728x90
반응형
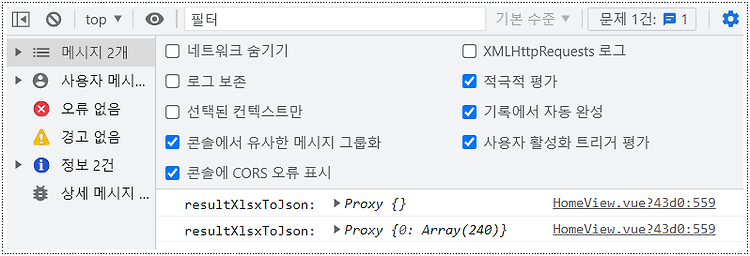
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #2 | 고객사 정보 삭제 기능2022-05-18 18:10:03| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 □ 조회 정보 페이징 □ Packing List 생성, 출력, xlsx 내보내기(모달) □ 스타일 작업(Bootstrap) | 문제와 해결 data() { return { customers: [ { code: '001-00-00000', company: 'A사' }, { code: '002-00-00000', company: 'B사' }, { code: '003-00-00000', company: 'C사' } ], 위와 같이 customers 배열 안에 고객사 정보를 객체로 넣어 두었다. customers 배열의 요소(..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #2 | 고객사 정보 삭제 기능2022-05-18 18:10:03| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 □ 조회 정보 페이징 □ Packing List 생성, 출력, xlsx 내보내기(모달) □ 스타일 작업(Bootstrap) | 문제와 해결 data() { return { customers: [ { code: '001-00-00000', company: 'A사' }, { code: '002-00-00000', company: 'B사' }, { code: '003-00-00000', company: 'C사' } ], 위와 같이 customers 배열 안에 고객사 정보를 객체로 넣어 두었다. customers 배열의 요소(.. [ 언어·프레임워크/JavaScript ][JavaScript][문제해결] Javascript의 select에서 checked인 모든 요소를 삭제하려고 했는데...2022-05-17 08:29:47Javascript의 select에서 checked인 모든 요소를 삭제하려고 했는데 하나씩 선택 삭제는 잘 작동하는데 둘 이상인 경우 삭제가 아니라 2배로 늘어나는 기적(?)이 일어났다. 처음에는 문자열인 고객사 명만 배열로 관리했는데 인덱스를 찾아 삭제하는 것보다 객체의 키값을 찾아 삭제하는 것이 효과적일 거라는 판단이 들어 배열 내에 객체 형식으로 고객사를 등록했다. 객체의 고유한 키의 값을 사업자 번호로 삼았고 그걸 가지고 checked 된 경우 찾아 삭제하고자 했다. 삭제 방식은 checked 되지 않은 요소(고객사 객체)만 새로운 임시 배열에 push 한 후 기존 고객사 배열에 덮어 버리는 방식을 이용했다. 그랬더니 삭제하려고 했던 요소가 2배로 늘어나버렸다. 정확히는 "checked 된 수 *..
[ 언어·프레임워크/JavaScript ][JavaScript][문제해결] Javascript의 select에서 checked인 모든 요소를 삭제하려고 했는데...2022-05-17 08:29:47Javascript의 select에서 checked인 모든 요소를 삭제하려고 했는데 하나씩 선택 삭제는 잘 작동하는데 둘 이상인 경우 삭제가 아니라 2배로 늘어나는 기적(?)이 일어났다. 처음에는 문자열인 고객사 명만 배열로 관리했는데 인덱스를 찾아 삭제하는 것보다 객체의 키값을 찾아 삭제하는 것이 효과적일 거라는 판단이 들어 배열 내에 객체 형식으로 고객사를 등록했다. 객체의 고유한 키의 값을 사업자 번호로 삼았고 그걸 가지고 checked 된 경우 찾아 삭제하고자 했다. 삭제 방식은 checked 되지 않은 요소(고객사 객체)만 새로운 임시 배열에 push 한 후 기존 고객사 배열에 덮어 버리는 방식을 이용했다. 그랬더니 삭제하려고 했던 요소가 2배로 늘어나버렸다. 정확히는 "checked 된 수 *.. [ etc./책 ][책] Do it! HTML+CSS+자바스크립트 웹 표준의 정석 한 권으로 끝내는 웹 기본 교과서 | 공부단 완독 인증 선물2022-03-28 14:33:233월에는 Do it! 스터디룸에서 "고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱"을 완독 인증하였다. 자바스크립트 입문자라면 이 책으로 시작하면 좋겠다. 이 책으로 시작하면 "포기하지 않을 자신"이 생긴다! "고경희. (2021). Do it! HTML+CSS+자바스크립트 웹 표준의 정석. 이지스퍼블리싱" "자바스크립트 입문"은 HTML, CSS를 잘 몰라도 공부하는데 전혀 문제가 없다. 하지만 웹 프런트엔드 개발에서 HTML, CSS, JavaScript는 한 몸과 같아서 어느 것 하나 소홀할 수 없다. 그래서 희망했던 책이다. 잊고 지냈는데 택배 문자를 받고 몹시 반가웠다! 이 책으로 더 자신감 넘치게 될 미래를 상상해본다! 독자와 함께 성장하는 이지스퍼블리싱을 항상 응원한다!
