728x90
반응형
 [ 언어·프레임워크/React.js ][React.js] jsPDF를 이용한 웹 화면 PDF 내보내기 중 이슈: 페이지 오버플로우 이미지 잘림 문제2024-07-24 11:06:311. 화면에 렌더링 된 테이블 페이지 오버플로우 문제jsPDF를 이용해 웹 화면을 PDF로 내보내기 기능을 구현했다. 에러 없이 작동하였으나 [그림 1]과 같이 페이지 오버플로우로 그림이 잘린 경우 앞 페이지 하단, 뒷 페이지 상단 여백이 전혀 없는 pdf 파일이 생성되었다. 2. canvas 이용하여 해결페이지 오버플로우가 발생할 경우 이미지를 페이지 크기로 잘라 새로운 캔버스에 그리고 새로운 캔버스를 PDF에 추가하는 방식으로 해결하였다. [그림 2]는 최종 결과물이다. 작성한 전체 코드는 아래와 같다.import jsPDF from 'jspdf';import font from './font/NanumGothic-normal';import { format } from 'date-fns';const P..
[ 언어·프레임워크/React.js ][React.js] jsPDF를 이용한 웹 화면 PDF 내보내기 중 이슈: 페이지 오버플로우 이미지 잘림 문제2024-07-24 11:06:311. 화면에 렌더링 된 테이블 페이지 오버플로우 문제jsPDF를 이용해 웹 화면을 PDF로 내보내기 기능을 구현했다. 에러 없이 작동하였으나 [그림 1]과 같이 페이지 오버플로우로 그림이 잘린 경우 앞 페이지 하단, 뒷 페이지 상단 여백이 전혀 없는 pdf 파일이 생성되었다. 2. canvas 이용하여 해결페이지 오버플로우가 발생할 경우 이미지를 페이지 크기로 잘라 새로운 캔버스에 그리고 새로운 캔버스를 PDF에 추가하는 방식으로 해결하였다. [그림 2]는 최종 결과물이다. 작성한 전체 코드는 아래와 같다.import jsPDF from 'jspdf';import font from './font/NanumGothic-normal';import { format } from 'date-fns';const P.. [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 클러스터 튜터리얼 따라하기!2024-02-21 16:52:441. 네이버 지도 API 설치 npm install react-naver-maps --save 2. App.js에 NavermapsProvider 적용 NavermapsProvider의 경우-이 글을 작성하는 시점에-공식 문서에는 NaverMapsProvider로 되어 있었고 따라서 로딩 에러가 발생했다. 따라서 NavermapsProvider라고 import 해야 한다. // src/App.js import { NavermapsProvider } from "react-naver-maps"; import NaverMapsMarkerCluster from "./components/NaverMapsMarkerCluster"; function App() { // ncpClientId에 네이버 지도 API 클라..
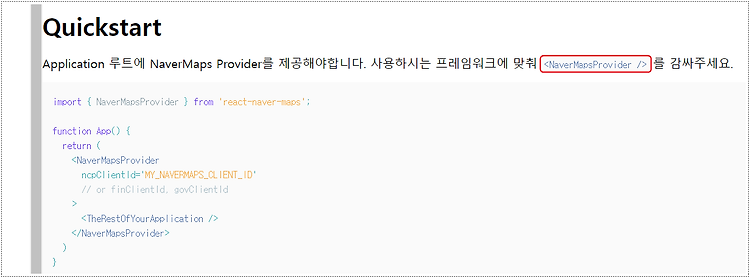
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 클러스터 튜터리얼 따라하기!2024-02-21 16:52:441. 네이버 지도 API 설치 npm install react-naver-maps --save 2. App.js에 NavermapsProvider 적용 NavermapsProvider의 경우-이 글을 작성하는 시점에-공식 문서에는 NaverMapsProvider로 되어 있었고 따라서 로딩 에러가 발생했다. 따라서 NavermapsProvider라고 import 해야 한다. // src/App.js import { NavermapsProvider } from "react-naver-maps"; import NaverMapsMarkerCluster from "./components/NaverMapsMarkerCluster"; function App() { // ncpClientId에 네이버 지도 API 클라.. [ 언어·프레임워크/React.js ][React.js] react-naver-maps의 NaverMaps Provider 에러2024-02-21 14:55:371. NaverMaps Provider 에러 네이버 지도 API 마커 클러스터 튜토리얼을 따라 해 보고자 했고, 시작부터 에러를 만났다. 2. NaverMapsProvider가 아닌 NavermapsProvider Attempted import error: 'NaverMapsProvider' is not exported from 'react-naver-maps' (imported as 'NaverMapsProvider'). ERROR in ./src/App.js 9:30-47 [그림 1]과 같이 QuickStart를 따라 NaverMapsProvider를 import 했는데 위와 같은 에러가 발생했다. 😉 공식 문서 Quickstart : https://zeakd.github.io/react-naver-..
