728x90
반응형
- [ 언어·프레임워크/JavaScript ][JavaScript] python range()와 유사한 JavaScript 코드 작성2023-05-20 22:57:431. lodash 라이브러리 python에 있는 range() 함수는 매개변수로 시작하는 정수 값과 끝나는 정수 값의 -1에 해당하는 이터러블한 정수 값을 생성해 준다. Javascript에는 유사한 문법이 없을까 고민한 적이 있다. node.js의 lodash 모듈을 이용하면 유사한 기능이 가능했다. lodash.range() 를 사용하기 위해서는 아래와 같이 모듈을 설치해야 한다. npm i lodash 아래 코드는 lodash.range()를 간단하게 사용해 본 것이다. const lodash = require("lodash"); let arr = lodash.range(0, 10); console.log(arr); // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] 2. 배열의 from ..
- [ 언어·프레임워크/JavaScript ][JavaScript] 0이 24개 있는 배열 생성2023-05-18 09:07:07원하는 요소가 원하는 개수만큼 있는 배열을 만드는 코드이다. 아래 예제는 0이 24개 있는 배열이다. const hourArr = Array.from({ length: 24 }, _ => 0);
 [ 언어·프레임워크/JavaScript ][Javascript] RSSI를 미터(m)로 환산하는 함수2023-05-08 09:51:401. RSSI를 이용한 거리 환산 [그림 1]과 같이 네이버 지도 API에 히트맵을 찍어야 하는 상황이다. 위경도 좌표 데이터는 없으며 rssi와 방향 정보를 이용해 좌표를 따야 한다. 이를 위해 rssi를 m로 환산할 필요성이 생겼다. 😘RSSI(Received Signal Strength Indicator): 수신된 신호의 강도를 지표로 나타내는 파라미터 2. RSSI to m 자바스크립트 코드 아래 코드는 와이파이 수신 감도(rssi)를 미터(m)로 환산하는 함수이다. function calculateDistance(rssi) { var txPower = +59; var n = 2; var distance = Math.pow(10, (txPower - rssi) / (10 * n)); return ..
[ 언어·프레임워크/JavaScript ][Javascript] RSSI를 미터(m)로 환산하는 함수2023-05-08 09:51:401. RSSI를 이용한 거리 환산 [그림 1]과 같이 네이버 지도 API에 히트맵을 찍어야 하는 상황이다. 위경도 좌표 데이터는 없으며 rssi와 방향 정보를 이용해 좌표를 따야 한다. 이를 위해 rssi를 m로 환산할 필요성이 생겼다. 😘RSSI(Received Signal Strength Indicator): 수신된 신호의 강도를 지표로 나타내는 파라미터 2. RSSI to m 자바스크립트 코드 아래 코드는 와이파이 수신 감도(rssi)를 미터(m)로 환산하는 함수이다. function calculateDistance(rssi) { var txPower = +59; var n = 2; var distance = Math.pow(10, (txPower - rssi) / (10 * n)); return ..- [ 언어·프레임워크/JavaScript ][JavaScript] 파이썬의 enumerate()를 자바스크립트에서?2023-05-07 09:56:30스터디에서 알고리즘 문제를 풀어가고 있다. 어제 가졌던 모임에서 파이썬의 enumerate()와 비슷한 역할을 하는 자바스크립트 문법은 무엇인가라는 질문이 나왔다. 함께 고민한 결과 Array.prototype.entries() 메서드라고 결론지었다. 예제 코드는 아래와 같다. for (const [i, v] of ["a", "b", "c"].entries()) { console.log(typeof i, typeof v); console.log(i, v); } // 출력 결과 // // number string // 0 a // number string // 1 b // number string // 2 c forEach() 배열 메서드로도 동일한 결과를 얻을 수 있었다. ["a", "b", "c"].f..
- [ 언어·프레임워크/JavaScript ][JavaScript] 배열 메서드 forEach와 fill을 이용한 반복적인 배열 요소 생성(map 추가)2023-05-01 22:18:15알고리즘 문제를 풀이하다가 [1, 2, 1, 2, 1, 2, 1] 이렇게 생긴 배열이나 [1, 1, 2, 2, 3, 3, 4]와 같은 배열이 필요했다. 제출한 문제는 for문을 사용해 해결했는데 forEach 배열 메서드로 해당 배열을 만들어 보고 싶었다. 작성한 코드는 아래와 같다. let n = 2; let arr = ["hello", "one", "even", "never", "now", "world", "draw"]; // 이 배열과 대응하는 정수 요소의 배열을 생성하는 것이 목적이다. const newArr = new Array(arr.length); const result = []; newArr.fill(1); newArr.forEach((_, idx) => { if ((idx + 1) % n..
- [ 언어·프레임워크/JavaScript ][JavaScript] 바닐라 자바스크립트로 외부 HTML 로딩하여 Ajax 처럼 화면 렌더링2022-09-23 13:35:13바닐라 자바스크립트로 웹사이트를 만들고 있는데, 외부 HTML 파일을 가져와 화면에 렌더링 하고자 하였다. 이때 Ajax처럼 기존에 렌더링 된 화면은 그대로 두고 원하는 부분만 새로 렌더링 하고 싶었다. 결과적으로 적용한 코드는 다음과 같다. // ID에 렌더링 function openContent(htmlFileName) { const h = `` document.querySelector("#showContents").innerHTML = h; loadHtml(); // 외부 HTML 파일 로딩 호출 } // 외부 HTML파일 로딩 함수 function loadHtml() { window.addEventListener('click', function() { var allElements = documen..
