728x90
반응형
- [ 언어·프레임워크/Next.js ][Next.js] 인프런 강의 "Next.js 필수 개발 가이드 3시간 완성!" 정리(섹션 0: 기초)2024-02-04 22:25:00섹션 0: 기초 📌 VSCode에서 컴포넌트 코드 스니펫 사용 익스텐션 설치 : ES7+ React/Redux/React-Native/JS snippets rafce + tab : 화살표 함수 형태 리액트 컴포넌트 코드 생성 📌 내비게이션 a태그 : 서버 측 내비게이션을 수행, 링크 클릭 시 전체 페이지 로딩 Link 컴포넌트 : 클라이언트 측 라우팅을 활용한 페이지 간 전환. 페이지가 새로 렌더링 되지 않고 필요한 부분만 업데이트 📌 CSR/SSR CSR SSR 큰 사이즈 번들 크기 작은 번들 사이즈 리소스 집약적 리소스 최소화 검색 엔진 최적화 어려움(SEO) 검색엔진 최적화(SEO) 낮은 보안성 높은 보안성 📌 Hybrid Rendering 서버 측에서 페이지를 미리 생성하는 정적 생성(SSG: S..
- [ 언어·프레임워크/React.js ][React.js] React-Toastify 적용2024-02-02 17:52:321. React-Toastify 설치 1) 설치 https://www.npmjs.com/package/react-toastify#react-toastify npm install --save react-toastify 2) 추가 설치 사용자 정의 애니메이션(Define a custom enter and exit animation)을 적용하고자 한다면 설치하면 된다. React-Toastify 공식 문서: https://fkhadra.github.io/react-toastify/custom-animation Animate.css 공식 문서: https://animate.style/ npm install animate.css --save 3. React-Toastify 적용예 📌 app.js import "...
- [ 언어·프레임워크/Java ][Java] 추상 클래스와 인터페이스2024-02-02 11:01:121. 공통점 추상화(선언부는 보여주고, 구현부는 숨김)를 위해 사용한다. 상속받거나(extends) 구현(implements)하는 클래스에게 추상 메서드를 구현하도록 강제한다. 스스로 인스턴스를 생성할 수 없다. 2. 차이점 내용 추상 클래스 인터페이스 비고 추상 메서드가 반드시 있어야 하는가? ❌ ⭕ 추상 클래스의 경우 추상 메서드가 없어도 된다. 멤버 변수, 메서드를 가질 수 있는가? ⭕ ❌ 인터페이스는 상수와 추상 메서드를 가질 수 있고-자바8 이상의 경우-default, static 메서드를 가질 수 있다. 다중 상속 처럼 사용할 수 있는가? ❌ ⭕ 추상 클래스는 모호성을 제거하기 위해 다중 상속을 지원하지 않는다. 추상 메서드에 abstract 키워드를 반드시 붙여야 하는가? ⭕ ❌ 용도(사용 ..
- [ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 4: 문제 해결 접근법)2024-01-31 22:14:49섹션 4: 문제 해결 접근법 📌 알고리즘 특정 작업을 달성하기 위한 과정이나 일련의 단계 📌 문제 해결법 1단계 문제의 이해 작업을 수행하면서 어떤 해결책을 마련할지, 애플리케이션이 어떻게 구동되도록 할지, 각 상황에서 어떤 식으로 작동되도록 할지에 대해 확실히 이해한다. 면접관에게 질문을 던져서 문제를 명확히 함으로써 확실히 이해할 수도 있다. 문제 이해는 구체적인 예시를 살펴보는 것과도 관련된다. 2단계 구체적 예시 이 두 가지 단계(문제의 이해, 구체적 예시)는 문제를 이해하고, 입력값과 출력값을 이해하고 경계 조건을 이해하는 것에 관한 것이다. 에러를 어떻게 처리할지, 그리고 사용자가 잘못된 값을 입력하면 어떻게 되는지와 같은 질문들은 처음부터 모든 것이 어떻게 작동해야 하는지를 이해하는 것과 관..
