 [ 언어·프레임워크/React.js ][React.js] Cannot read properties of undefined 해결2023-04-24 11:42:47서버로부터 데이터를 불러오는데 비동기적으로 데이터를 가져오기 때문에 데이터가 없는 상태에서 렌더링이 되어 발생한 에러이다. 옵셔널 체이닝(?.)을 이용하여 프로퍼티가 존재하지 않을 경우 에러를 발생시키지 않고 undefined를 반환할 수 있다. 아래는 옵셔널 체이닝을 적용한 코드이다. dashboardStateTotalTest.batch_total_nowDTO?.count 참고 자료 : https://velog.io/@party3205/React-Cannot-read-properties-of-undefined-reading-%EC%97%90%EB%9F%AC [React] Cannot read properties of undefined (reading) 에러 Cannot read properties of..
[ 언어·프레임워크/React.js ][React.js] Cannot read properties of undefined 해결2023-04-24 11:42:47서버로부터 데이터를 불러오는데 비동기적으로 데이터를 가져오기 때문에 데이터가 없는 상태에서 렌더링이 되어 발생한 에러이다. 옵셔널 체이닝(?.)을 이용하여 프로퍼티가 존재하지 않을 경우 에러를 발생시키지 않고 undefined를 반환할 수 있다. 아래는 옵셔널 체이닝을 적용한 코드이다. dashboardStateTotalTest.batch_total_nowDTO?.count 참고 자료 : https://velog.io/@party3205/React-Cannot-read-properties-of-undefined-reading-%EC%97%90%EB%9F%AC [React] Cannot read properties of undefined (reading) 에러 Cannot read properties of..- [ 언어·프레임워크/React.js ][React.js] useInput 커스텀 Hooks 사용시 input 창 두 개 이상일 경우 앞서 작성한 내용이 사라지는 현상??2023-04-21 11:32:30https://react.vlpt.us/basic/21-custom-hook.html 21. 커스텀 Hooks 만들기 · GitBook 21. 커스텀 Hooks 만들기 이번에 사용 될 코드는 다음 CodeSandbox 에서 확인 할 수 있습니다. 컴포넌트를 만들다보면, 반복되는 로직이 자주 발생합니다. 예를 들어서 input 을 관리하는 코드는 관리 할 react.vlpt.us "벨로퍼트와 함께하는 모던 리액트"로 학습 중에 궁금한 점이 있었다. useState의 setForm의 파라미터로 객체를 넣는 경우와 콜백함수를 넣는 경우에 어떤 차이점이 있을까? 테스트 결과 객체를 파라미터로 넣을 경우 useInput 커스텀 Hooks로 input 창을 두 개 이상 사용할 시 앞서 input 창에 작성한 내용이..
- [ CS/코딩 테스트 ][레벨1][자바스크립트] 공원 산책2023-04-18 16:35:57https://school.programmers.co.kr/learn/courses/30/lessons/172928 프로그래머스 코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요. programmers.co.kr 장애물을 만나면 이동한 위치를 롤백해야 한다. 이러한 로직을 처리함에 있어 func 함수를 정의하여 문제를 해결했다. for문 순회 시 인덱스와 값을 함께 사용하기 위해 for in 문법을 이용해고, 이중 배열 요소 비교-장애물을 만났을 때 롤백 처리-를 위해 이중 배열의 요소를 문자열로 변경(JSON.stringify) 후 비교하였다. function solution(park, routes) ..
- [ CS/코딩 테스트 ][레벨1][파이썬] 공원 산책2023-04-17 22:05:58https://school.programmers.co.kr/learn/courses/30/lessons/172928 프로그래머스 코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요. programmers.co.kr 장애물을 만나면 이동한 위치를 롤백해야 한다. 이러한 로직을 처리함에 있어 func 함수를 정의하여 문제를 해결했다. 최초에는 해당 로직을 함수로 빼지 않고 작성하여 제출했는데 "코드 실행"에서의 테스트 케이스는 통과하였으나 제출 시에는 통과하지 못한 테스트 케이스가 다수 발생했었다. 이동 로직을 함수로 정의하여 재사용하는 방식으로 적용하니 간결한 코드와 통과가 가능했다. def solution..
 [ 언어·프레임워크/React.js ][React.js] "Uncaught Error: Too many re-renders. React limits the number of renders to prevent an infinite loop." 해결2023-04-03 10:49:13button 태그의 onClick 이벤트에 함수 할당 후 만난 에러이다. 해당 코드는 아래와 같다! makeHeatmapLngLat 함수 내에서 useState에 값을 set 하는 과정에서 무한루프가 발생한 것이다. 이 문제는 onClick에 콜백 함수를 할당하여 해결할 수 있었다. 수정한 코드는 아래와 같다. makeHeatmapLngLat(heatmapInfo)} > 참고 자료: https://anerim.tistory.com/161 [리액트 에러 React Error] Too many re-renders. React limits the number of renders to prevent an infinite loop. 안녕하세요. 디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다. 이번 포스팅에서는..