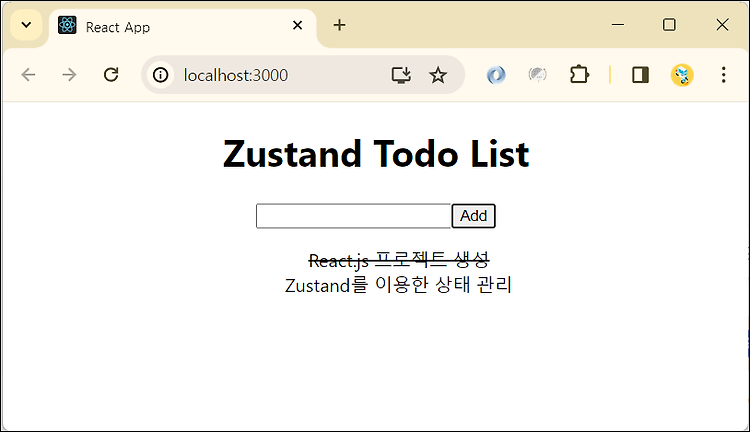
[ 언어·프레임워크/React.js ][React.js] react-naver-maps의 NaverMaps Provider 에러2024-02-21 14:55:371. NaverMaps Provider 에러 네이버 지도 API 마커 클러스터 튜토리얼을 따라 해 보고자 했고, 시작부터 에러를 만났다. 2. NaverMapsProvider가 아닌 NavermapsProvider Attempted import error: 'NaverMapsProvider' is not exported from 'react-naver-maps' (imported as 'NaverMapsProvider'). ERROR in ./src/App.js 9:30-47 [그림 1]과 같이 QuickStart를 따라 NaverMapsProvider를 import 했는데 위와 같은 에러가 발생했다. 😉 공식 문서 Quickstart : https://zeakd.github.io/react-naver-.. [ 언어·프레임워크/React.js ][React.js] 간단한 Todo List 만들기(Zustand를 이용한 전역 상태 관리)2024-02-13 11:10:111. Zustand를 적용한 Todo List [그림 1]과 같이 Zustand를 이용해 간단한 Todo List를 구현해 보았다. Zustand를 이용할 경우 Redux보다 훨씬 간편하게 전역 상태를 관리할 수 있었다. 전역 상태를 이용해야 하는 컴포넌트에서 Zustand의 create 메서드를 이용해 작성한 모듈을 로딩하기만 하면 즉시 사용할 수 있었기 때문이다. 2. React.js 프로젝트 생성 "react-zustand-todolist"라는 리액트 프로젝트를 생성한다. npx create-react-app react-zustand-todolist 3. Zustand 라이브러리 설치 npm i zustand 😉 공식 문서 : https://docs.pmnd.rs/zustand/getting-sta..
[ 언어·프레임워크/React.js ][React.js] 간단한 Todo List 만들기(Zustand를 이용한 전역 상태 관리)2024-02-13 11:10:111. Zustand를 적용한 Todo List [그림 1]과 같이 Zustand를 이용해 간단한 Todo List를 구현해 보았다. Zustand를 이용할 경우 Redux보다 훨씬 간편하게 전역 상태를 관리할 수 있었다. 전역 상태를 이용해야 하는 컴포넌트에서 Zustand의 create 메서드를 이용해 작성한 모듈을 로딩하기만 하면 즉시 사용할 수 있었기 때문이다. 2. React.js 프로젝트 생성 "react-zustand-todolist"라는 리액트 프로젝트를 생성한다. npx create-react-app react-zustand-todolist 3. Zustand 라이브러리 설치 npm i zustand 😉 공식 문서 : https://docs.pmnd.rs/zustand/getting-sta..- [ 언어·프레임워크/React.js ][React.js] 웹 카메라 제어 : 사진 촬영 기능 위해 react-camera-pro 설치, Styled-Components도 필요!2023-10-12 09:32:311. 단말기의 카메라 이용한 사진 촬영 기능 스마트폰이나 노트북의 카메라를 이용해 사진을 촬영해 저장하는 기능을 구현하고자 하였다. react-webcam과 react-camera-pro가 눈에 띄었는데 공식문서와 데모를 통해 내가 원하는 기능에 react-camera-pro가 더 맞아 선택하였다. 2. Styled-Components가 설치되어 있어야! 처음에는 Next.js 프로젝트에서 진행을 했었다. Styled-Components가 없다는 에러가 발생하여 설치해 주었으나 역시 작동하지 않았다. 그래서 React.js 프로젝트를 새로 생성하여 테스트를 진행하였다. Usage의 코드를 이용해 테스트하였고 역시 Styled-Components가 없다는 에러가 발생하였다. 하지만 React.js 프로젝트..