- [ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 3: 배열과 오브젝트의 성능 평가)2024-01-31 10:28:51섹션 3: 배열과 오브젝트의 성능 평가 📌 객체의 빅오 1. 객체 키, 값의 삽입, 삭제, 접근의 경우 Insertion, Removal, Access → O(1) 2. 객체의 키로 접근하지 않고 값으로 탐색하는 경우 Searching → O(n) 3. 객체 메서드의 빅오 O(n) Object.keys Object.values Object.entries O(1) Object.hasOwnProperty let instructor = { firstName: "김일남", isInstructor: true, favoriteNumbers: [1,2,3,4] } instructor.hasOwnProperty("firstName"); // true 📌 배열의 빅오 1. 배열 앞이나 중간 인덱스에 요소 삽입, 삭제 배..
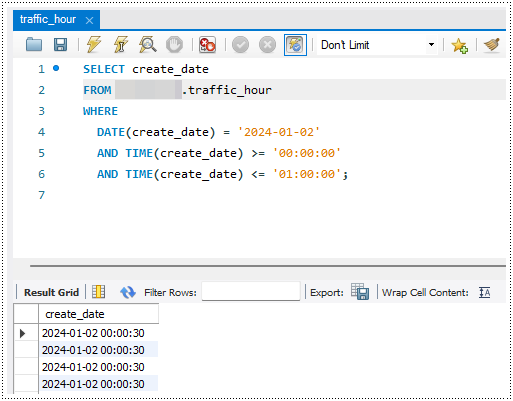
 [ 언어·프레임워크/Node.js ][Node.js] MySQL 날짜, 시간이 왜 UTC 시간으로 조회될까?2024-01-29 09:53:321. MySQL 날짜, 시간이 왜 UTC 시간으로 조회될까? MySQL Workbench에서 SELECT 쿼리로 날짜, 시간에 해당하는 데이터를 조회하니 [그림 1]과 같이 원하는 결과가 잘 나왔다. 하지만 내가 만든 서버에 동일한 쿼리를 적용한 API를 호출하면 [그림 2]와 같이 UTC 시간으로 조회가 되었다. 도대체 왜??? 2. 쿼리에 CONVERT_TZ() 적용해 해결 위와 같은 현상이 발생하는 원인은 아직 찾지 못했다. 다만 쿼리에서 CONVERT_TZ()를 이용해 create_date 칼럼의 타임존을 UTC에서 Asia/Seoul로 변경해주어 이 문제를 해결했다. SELECT CONVERT_TZ(create_date, 'UTC', 'Asia/Seoul') AS create_date // 타임..
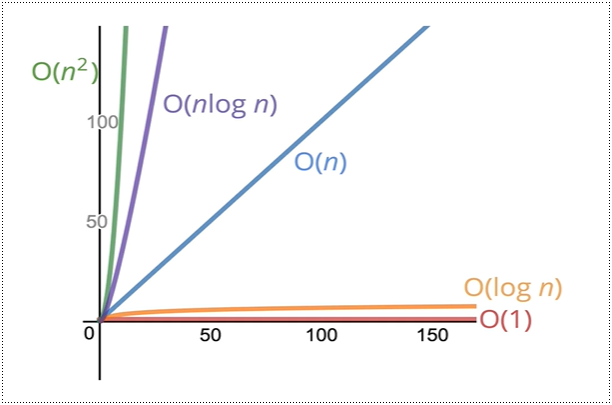
[ 언어·프레임워크/Node.js ][Node.js] MySQL 날짜, 시간이 왜 UTC 시간으로 조회될까?2024-01-29 09:53:321. MySQL 날짜, 시간이 왜 UTC 시간으로 조회될까? MySQL Workbench에서 SELECT 쿼리로 날짜, 시간에 해당하는 데이터를 조회하니 [그림 1]과 같이 원하는 결과가 잘 나왔다. 하지만 내가 만든 서버에 동일한 쿼리를 적용한 API를 호출하면 [그림 2]와 같이 UTC 시간으로 조회가 되었다. 도대체 왜??? 2. 쿼리에 CONVERT_TZ() 적용해 해결 위와 같은 현상이 발생하는 원인은 아직 찾지 못했다. 다만 쿼리에서 CONVERT_TZ()를 이용해 create_date 칼럼의 타임존을 UTC에서 Asia/Seoul로 변경해주어 이 문제를 해결했다. SELECT CONVERT_TZ(create_date, 'UTC', 'Asia/Seoul') AS create_date // 타임.. [ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 2: 빅오 표기법)2024-01-25 23:00:37섹션 2: 빅오 표기법(Big O Notation) 📌 Big O Big O는 코드의 성능을 숫자로 표현하는 것이다. What does better mean? Faster? Less memory-intensive? More readable? 📌 시간 복잡도(Time Complexity) 1~n까지의 합을 구할 때 for문을 이용하는 방법과, 수학 공식 n*(n+1)/2를 이용하는 방법을 비교해 보자! // 코드 수행 시간 측정 var time1 = performance.now() addUpTo(1000000000) var time2 = performance.now() console.log(`Time Elapsed: ${(time2 - time1) / 1000} seconds.`) 위 코드와 같은 방식으로..