[ 언어·프레임워크/React.js ][React.js] "Uncaught Error: Too many re-renders. React limits the number of renders to prevent an infinite loop." 해결2023-04-03 10:49:13button 태그의 onClick 이벤트에 함수 할당 후 만난 에러이다. 해당 코드는 아래와 같다! makeHeatmapLngLat 함수 내에서 useState에 값을 set 하는 과정에서 무한루프가 발생한 것이다. 이 문제는 onClick에 콜백 함수를 할당하여 해결할 수 있었다. 수정한 코드는 아래와 같다. makeHeatmapLngLat(heatmapInfo)} > 참고 자료: https://anerim.tistory.com/161 [리액트 에러 React Error] Too many re-renders. React limits the number of renders to prevent an infinite loop. 안녕하세요. 디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다. 이번 포스팅에서는.. [ 언어·프레임워크/React.js ][React.js] 배열을 객체로 변경하던 중 만난 에러 해결2023-03-21 09:40:501. 자바스크립트에서 작동하는 코드가 리액트에서는 작동 안돼?! Javascript에서 문제없던 코드가 React.js에서 에러를 토해냈다! 단지 배열로 되어 있는 위경도 데이터를 객체로 변경하고자 했을 뿐이었다. 자바스크립트에서는 잘 작동되는 for문과 map이 현재 진행 중인 리액트 프로젝트에서는 작동하지 않는 난처한 상황이었다. [그림 1]과 같은 에러를 토해낸 코드는 아래와 같다. 실행해 보면 알겠지만 전혀 문제없는 코드이다. const arr = [ [128.63362792028676, 35.2215073061068], [128.63362792028676, 35.2215073061068], ]; const newArr = []; const obj = {}; for (const el of arr)..
[ 언어·프레임워크/React.js ][React.js] 배열을 객체로 변경하던 중 만난 에러 해결2023-03-21 09:40:501. 자바스크립트에서 작동하는 코드가 리액트에서는 작동 안돼?! Javascript에서 문제없던 코드가 React.js에서 에러를 토해냈다! 단지 배열로 되어 있는 위경도 데이터를 객체로 변경하고자 했을 뿐이었다. 자바스크립트에서는 잘 작동되는 for문과 map이 현재 진행 중인 리액트 프로젝트에서는 작동하지 않는 난처한 상황이었다. [그림 1]과 같은 에러를 토해낸 코드는 아래와 같다. 실행해 보면 알겠지만 전혀 문제없는 코드이다. const arr = [ [128.63362792028676, 35.2215073061068], [128.63362792028676, 35.2215073061068], ]; const newArr = []; const obj = {}; for (const el of arr)..- [ 언어·프레임워크/GitHub ][GitHub] GitLab에서 GitHub 데스크톱을 사용하는 방법2023-03-20 11:05:44GitHub를 사용 중이었는데 이번에 시작한 프로젝트는 GitLab에서 협업하게 되었다. GitHub에는 GitHub Desktop이라는 GUI를 지원하는 편리한 툴이 있음에 반해 GitLab에는 없는 듯했다. 검색해 보니 GitHub Desktop에서 GitLab 프로젝트의 형상 관리를 할 수 있었다. GitLab의 프로젝트 https 링크를 GitHub 프로젝트 클론에 등록하려는데 GitLab의 ID/PW를 요구했다. 기존에 사용하던 정보를 입력했는데 클론에 실패했다. 알고 보니 PW에는 GitLab에서 생성한 액세스 토큰을 입력해야 했다. 아래 참고 자료를 통해 프로젝트 클론에 성공했다. 참고 자료 https://itnext.io/how-to-use-github-desktop-with-gitlab-..
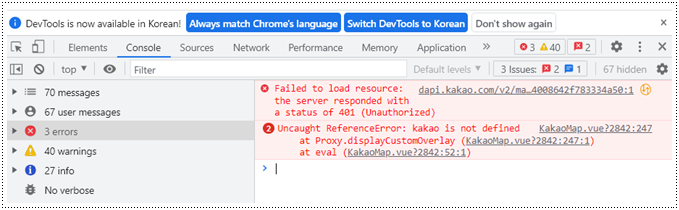
 [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 사용 중 만난 "Failed to load resource: the server responsed with a status of 401 (Unauthorized)"2023-03-07 09:03:521. 이유를 알 수 없는 401 에러 특별히 수정한 코드가-전혀-없었음에도 불구하고 [그림 1]과 같은 에러가 발생했다. 동일한 코드의 기 빌드된 경우와 다른 PC에서 동일한 코드를 실행한 경우는 정상적으로 작동했다. 2. 문제 PC의 프로젝트 싹 밀고 다시! 형상관리를 깃허브로 하고 있었기 때문에 로컬의 프로젝트 코드를 모두 삭제하고 다시 클론 후 실행했더니 이 문제가 사라 졌다! 이럴 수가?!
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 사용 중 만난 "Failed to load resource: the server responsed with a status of 401 (Unauthorized)"2023-03-07 09:03:521. 이유를 알 수 없는 401 에러 특별히 수정한 코드가-전혀-없었음에도 불구하고 [그림 1]과 같은 에러가 발생했다. 동일한 코드의 기 빌드된 경우와 다른 PC에서 동일한 코드를 실행한 경우는 정상적으로 작동했다. 2. 문제 PC의 프로젝트 싹 밀고 다시! 형상관리를 깃허브로 하고 있었기 때문에 로컬의 프로젝트 코드를 모두 삭제하고 다시 클론 후 실행했더니 이 문제가 사라 졌다! 이럴 수가?!