728x90
반응형
- [ CS/DBMS ][DBMS] MySQL 타임존 설정(Asia/Seoul)2024-03-26 16:12:111. 현재 타임존 확인 root@ (생략) :~# mysql -u root -p Enter password: (MySQL 계정 비번 입력) mysql> SELECT @@GLOBAL.time_zone, @@SESSION.time_zone, @@system_time_zone; 2. 'Asia/Seoul' 설정 mysql> set global time_zone = 'Asia/Seoul'; Query OK, 0 rows affected (0.00 sec) mysql> set time_zone = 'Asia/Seoul'; Query OK, 0 rows affected (0.00 sec) 🤔 ERROR 1298 (HY000): Unknown or incorrect time zone: 'Asia/Seoul' 발생 시..
- [ 언어·프레임워크/TypeScript ][TypeScript] 데코레이터(udemy 강의 "Typescript :기초부터 실전형 프로젝트까지 with React + NodeJS" 섹션 8)2024-03-18 23:36:37섹션 8: 데코레이터(장식자) 📌 데코레이터 사용 준비 // tsconfig.json { // (생략) "experimentalDecorators": true, // (생략) } 📌 데코레이터 // 여느 함수 처럼 대문자로 시작하지 않아도 되지만 대부분의 라이브러리 데코레이터의 경우 대문자로 시작 function Logger(constructor: Function) { console.log("Logging..."); } @Logger class Person { name = "김일남"; constructor() { console.log("Creating person object..."); } } const pers = new Person(); console.log(pers); /* 출력 결과 Logging..
- [ CS/Linux ][Linux] ubuntu 서버 성능 모니터링2024-03-15 18:02:081. ubuntu 기본 명령어CPU 사용 현황 모니터링 : top메모리 사용 현황 모니터링 : free저장소 사용 현황 모니터링 : df -h 2. vmstat성능 모니터링 1회 : vmstat성능 모니터링 2초 간격 : vmstat 2성능 모니터링 2초 간격 5회 까지: vmstat 2 5😉 초, 회는 원하는 값 지정이 가능하다. 3. sysstat리눅스 성능 측정 도구 패키지이며 별도로 설치해야 한다.설치 : sudo apt install sysstat설정 편집 : nano /etc/default/sysstat# false → trueENABLED="true"# 🤔 나의 경우 false로 설정했을때 크론이 작동했다.설정 편집 후 재시작 : sudo /etc/init.d/sysstat startcr..
- [ CS/Linux ][Linux] Centos 방화벽(firewall) 설정 명령어2024-03-14 11:13:41방화벽 설정 명령어 방화벽 실행 확인 : firewall-cmd --state 방화벽 Rule 리스트 확인 : firewall-cmd --list-all IP 허용 : firewall-cmd --permanent --add-source=10.10.10.10 IP 허용 제거: firewall-cmd --permanent --remove-source=10.10.10.10 IP에 대해 서비스 포트 허용 : firewall-cmd --permanent --add-rich-rule='rule family="ipv4" source address=10.10.10.10 port port="80" protocol="tcp" accept' IP에 대한 서비스 포트 허용 제거 : firewall-cmd --permanent..
- [ 언어·프레임워크/TypeScript ][TypeScript] 제네릭(udemy 강의 "Typescript :기초부터 실전형 프로젝트까지 with React + NodeJS" 섹션 7)2024-03-14 00:04:24섹션 7: 제네릭 📌 제약 조건 작업하기 제약 조건은 제네릭 타입을 더 효율적으로 최적화된 방식으로 활용할 수 있도록 해 주어서 불필요한 오류나 예기치 않은 작동을 피할 수 있다. 아래 예제에서는 extends object로 제약 조건을 추가한 것이다. Object.assign()의 인수로는 object 타입의 값만 의미가 있다. 만약 제약 조건을 추가하지 않은 상태에서 merge()의 두 번째 인수에 30(number 타입)을 인수로 넣는다면 30은 무시된다. 이런 경우에 타입 스크립트에 의해 걸러지지 않는데, 제약 조건을 추가하면 잘못된 타입의 값임을 알려준다. // 제약 조건 ❌ function merge(objA: T, objB: U) { return Object.assign(objA, objB)..