 [ 언어·프레임워크/React.js ][React.js] 모바일에서도 작동하는 텍스트 클립보드 복사2023-09-15 15:49:221. navigator.clipboard.writeText()를 이용한 텍스트 클립보드 복사 문제 navigator.clipboard.writeText()를 이용해 텍스트를 클립보드에 복사하는 기능을 적용하였는데, 웹에서는 정상적으로 동작했지만 모바일에서는 작동하지 않았다. // 모바일에서 작동하지 않았음 handleCopyClipBoard: async (text, then) => { try { await navigator.clipboard.writeText(text); // alert('클립보드에 링크가 복사되었습니다.'); then(true); } catch (e) { then(false); // alert('복사에 실패하였습니다'); } }, 2. 모바일에서도 작동하는 react-copy-to-cl..
[ 언어·프레임워크/React.js ][React.js] 모바일에서도 작동하는 텍스트 클립보드 복사2023-09-15 15:49:221. navigator.clipboard.writeText()를 이용한 텍스트 클립보드 복사 문제 navigator.clipboard.writeText()를 이용해 텍스트를 클립보드에 복사하는 기능을 적용하였는데, 웹에서는 정상적으로 동작했지만 모바일에서는 작동하지 않았다. // 모바일에서 작동하지 않았음 handleCopyClipBoard: async (text, then) => { try { await navigator.clipboard.writeText(text); // alert('클립보드에 링크가 복사되었습니다.'); then(true); } catch (e) { then(false); // alert('복사에 실패하였습니다'); } }, 2. 모바일에서도 작동하는 react-copy-to-cl..- [ 언어·프레임워크/React.js ][React.js] 컴포넌트에서 svg 파일 import 하기2023-04-27 11:31:01ERROR in ./src/components/layout/Navi.js 31:40-44 export 'ReactComponent' (imported as 'Home') was not found in './home_black_24dp.svg' (possible exports: default) @ ./src/components/index.js 3:0-33 6:0-39 @ ./src/index.js 12:0-40 42:42-51 React.js 컴포넌트에서 svg 파일을 import 하기 위해서 시도했는데 다음과 같은 에러가 발생했다. import 명령 코드는 아래와 같았다. import HomeIcon from '@assets/svg/home_black_24dp.svg'; 정확한 경로를 잘 입력했는데 뭐가..
 [ 언어·프레임워크/React.js ][React.js] "Uncaught Error: Too many re-renders. React limits the number of renders to prevent an infinite loop." 해결2023-04-03 10:49:13button 태그의 onClick 이벤트에 함수 할당 후 만난 에러이다. 해당 코드는 아래와 같다! makeHeatmapLngLat 함수 내에서 useState에 값을 set 하는 과정에서 무한루프가 발생한 것이다. 이 문제는 onClick에 콜백 함수를 할당하여 해결할 수 있었다. 수정한 코드는 아래와 같다. makeHeatmapLngLat(heatmapInfo)} > 참고 자료: https://anerim.tistory.com/161 [리액트 에러 React Error] Too many re-renders. React limits the number of renders to prevent an infinite loop. 안녕하세요. 디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다. 이번 포스팅에서는..
[ 언어·프레임워크/React.js ][React.js] "Uncaught Error: Too many re-renders. React limits the number of renders to prevent an infinite loop." 해결2023-04-03 10:49:13button 태그의 onClick 이벤트에 함수 할당 후 만난 에러이다. 해당 코드는 아래와 같다! makeHeatmapLngLat 함수 내에서 useState에 값을 set 하는 과정에서 무한루프가 발생한 것이다. 이 문제는 onClick에 콜백 함수를 할당하여 해결할 수 있었다. 수정한 코드는 아래와 같다. makeHeatmapLngLat(heatmapInfo)} > 참고 자료: https://anerim.tistory.com/161 [리액트 에러 React Error] Too many re-renders. React limits the number of renders to prevent an infinite loop. 안녕하세요. 디자인도 하고, 개발도 하는 '디발자 뚝딱'입니다. 이번 포스팅에서는..
728x90
반응형