728x90
반응형
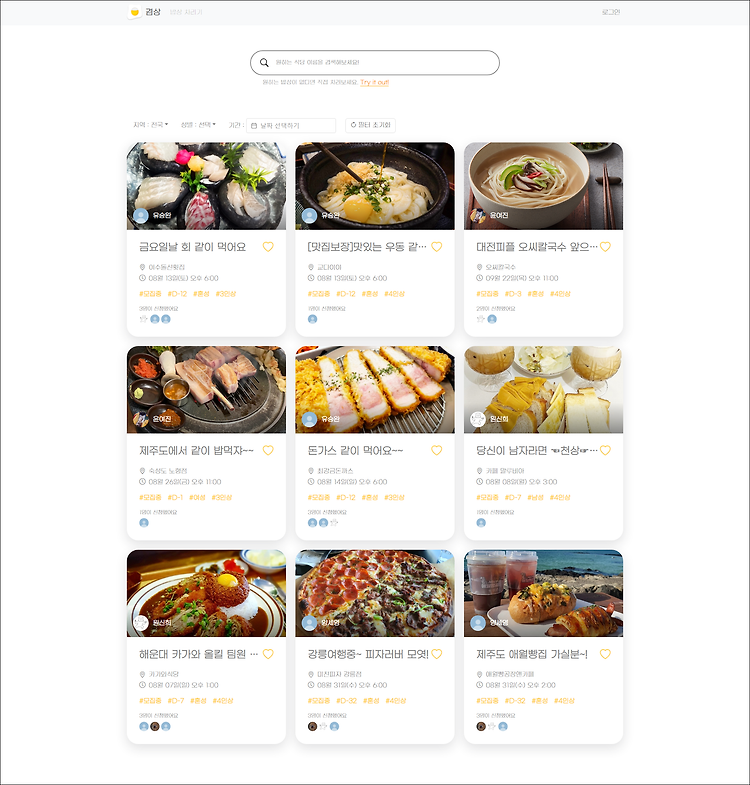
 [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 개발 완료 및 최종 발표!2022-08-02 22:48:44지난 7월 31일, 팀 프로젝트 13주 차의 마지막 날이었고, 최종 발표가 진행됐었다. 우리 팀은 12주 차 이전에 이미 계획했던 거의 모든 요구사항들의 구현을 완료했었다. 이후로는 QA 테스트와 테스트 중 발견된 이슈 대응 및 최종 발표 준비로 남은 시간들을 보냈다. 디자인이 구리다(?)는 멘토님의 코멘트가 있었기 때문에 팀 외부의 디자이너분께도 조언을 구하기도 했고-뜻밖에도-그분이 작성한 피그마도 확보할 수 있었다. 확실히 전문 디자이너에게 받은 피그마는 우리가 만든 서비스의 디자인 수준이 어디쯤에 있는지 객관적으로 바라보게 했다. 그렇다고 무작정 그 디자인을 적용할 수는 없었다. 첫 번째 이유는 QA 테스트와 발표 준비에는 넉넉했지만 디자인을 고치기에는 빡빡했던 일정 때문이다. 둘째는 확실히 더 세..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 개발 완료 및 최종 발표!2022-08-02 22:48:44지난 7월 31일, 팀 프로젝트 13주 차의 마지막 날이었고, 최종 발표가 진행됐었다. 우리 팀은 12주 차 이전에 이미 계획했던 거의 모든 요구사항들의 구현을 완료했었다. 이후로는 QA 테스트와 테스트 중 발견된 이슈 대응 및 최종 발표 준비로 남은 시간들을 보냈다. 디자인이 구리다(?)는 멘토님의 코멘트가 있었기 때문에 팀 외부의 디자이너분께도 조언을 구하기도 했고-뜻밖에도-그분이 작성한 피그마도 확보할 수 있었다. 확실히 전문 디자이너에게 받은 피그마는 우리가 만든 서비스의 디자인 수준이 어디쯤에 있는지 객관적으로 바라보게 했다. 그렇다고 무작정 그 디자인을 적용할 수는 없었다. 첫 번째 이유는 QA 테스트와 발표 준비에는 넉넉했지만 디자인을 고치기에는 빡빡했던 일정 때문이다. 둘째는 확실히 더 세.. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 textarea에 동적 메시지 값 데이터바인딩 처리2022-06-30 00:37:06겸상 프로젝트 팀 회의에서 선택된 숟갈에게 각 숟갈의 닉네임이 포함된 단체 메시지를 발송하는 것에 대해 부정적인 의견이 모아졌다. 숟갈의 프라이버시를 침해할 수 있다는 것이 이유였다. 사실 숟갈이 선택될 때마다 textarea에 동적으로 default 메시지를-자동적으로-생성하는 기능을 구현하기 위해 꽤 애를 먹었기 때문에 그런 팀원들의 의견이 반갑지 않았다. 그래도 팀 내 다수의 의견이므로 이 기능을 빼기로 했고, 아쉬우니 블로그에는 남겨 두고자 이 글을 작성한다. [그림 1]과 같이 함께할 숟갈이 모두 선택되면 textarea가 표시된다. textarea에는 사용자가 입력하지 않아도 default로 메모가 작성되어 있고 이 메모는 수정이나 삭제가 가능하다. 사실 여기까지의 구현은 매우 간단하다. 문제..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 textarea에 동적 메시지 값 데이터바인딩 처리2022-06-30 00:37:06겸상 프로젝트 팀 회의에서 선택된 숟갈에게 각 숟갈의 닉네임이 포함된 단체 메시지를 발송하는 것에 대해 부정적인 의견이 모아졌다. 숟갈의 프라이버시를 침해할 수 있다는 것이 이유였다. 사실 숟갈이 선택될 때마다 textarea에 동적으로 default 메시지를-자동적으로-생성하는 기능을 구현하기 위해 꽤 애를 먹었기 때문에 그런 팀원들의 의견이 반갑지 않았다. 그래도 팀 내 다수의 의견이므로 이 기능을 빼기로 했고, 아쉬우니 블로그에는 남겨 두고자 이 글을 작성한다. [그림 1]과 같이 함께할 숟갈이 모두 선택되면 textarea가 표시된다. textarea에는 사용자가 입력하지 않아도 default로 메모가 작성되어 있고 이 메모는 수정이나 삭제가 가능하다. 사실 여기까지의 구현은 매우 간단하다. 문제..
728x90
반응형