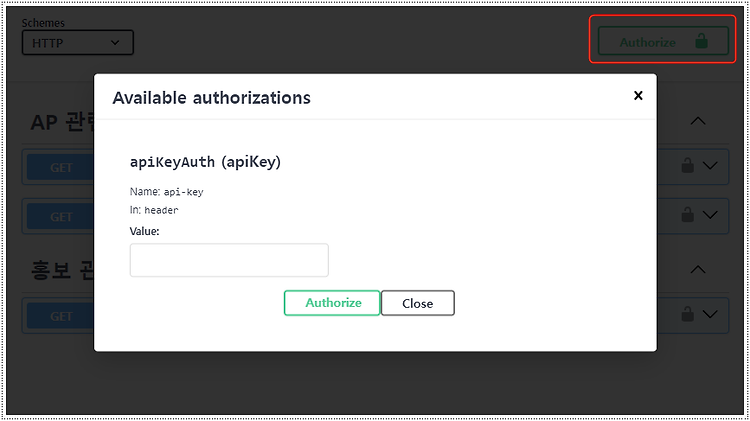
[ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 2: 빅오 표기법)2024-01-25 23:00:37섹션 2: 빅오 표기법(Big O Notation) 📌 Big O Big O는 코드의 성능을 숫자로 표현하는 것이다. What does better mean? Faster? Less memory-intensive? More readable? 📌 시간 복잡도(Time Complexity) 1~n까지의 합을 구할 때 for문을 이용하는 방법과, 수학 공식 n*(n+1)/2를 이용하는 방법을 비교해 보자! // 코드 수행 시간 측정 var time1 = performance.now() addUpTo(1000000000) var time2 = performance.now() console.log(`Time Elapsed: ${(time2 - time1) / 1000} seconds.`) 위 코드와 같은 방식으로.. [ 언어·프레임워크/Node.js ][Node.js] API 서버에 api-key 적용 및 Swagger 문서화2024-01-25 16:52:501. uuid-apikey 라이브러리 uuid-apikey 라이브러리(https://www.npmjs.com/package/uuid-apikey)를 이용해서 apikey, uuid를 생성하고 API 요청 시 유효한지 검증할 수 있다. 설치 방법은 아래와 같다. npm install uuid-apikey 2. uuid-apikey 적용 // app.js // (생략) // API키 생성 import uuidAPIKey from "uuid-apikey"; console.log(uuidAPIKey.create()); // 터미널에 객체 자료형으로 apiKey, uuid가 찍힌다. 새로운 키를 생성할 필요가 없을 때는 주석 처리한다. // (생략) // app.js // (생략) // key 변수를 app.js..
[ 언어·프레임워크/Node.js ][Node.js] API 서버에 api-key 적용 및 Swagger 문서화2024-01-25 16:52:501. uuid-apikey 라이브러리 uuid-apikey 라이브러리(https://www.npmjs.com/package/uuid-apikey)를 이용해서 apikey, uuid를 생성하고 API 요청 시 유효한지 검증할 수 있다. 설치 방법은 아래와 같다. npm install uuid-apikey 2. uuid-apikey 적용 // app.js // (생략) // API키 생성 import uuidAPIKey from "uuid-apikey"; console.log(uuidAPIKey.create()); // 터미널에 객체 자료형으로 apiKey, uuid가 찍힌다. 새로운 키를 생성할 필요가 없을 때는 주석 처리한다. // (생략) // app.js // (생략) // key 변수를 app.js..
728x90
반응형