- [ 언어·프레임워크/HTML·CSS ][CSS] flex를 이용한 반응형 레이아웃, 알잘딱깔센 정리된 블로그 글 추천!2023-11-09 18:08:461. 홈 화면에 반응형 레이아웃이 필요한데... 진행 중인 Next.js 프로젝트의 홈 화면에는 대표 이미지, 대표 문구, 그리고 가입 및 로그인 버튼이 있다. PC화면과 모바일 화면에 모두 대응해야 하는 상황이다. module css를 사용하고 있어서 미디어쿼리를 직접 작성하려다가 일단 구글링을 해보기로 했다. 그런데 이렇게 알잘딱깔센 한 포스팅이 있누! 2. 모듈 CSS에 간단하게 적용하고 싶어 검색하다가 어썸한 발견! 아래의 참고 자료는 flex를 이용한 반응형 레이아웃에 대해 잘 정리해 놓았다. 중간 중간 삽입된 움직이는 삽화로 해당 코드의 결과를 한눈에 확인할 수 있어 친절하다! 아래 코드는 미디어 쿼리를 사용하지 않는 반응형 레이아웃 구현 방식인데 깔끔하다! flex-basis 속성을 유의해서..
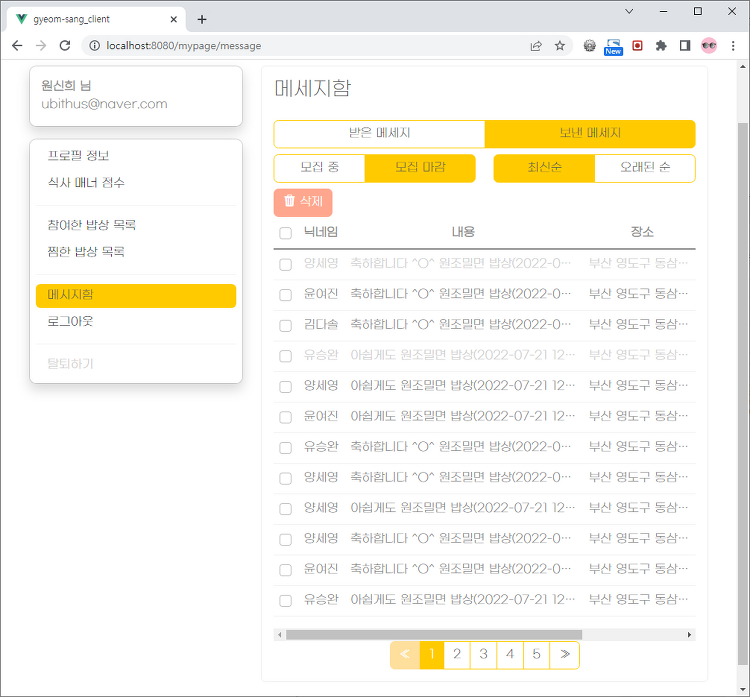
 [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 윈도우 크기에 따라 다르게 보여 주고 싶을 때2022-07-26 15:22:17마이페이지의 메시지함에서 윈도우 크기에 따라-반응형으로-다른 형태로 메시지 목록을 보여주고 싶었다. CSS에서는 미디어 쿼리 등으로 반응형에 따라 다른 화면을 렌더링 할 수 있다. 하지만 이번에는-컴포넌트화 된-table로 만든 [그림 1]과 같은 메시지 목록과 [그림 2]와 같은 ul로 만든 메시지 목록을 v-if를 이용해 화면 크기에 따라 달리 렌더링 되도록 해야 했다. 따라서 CSS로는 구현할 수 없었고, 알아보다가 아래의 코드와 같은 방법을 적용할 수 있었다. ※ 코드에서 '...'은 해당 기능과 상관없는 코드로서 가독성을 위해 생략하였음을 표시한 것이다. template 부분 script 부분 export default { ... data() { return { ... window: { widt..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 윈도우 크기에 따라 다르게 보여 주고 싶을 때2022-07-26 15:22:17마이페이지의 메시지함에서 윈도우 크기에 따라-반응형으로-다른 형태로 메시지 목록을 보여주고 싶었다. CSS에서는 미디어 쿼리 등으로 반응형에 따라 다른 화면을 렌더링 할 수 있다. 하지만 이번에는-컴포넌트화 된-table로 만든 [그림 1]과 같은 메시지 목록과 [그림 2]와 같은 ul로 만든 메시지 목록을 v-if를 이용해 화면 크기에 따라 달리 렌더링 되도록 해야 했다. 따라서 CSS로는 구현할 수 없었고, 알아보다가 아래의 코드와 같은 방법을 적용할 수 있었다. ※ 코드에서 '...'은 해당 기능과 상관없는 코드로서 가독성을 위해 생략하였음을 표시한 것이다. template 부분 script 부분 export default { ... data() { return { ... window: { widt..