728x90
반응형
 [ 언어·프레임워크/Vue.js ][Vue.js] API서버 이용 중 발생한 CORS 위반 해결 방법2022-12-02 16:37:101. CORS 위반 Spring boot로 만들어진 API 서버가 121번으로 시작하는 주소를 가지고 있고, 제작 중인 Vue.js 프로젝트에서 해당 주소로 API를 요청하는데 발생한 에러이다. POST 메서드로 로그인 API를 호출하면 아래와 같은 정보가-잘-날아온다. { "username": "admin", "token": "블라블라", "idx": 1 } 문제는 해당 토큰을 Headers에 실어서 다른 API를 호출하면 어김없이 [그림 1]과 같은 cors 위반 에러가 발생한다는 것이다. CORS(교차 출처 리소스 공유 : Cross-Origin Resource Sharing, CORS)는 브라우저가 담당하는 정책이다. 데이터의 출처가 상이한 경우에 발생한다. 제작 중인 Vue.js 프로젝트는 12..
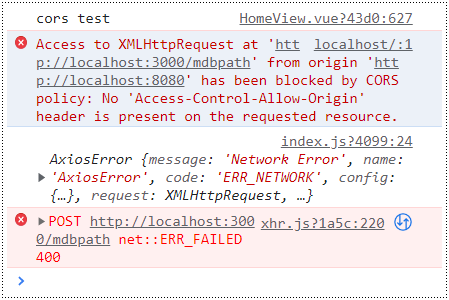
[ 언어·프레임워크/Vue.js ][Vue.js] API서버 이용 중 발생한 CORS 위반 해결 방법2022-12-02 16:37:101. CORS 위반 Spring boot로 만들어진 API 서버가 121번으로 시작하는 주소를 가지고 있고, 제작 중인 Vue.js 프로젝트에서 해당 주소로 API를 요청하는데 발생한 에러이다. POST 메서드로 로그인 API를 호출하면 아래와 같은 정보가-잘-날아온다. { "username": "admin", "token": "블라블라", "idx": 1 } 문제는 해당 토큰을 Headers에 실어서 다른 API를 호출하면 어김없이 [그림 1]과 같은 cors 위반 에러가 발생한다는 것이다. CORS(교차 출처 리소스 공유 : Cross-Origin Resource Sharing, CORS)는 브라우저가 담당하는 정책이다. 데이터의 출처가 상이한 경우에 발생한다. 제작 중인 Vue.js 프로젝트는 12.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #12 | CORS 허용했는데 CORS 문제로 난감한 상황 해결2022-06-04 21:54:56| 이슈 비어있는 req.body 카스 전자저울의 mdb 파일이 있는 경로를 영속적으로 관리하기 위해 mdb 파일이 있는 경로를 mdbpath.txt에 text 형식으로 써두고자 하였다. 그래서 프런트단에서 사용자가 입력한 경로 정보를 post 방식으로 백단으로 보내고자 하였다. 그런데 [그림 1]과 같이 CORS 문제가 발생하였다. 문제는 백단인 Node.js에서 이미 프론트단에 해당하는 "http://localhost:8080"를 CORS 허용해 주었음에도 불구하고 이 같은 문제가 발생했다는 것이다. 결론부터 말하자면 프론트단에서 post로 data를 서버로 넘길 때 data의 형태가 반드시 객체이어야 한다는 것이다. 그걸 모르고 문자열 형태로 계속 넘기면서 다른 데서 원인을 찾고 있었으니 문제가 해..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #12 | CORS 허용했는데 CORS 문제로 난감한 상황 해결2022-06-04 21:54:56| 이슈 비어있는 req.body 카스 전자저울의 mdb 파일이 있는 경로를 영속적으로 관리하기 위해 mdb 파일이 있는 경로를 mdbpath.txt에 text 형식으로 써두고자 하였다. 그래서 프런트단에서 사용자가 입력한 경로 정보를 post 방식으로 백단으로 보내고자 하였다. 그런데 [그림 1]과 같이 CORS 문제가 발생하였다. 문제는 백단인 Node.js에서 이미 프론트단에 해당하는 "http://localhost:8080"를 CORS 허용해 주었음에도 불구하고 이 같은 문제가 발생했다는 것이다. 결론부터 말하자면 프론트단에서 post로 data를 서버로 넘길 때 data의 형태가 반드시 객체이어야 한다는 것이다. 그걸 모르고 문자열 형태로 계속 넘기면서 다른 데서 원인을 찾고 있었으니 문제가 해..
728x90
반응형