728x90
반응형
- [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 줌인아웃 레벨 값 이용하기2024-03-04 17:01:111. zoom level 값 변경 시 리렌더링 어떻게? zoom level에 따라 오버레이와 마커 등을 각각 다르게 렌더링 하고자 하였다. 이에 따라 현재의 zoom level 값을 useState 훅으로 관리할 필요가 있었다. 아래 코드와 같이 getZoom() 메서드를 이용해 보았지만 아쉬움이 많았다. 왜냐하면 zoom level이 변경될 때 즉시 리렌더링이 일어나지 않았기 때문이다(아래 코드에는 작성하지 않았지만 naverMap.current?.getZoom()의 반환 값을 useState에 넣어보기도 하였으나 결과는 동일했다). 그렇다면 어떻게 해야 zoom level 값이 변경될 때 즉시 리렌더링 할 수 있을까? // (생략) const naverMap = useRef(); useEffect((..
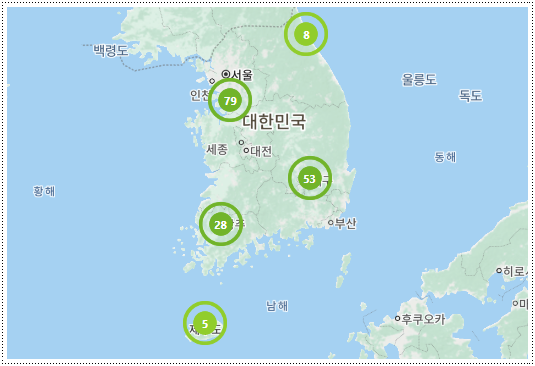
 [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 클러스터 튜터리얼 따라하기!2024-02-21 16:52:441. 네이버 지도 API 설치 npm install react-naver-maps --save 2. App.js에 NavermapsProvider 적용 NavermapsProvider의 경우-이 글을 작성하는 시점에-공식 문서에는 NaverMapsProvider로 되어 있었고 따라서 로딩 에러가 발생했다. 따라서 NavermapsProvider라고 import 해야 한다. // src/App.js import { NavermapsProvider } from "react-naver-maps"; import NaverMapsMarkerCluster from "./components/NaverMapsMarkerCluster"; function App() { // ncpClientId에 네이버 지도 API 클라..
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 클러스터 튜터리얼 따라하기!2024-02-21 16:52:441. 네이버 지도 API 설치 npm install react-naver-maps --save 2. App.js에 NavermapsProvider 적용 NavermapsProvider의 경우-이 글을 작성하는 시점에-공식 문서에는 NaverMapsProvider로 되어 있었고 따라서 로딩 에러가 발생했다. 따라서 NavermapsProvider라고 import 해야 한다. // src/App.js import { NavermapsProvider } from "react-naver-maps"; import NaverMapsMarkerCluster from "./components/NaverMapsMarkerCluster"; function App() { // ncpClientId에 네이버 지도 API 클라.. [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API: 시군구 폴리곤 적용과 폴리곤이 깨지는 이유2023-12-04 10:25:211. 폴리곤이 깨지는 이유? 대한민구 행정구역 시군구 SHA 파일을 JSON 형식으로 변환하여 네이버 지도 API에 노출하였는데 [그림 1]과 같이 진해구의 경우 폴리곤이 깨져서 렌더링 되는 현상이 발생했다. 변환된 시군구 경계 정보를 담고 있는 JSON 파일에는 "coordinates"라는 키가 있고 값으로 위경도 배열값을 가지고 있다. 배열은 중첩되어 있는데 최말단에 [경도, 위도] 형태의 배열이 모여 있다. "coordinates": [ [ [ [경도, 위도], // (생략) [경도, 위도], ], [ [경도, 위도], (생략) [경도, 위도], ], // (생략) ] ] 위와 같이 배열이 4개의 depth로 구성되어 있는데 일반적인 지역의 경우 3번째 depth의 배열이 한개만 있다. 하지만 진해..
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API: 시군구 폴리곤 적용과 폴리곤이 깨지는 이유2023-12-04 10:25:211. 폴리곤이 깨지는 이유? 대한민구 행정구역 시군구 SHA 파일을 JSON 형식으로 변환하여 네이버 지도 API에 노출하였는데 [그림 1]과 같이 진해구의 경우 폴리곤이 깨져서 렌더링 되는 현상이 발생했다. 변환된 시군구 경계 정보를 담고 있는 JSON 파일에는 "coordinates"라는 키가 있고 값으로 위경도 배열값을 가지고 있다. 배열은 중첩되어 있는데 최말단에 [경도, 위도] 형태의 배열이 모여 있다. "coordinates": [ [ [ [경도, 위도], // (생략) [경도, 위도], ], [ [경도, 위도], (생략) [경도, 위도], ], // (생략) ] ] 위와 같이 배열이 4개의 depth로 구성되어 있는데 일반적인 지역의 경우 3번째 depth의 배열이 한개만 있다. 하지만 진해.. [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API Overay의 컬러 데이터 변경시 즉시 반영되지 않는 문제??2023-05-11 14:05:18네이버 지도 API를 이용 중이며 Overay를 이용해 정보를 시각화하고 있다. 컬러 데이터가 변경되면 Overay에도 변경된 값이 적용되어 표시되도록 하려고 했다. [그림 1]은 정상적으로 표현된 경우이다. 30 이상은 오렌지, 60 이상은 레드로 표시되었기 때문이다. 하지만 이렇게 렌더링 하는데 꽤 많은 고민과 시행착오가 있었다. 숫자는 DOM으로 그렸기 때문에 데이터에 따라 즉시 변경되었음에 반해 Overay는 다음 변경 시점에 값이 적용되어 1박자 느리게 적용되는 문제가 있었다. 데이터가 변경되면 기존 Overay는 초기화되고 새롭게 지도에 렌더링 해야 하는데 그와 같이 작동하지 않아서 발생하는 문제였다. 그래서 아래의 코드와 같이 Overay를 null로 초기화하는 방식을 적용하였다. {rese..
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API Overay의 컬러 데이터 변경시 즉시 반영되지 않는 문제??2023-05-11 14:05:18네이버 지도 API를 이용 중이며 Overay를 이용해 정보를 시각화하고 있다. 컬러 데이터가 변경되면 Overay에도 변경된 값이 적용되어 표시되도록 하려고 했다. [그림 1]은 정상적으로 표현된 경우이다. 30 이상은 오렌지, 60 이상은 레드로 표시되었기 때문이다. 하지만 이렇게 렌더링 하는데 꽤 많은 고민과 시행착오가 있었다. 숫자는 DOM으로 그렸기 때문에 데이터에 따라 즉시 변경되었음에 반해 Overay는 다음 변경 시점에 값이 적용되어 1박자 느리게 적용되는 문제가 있었다. 데이터가 변경되면 기존 Overay는 초기화되고 새롭게 지도에 렌더링 해야 하는데 그와 같이 작동하지 않아서 발생하는 문제였다. 그래서 아래의 코드와 같이 Overay를 null로 초기화하는 방식을 적용하였다. {rese..
728x90
반응형