 [ 언어·프레임워크/JavaScript ][JavaScript][Trouble Shooting] json-server에서 "_id" 삭제(DELETE)가 안되는 문제, 더미 데이터 생성2022-09-18 22:41:091. 더미 데이터 생성 https://json-generator.com/ JSON Generator – Tool for generating random data Generate any random data you want with power of agile templates and save it to our servers for later use. json-generator.com 2. 언더스코어가 붙은 "_id" JSON Generator에서 생성한 더비 데이터를 가지고 JavaScript DOM 실습 중이다. 아래는 해당 더미 데이터 중 하나인데 아이디 키가 "_id"와 같이 언더스코어가 붙어있다. 대수롭지 않게 생각하고 실습을 진행 중이었는데 문제가 생겼다. { "_id": "632561efe6b7..
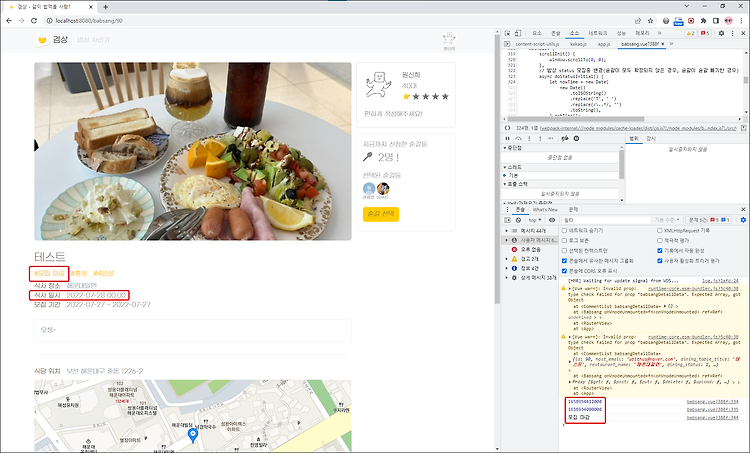
[ 언어·프레임워크/JavaScript ][JavaScript][Trouble Shooting] json-server에서 "_id" 삭제(DELETE)가 안되는 문제, 더미 데이터 생성2022-09-18 22:41:091. 더미 데이터 생성 https://json-generator.com/ JSON Generator – Tool for generating random data Generate any random data you want with power of agile templates and save it to our servers for later use. json-generator.com 2. 언더스코어가 붙은 "_id" JSON Generator에서 생성한 더비 데이터를 가지고 JavaScript DOM 실습 중이다. 아래는 해당 더미 데이터 중 하나인데 아이디 키가 "_id"와 같이 언더스코어가 붙어있다. 대수롭지 않게 생각하고 실습을 진행 중이었는데 문제가 생겼다. { "_id": "632561efe6b7.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Javascript의 날짜 계산 이용해 밥상 상태 정보 변경 기능 구현2022-07-28 15:05:14밥상의 상태 표시는 "모집 중", "모집 마감"이다. 현재 시각을 기준으로 "식사 일시"가 지나지 않았고, 선택된 숟갈이 모집 정원에 미달한다면 "모집 중"으로 상태를 표시해야 한다. 이때 "식사 일시"가 지났는지 여부를 알 수 있는 방법을 코드로 작성할 때 어떻게 해야 하나 고민했다. 적용한 방법은 문자열로 되어 있는 "식사 일시" 정보를 new Date()를 이용해 날짜 정보로 바꾼 후 getTime()을 이용해 시간(연산이 가능한 숫자)으로 변환하여 계산하는 것이다. 해당 코드는 아래와 같다. 참고로 적용된 정규식은 날짜 정보를 YYYY-MM-DD hh:mm:ss 형태의 문자열로 변경한다. async doStatusInitial() { let nowTime = new Date( new Date() ..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Javascript의 날짜 계산 이용해 밥상 상태 정보 변경 기능 구현2022-07-28 15:05:14밥상의 상태 표시는 "모집 중", "모집 마감"이다. 현재 시각을 기준으로 "식사 일시"가 지나지 않았고, 선택된 숟갈이 모집 정원에 미달한다면 "모집 중"으로 상태를 표시해야 한다. 이때 "식사 일시"가 지났는지 여부를 알 수 있는 방법을 코드로 작성할 때 어떻게 해야 하나 고민했다. 적용한 방법은 문자열로 되어 있는 "식사 일시" 정보를 new Date()를 이용해 날짜 정보로 바꾼 후 getTime()을 이용해 시간(연산이 가능한 숫자)으로 변환하여 계산하는 것이다. 해당 코드는 아래와 같다. 참고로 적용된 정규식은 날짜 정보를 YYYY-MM-DD hh:mm:ss 형태의 문자열로 변경한다. async doStatusInitial() { let nowTime = new Date( new Date() ..
728x90
반응형