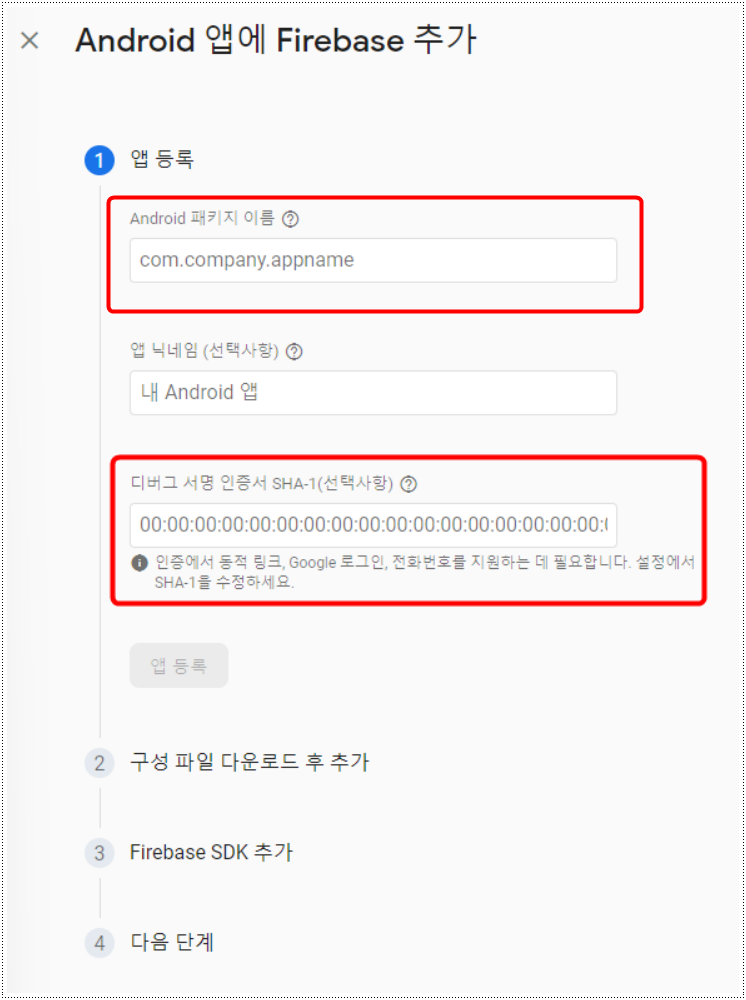
 [ 언어·프레임워크/Flutter ][Flutter] 파이어베이스 연동 이슈2023-07-24 14:54:091. Android 패키지 이름 "Android 패키지 이름"은 프로젝트 폴더의 \android\app\build.gradle 내에서 확인할 수 있습니다. android { namespace "com.example.flutter_push" 2. 디버그 서명 인증서 SHA-1 "디버그 서명 인증서 SHA-1"을 입력하기 위해 플러터 프로젝트에서 확인이 필요합니다. 확인하는 방법은 다음과 같습니다. ※ VSCode에서 진행하였음 1) 프로젝트 폴더에서 android 폴더로 이동 cd android 2) gradlew signingReport 명령 실행 gradlew signingReport 이슈: 위 과정에서 빌드에러가 발생하였는데 java 1.8 버전에서 진행했기 때문에 발생한 에러였습니다. java 11..
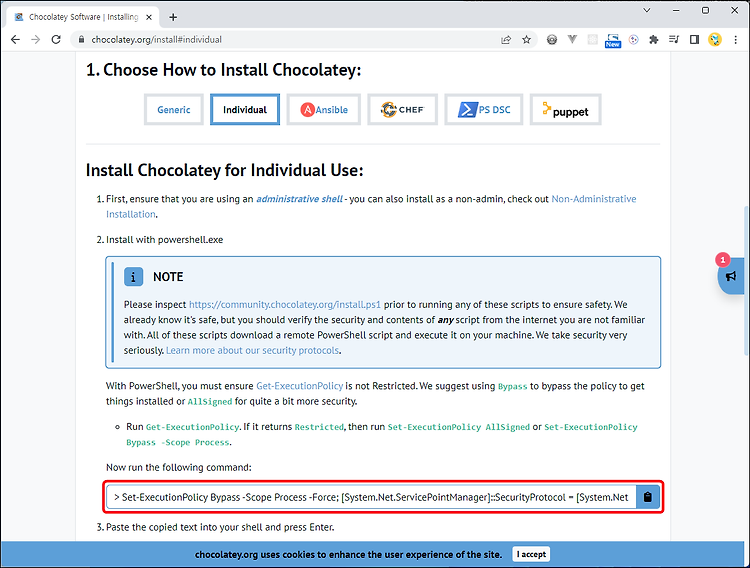
[ 언어·프레임워크/Flutter ][Flutter] 파이어베이스 연동 이슈2023-07-24 14:54:091. Android 패키지 이름 "Android 패키지 이름"은 프로젝트 폴더의 \android\app\build.gradle 내에서 확인할 수 있습니다. android { namespace "com.example.flutter_push" 2. 디버그 서명 인증서 SHA-1 "디버그 서명 인증서 SHA-1"을 입력하기 위해 플러터 프로젝트에서 확인이 필요합니다. 확인하는 방법은 다음과 같습니다. ※ VSCode에서 진행하였음 1) 프로젝트 폴더에서 android 폴더로 이동 cd android 2) gradlew signingReport 명령 실행 gradlew signingReport 이슈: 위 과정에서 빌드에러가 발생하였는데 java 1.8 버전에서 진행했기 때문에 발생한 에러였습니다. java 11.. [ 언어·프레임워크/Flutter ][Flutter] Chocolatey를 이용한 flutter 설치? 글쎄...2023-06-19 14:33:30Chocolatey를 이용해 flutter를 설치할 수 있다. 1. Chocolatey 설치 사이트 이동 https://chocolatey.org/install#individual Installing Chocolatey Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments. chocolatey.org 2. power..
[ 언어·프레임워크/Flutter ][Flutter] Chocolatey를 이용한 flutter 설치? 글쎄...2023-06-19 14:33:30Chocolatey를 이용해 flutter를 설치할 수 있다. 1. Chocolatey 설치 사이트 이동 https://chocolatey.org/install#individual Installing Chocolatey Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments. chocolatey.org 2. power..
728x90
반응형