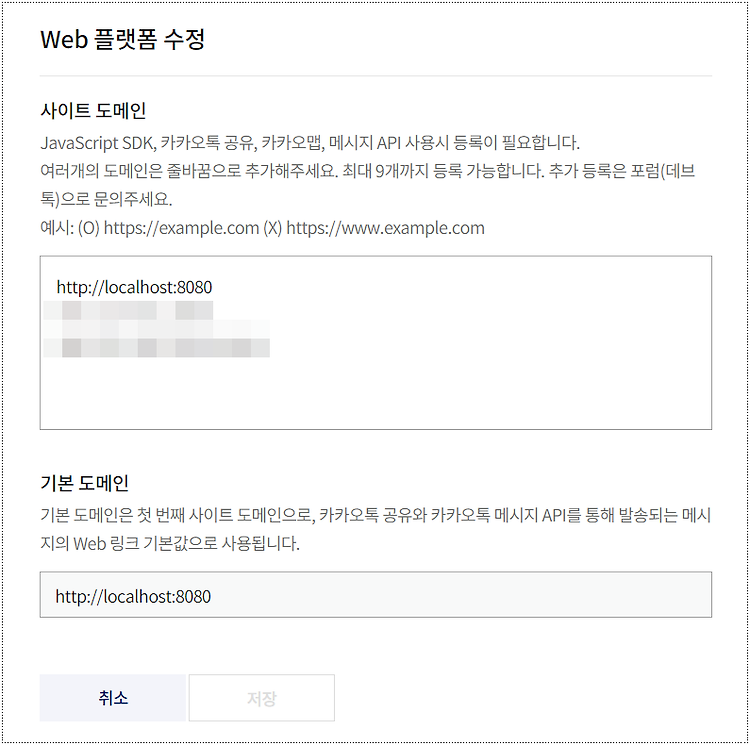
 [ 언어·프레임워크/Vue.js ][Vue.js] 서버 이전 후 애플리케이션을 실행했는데 지도가 렌더링되지 않았다! ReferenceError: kakao is not defined2024-03-13 13:13:051. 카카오 지도가 렌더링 되지 않았다! 서버 이전을 하고 pm2로 애플리케이션을 구동했는데 콘솔에 "ReferenceError: kakao is not defined" 에러가 찍혀 있었고, 카카오 지도가 렌더링 되지 않았다. 기존 서버에서는 정상 동작하는데 새롭게 이전한 서버의 IP에서 위 같은 문제가 발생했다. Vue.js로 작성한 코드에서 카카오 지도 API 연동에 문제가 있는 줄 알고 코드 고치며 무한 삽질했다 ㅠ_ㅠ 2. 사이트 도메인(또는 IP)을 추가해야 한다! [그림 1]과 같이 카카오 API 사이트에서 변경된 도메인을 등록해야 한다. DSN가 아닌 IP를 등록한다면 포트 번호도 입력해야 한다. 카카오 API : https://developers.kakao.com/console/app 등록..
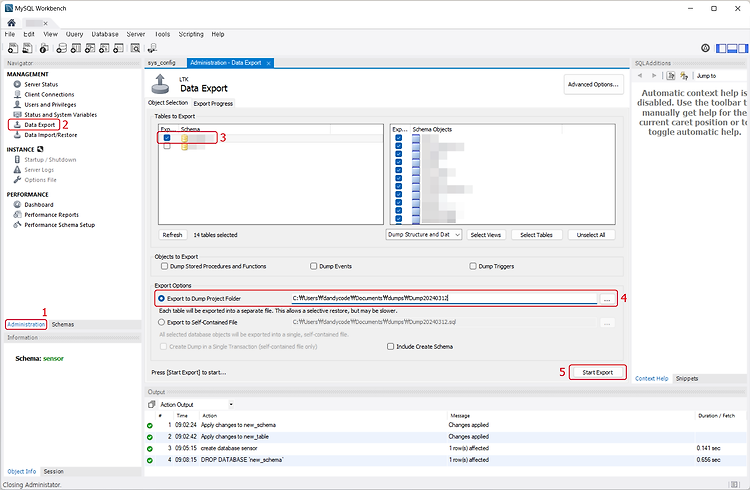
[ 언어·프레임워크/Vue.js ][Vue.js] 서버 이전 후 애플리케이션을 실행했는데 지도가 렌더링되지 않았다! ReferenceError: kakao is not defined2024-03-13 13:13:051. 카카오 지도가 렌더링 되지 않았다! 서버 이전을 하고 pm2로 애플리케이션을 구동했는데 콘솔에 "ReferenceError: kakao is not defined" 에러가 찍혀 있었고, 카카오 지도가 렌더링 되지 않았다. 기존 서버에서는 정상 동작하는데 새롭게 이전한 서버의 IP에서 위 같은 문제가 발생했다. Vue.js로 작성한 코드에서 카카오 지도 API 연동에 문제가 있는 줄 알고 코드 고치며 무한 삽질했다 ㅠ_ㅠ 2. 사이트 도메인(또는 IP)을 추가해야 한다! [그림 1]과 같이 카카오 API 사이트에서 변경된 도메인을 등록해야 한다. DSN가 아닌 IP를 등록한다면 포트 번호도 입력해야 한다. 카카오 API : https://developers.kakao.com/console/app 등록.. [ CS/DBMS ][MySQL] 스키마(데이터 포함) Export 및 Import2024-03-12 09:35:121. 스키마(데이터 포함) ExportServer > Data Export 2. 스키마(데이터 포함) ImportServer > Data Import🤔 Import 중 "ERROR 1049 (42000): Unknown database ''" 에러가 발생한다면...?더보기아래와 같이 데이터 정의어를 사용해 스키마를 미리 생성한 후 Import를 진행한다.CREATE DATABASE ;✔️ 참고한 자료: https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=jeminad&logNo=30137045108
[ CS/DBMS ][MySQL] 스키마(데이터 포함) Export 및 Import2024-03-12 09:35:121. 스키마(데이터 포함) ExportServer > Data Export 2. 스키마(데이터 포함) ImportServer > Data Import🤔 Import 중 "ERROR 1049 (42000): Unknown database ''" 에러가 발생한다면...?더보기아래와 같이 데이터 정의어를 사용해 스키마를 미리 생성한 후 Import를 진행한다.CREATE DATABASE ;✔️ 참고한 자료: https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=jeminad&logNo=30137045108- [ 언어·프레임워크/TypeScript ][TypeScript] 고급타입(udemy 강의 "Typescript :기초부터 실전형 프로젝트까지 with React + NodeJS" 섹션 6)2024-03-10 23:08:54섹션 6: 고급타입 📌 인터섹션 타입 1. type과 & type Admin = { name: string; privileges: string[]; }; type Employee = { name: string; startDate: Date; }; type ElevatedEmployee = Admin & Employee; // 두 타입의 속성 모두 사용 가능 const e1: ElevatedEmployee = { name: "김일남", privileges: ["create-server"], startDate: new Date(), }; 2. interface와 extends interface AdminInter { name: string; privileges: string[]; } interface Emp..
728x90
반응형