[ etc./책 ][책] Do it! HTML+CSS+자바스크립트 웹 표준의 정석 한 권으로 끝내는 웹 기본 교과서 | 공부단 완독 인증 선물2022-03-28 14:33:233월에는 Do it! 스터디룸에서 "고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱"을 완독 인증하였다. 자바스크립트 입문자라면 이 책으로 시작하면 좋겠다. 이 책으로 시작하면 "포기하지 않을 자신"이 생긴다! "고경희. (2021). Do it! HTML+CSS+자바스크립트 웹 표준의 정석. 이지스퍼블리싱" "자바스크립트 입문"은 HTML, CSS를 잘 몰라도 공부하는데 전혀 문제가 없다. 하지만 웹 프런트엔드 개발에서 HTML, CSS, JavaScript는 한 몸과 같아서 어느 것 하나 소홀할 수 없다. 그래서 희망했던 책이다. 잊고 지냈는데 택배 문자를 받고 몹시 반가웠다! 이 책으로 더 자신감 넘치게 될 미래를 상상해본다! 독자와 함께 성장하는 이지스퍼블리싱을 항상 응원한다! [ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 9, 10장 | 폼 , 브라우저 객체 모델2022-03-16 13:52:28"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 이 책은 자바스크립트 "입문자"에게 훌륭한 선택이다! 9, 10장을 통해 다지게 된 점은 다음과 같다. 9장 폼 1) name 값을 사용해 폼 요소 안에 있는 텍스트 필드에 접근하려면 의 name값과 텍스트 필드의 name값을 사용한다. document.의 name값.텍스트 필드의 name값 document.forms["의 name값"].elements["텍스트 필드의 name값"] // 이렇게도 접근할 수 있다. 2) id, class, name 속성도 없을 경우 폼 배열을 사용해 폼 요소에 접근할 수 있다. document.forms[0].elements[0].value // 현재문서의.첫 번째 form의.첫 번째 요소의.값 ..
[ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 9, 10장 | 폼 , 브라우저 객체 모델2022-03-16 13:52:28"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 이 책은 자바스크립트 "입문자"에게 훌륭한 선택이다! 9, 10장을 통해 다지게 된 점은 다음과 같다. 9장 폼 1) name 값을 사용해 폼 요소 안에 있는 텍스트 필드에 접근하려면 의 name값과 텍스트 필드의 name값을 사용한다. document.의 name값.텍스트 필드의 name값 document.forms["의 name값"].elements["텍스트 필드의 name값"] // 이렇게도 접근할 수 있다. 2) id, class, name 속성도 없을 경우 폼 배열을 사용해 폼 요소에 접근할 수 있다. document.forms[0].elements[0].value // 현재문서의.첫 번째 form의.첫 번째 요소의.값 ..- [ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 8장 | 문서 객체 모델(DOM)2022-03-14 12:35:41"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 자바, 파이썬을 공부한 적이 있다. 그래서 자바스크립트를 배울 때도 웬만한 문법의 개념은 익숙했다. 하지만 DOM은 낯설다. 다른 책을 통해 이를 먼저 접했는데 상당히 많은 내용을 담고 있었다. 그게 장점일 수 있지만 처음 배우는 입장에서는 중압감이 컸다! 반면 이 책은 핵심만 간결하게 잘 담은 인상이다. 잘 구조화되어 있어 기억도 잘 된다. 차근차근 따라가다 보면 어느새 quiz-2를 풀고 있다. 8장을 통해 다지게 된 점은 다음과 같다. 8장 문서 객체 모델(DOM) 1) DOM - 웹문서의 모든 요소를 자바스크립트를 이용하여 조작할 수 있도록 객체를 사용해 문서를 해석하는 방법. 2) DOM 트리 표현 - 태그: 요소 노드 ..
- [ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 6장, 7장 | 객체, Array 객체2022-03-14 12:19:24"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 6장, 7장을 통해 다지게 된 점은 다음과 같다. 6장 객체 1) 자바스크립트 객체 종류: 내장 객체, 문서 객체 모델(DOM), 브라우저 객체 모델, 사용자 정의 객체 2) 자바스크립트 = 프로토타입 기반 언어(prototype-based language). 객체 간의 상속 관계를 프로토타입 체인(prototype chain)이라고 한다. 프로토타입을 사용해 만들어낸 객체를 '인스턴스(Instance) 또는 개별 객체'라고 한다. 3) Math 객체는 new 예약어를 통해 객체의 인스턴스를 생성하지 않는다. 4) 사용자 정의 객체: "리터럴 표기법, 생성자 함수" 사용해 만든다. 5) 생성자 함수는 객체를 만들어 내는 함수로 f..
- [ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 4장, 5장 | 제어문, 함수, 변수, 이벤트2022-03-12 22:11:49"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 4, 5장을 통해 다지게 된 점은 다음과 같다. 4장 제어문 1) falsy 값으로 0, "", NaN, undefined, null은 모두 false로 인정한다. 2) do...while문은 while 조건이 false이더라도 최소한 한번은 실행된다. 3) 중첩 for문은 안쪽 for문 부터 실행된다. 5장 함수와 이벤트 1) 함수 안에서 새롭게 전역 변수를 선언하려면 변수 이름 앞에 var 예약어를 사용하지 않으면 된다. 2) var를 사용한 변수는 호이스팅(변수의 선언과 할당을 분리해서 선언 부분을 스코프의 가장 위쪽으로 끌어올리는 것)과 재선언이 단점으로 작용할 수 있다. 따라서 let을 사용하는 것을 권장한다. 3) le..
728x90
반응형