728x90
반응형
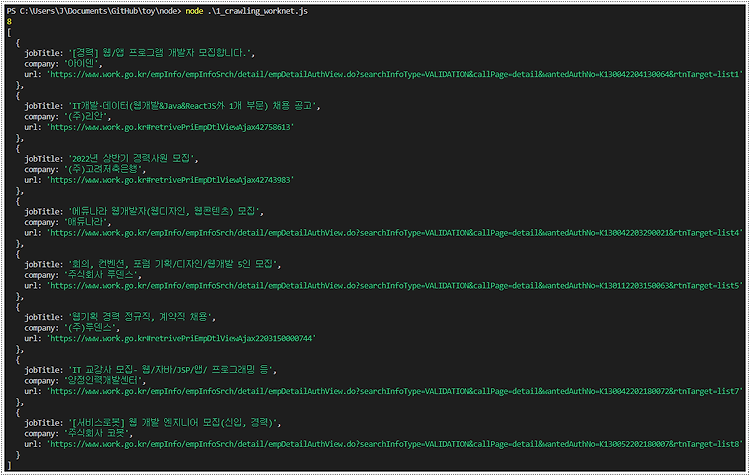
 [ 프로젝트/[개인] Web Crawling E-Mail Service ][개인] 워크넷 맞춤 구직 정보 이메일로 받기 #1 | axios, cheerio 이용한 웹 크롤링2022-04-14 23:29:00| 개발 동기 및 내용 매번 워크넷에 들어가 비슷한 검색어를 입력하는 것이 번거로웠다. 스케줄링까지 적용해 매일 정해진 시간에 자동으로 이메일 구직 정보를 받아보는 프로그램을 만들고자 한다. | 사용 기술 node.js와 axios, cheerio 모듈을 사용했다. | 진행 현황 현재까지 구현한 기능은 "검색어(keyword), 검색 결과 수(resultCnt, 최대 검색 건수 기본값 10), 지역코드(regionNumber)"를 매개변수로 주면 "채용공고명, 회사명, 채용 공고 상세 페이지 url"을 크롤링하는 것이다. | 다음 단계 크롤링된 정보를 gmail로 보내는 기능을 구현할 것이다. | 작성 코드 const axios = require("axios"); const cheerio = requir..
[ 프로젝트/[개인] Web Crawling E-Mail Service ][개인] 워크넷 맞춤 구직 정보 이메일로 받기 #1 | axios, cheerio 이용한 웹 크롤링2022-04-14 23:29:00| 개발 동기 및 내용 매번 워크넷에 들어가 비슷한 검색어를 입력하는 것이 번거로웠다. 스케줄링까지 적용해 매일 정해진 시간에 자동으로 이메일 구직 정보를 받아보는 프로그램을 만들고자 한다. | 사용 기술 node.js와 axios, cheerio 모듈을 사용했다. | 진행 현황 현재까지 구현한 기능은 "검색어(keyword), 검색 결과 수(resultCnt, 최대 검색 건수 기본값 10), 지역코드(regionNumber)"를 매개변수로 주면 "채용공고명, 회사명, 채용 공고 상세 페이지 url"을 크롤링하는 것이다. | 다음 단계 크롤링된 정보를 gmail로 보내는 기능을 구현할 것이다. | 작성 코드 const axios = require("axios"); const cheerio = requir.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][22차시] Vue.js #11 | mixin, axios, 전역 처리2022-03-15 21:59:57mixin mixin을 import 한 컴포넌트는 mixin 자바스크립트 파일의 export default를 모두 사용할 수 있다. mixin과 컴포넌트의 동일 시점에서의 실행 순서는 mixin이 우선이다. 아래 코드를 작성하여 서버를 실행하면 콘솔 창에 [그림 1]과 같은 결과가 출력된다. mixin src 폴더에서 mixins 폴더를 생성하고 mixin 파일로서 axios.js를 생성한다. // src/mixins/axios.js export default { created() {}, mounted() { console.log('mixin에서 출력') }, unmounted() {}, methods: {} } 컴포넌트 MixinView.vue 파일에 axios.js를 import 한다. // src/..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][22차시] Vue.js #11 | mixin, axios, 전역 처리2022-03-15 21:59:57mixin mixin을 import 한 컴포넌트는 mixin 자바스크립트 파일의 export default를 모두 사용할 수 있다. mixin과 컴포넌트의 동일 시점에서의 실행 순서는 mixin이 우선이다. 아래 코드를 작성하여 서버를 실행하면 콘솔 창에 [그림 1]과 같은 결과가 출력된다. mixin src 폴더에서 mixins 폴더를 생성하고 mixin 파일로서 axios.js를 생성한다. // src/mixins/axios.js export default { created() {}, mounted() { console.log('mixin에서 출력') }, unmounted() {}, methods: {} } 컴포넌트 MixinView.vue 파일에 axios.js를 import 한다. // src/..
728x90
반응형