- [ CS/Linux ][Linux] Centos 방화벽(firewall) 설정 명령어2024-03-14 11:13:41방화벽 설정 명령어 방화벽 실행 확인 : firewall-cmd --state 방화벽 Rule 리스트 확인 : firewall-cmd --list-all IP 허용 : firewall-cmd --permanent --add-source=10.10.10.10 IP 허용 제거: firewall-cmd --permanent --remove-source=10.10.10.10 IP에 대해 서비스 포트 허용 : firewall-cmd --permanent --add-rich-rule='rule family="ipv4" source address=10.10.10.10 port port="80" protocol="tcp" accept' IP에 대한 서비스 포트 허용 제거 : firewall-cmd --permanent..
- [ 언어·프레임워크/TypeScript ][TypeScript] 제네릭(udemy 강의 "Typescript :기초부터 실전형 프로젝트까지 with React + NodeJS" 섹션 7)2024-03-14 00:04:24섹션 7: 제네릭 📌 제약 조건 작업하기 제약 조건은 제네릭 타입을 더 효율적으로 최적화된 방식으로 활용할 수 있도록 해 주어서 불필요한 오류나 예기치 않은 작동을 피할 수 있다. 아래 예제에서는 extends object로 제약 조건을 추가한 것이다. Object.assign()의 인수로는 object 타입의 값만 의미가 있다. 만약 제약 조건을 추가하지 않은 상태에서 merge()의 두 번째 인수에 30(number 타입)을 인수로 넣는다면 30은 무시된다. 이런 경우에 타입 스크립트에 의해 걸러지지 않는데, 제약 조건을 추가하면 잘못된 타입의 값임을 알려준다. // 제약 조건 ❌ function merge(objA: T, objB: U) { return Object.assign(objA, objB)..
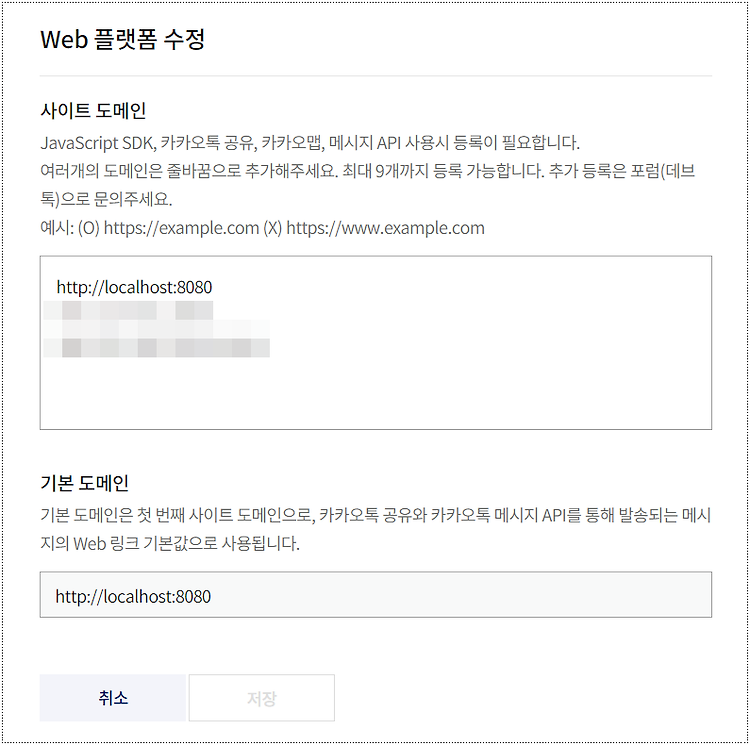
 [ 언어·프레임워크/Vue.js ][Vue.js] 서버 이전 후 애플리케이션을 실행했는데 지도가 렌더링되지 않았다! ReferenceError: kakao is not defined2024-03-13 13:13:051. 카카오 지도가 렌더링 되지 않았다! 서버 이전을 하고 pm2로 애플리케이션을 구동했는데 콘솔에 "ReferenceError: kakao is not defined" 에러가 찍혀 있었고, 카카오 지도가 렌더링 되지 않았다. 기존 서버에서는 정상 동작하는데 새롭게 이전한 서버의 IP에서 위 같은 문제가 발생했다. Vue.js로 작성한 코드에서 카카오 지도 API 연동에 문제가 있는 줄 알고 코드 고치며 무한 삽질했다 ㅠ_ㅠ 2. 사이트 도메인(또는 IP)을 추가해야 한다! [그림 1]과 같이 카카오 API 사이트에서 변경된 도메인을 등록해야 한다. DSN가 아닌 IP를 등록한다면 포트 번호도 입력해야 한다. 카카오 API : https://developers.kakao.com/console/app 등록..
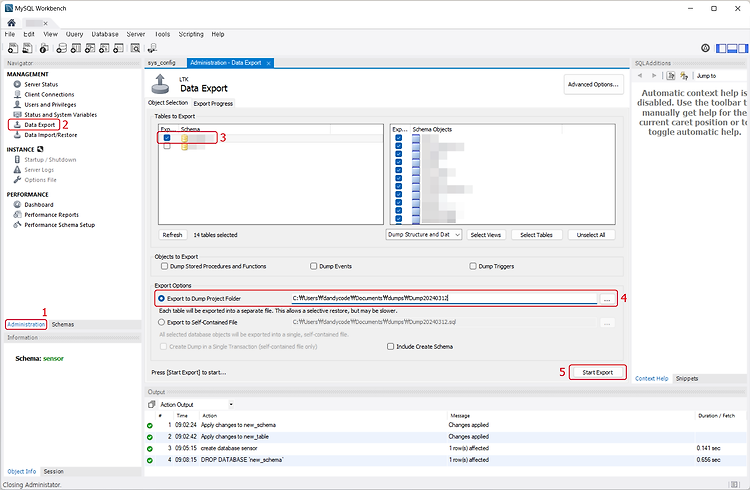
[ 언어·프레임워크/Vue.js ][Vue.js] 서버 이전 후 애플리케이션을 실행했는데 지도가 렌더링되지 않았다! ReferenceError: kakao is not defined2024-03-13 13:13:051. 카카오 지도가 렌더링 되지 않았다! 서버 이전을 하고 pm2로 애플리케이션을 구동했는데 콘솔에 "ReferenceError: kakao is not defined" 에러가 찍혀 있었고, 카카오 지도가 렌더링 되지 않았다. 기존 서버에서는 정상 동작하는데 새롭게 이전한 서버의 IP에서 위 같은 문제가 발생했다. Vue.js로 작성한 코드에서 카카오 지도 API 연동에 문제가 있는 줄 알고 코드 고치며 무한 삽질했다 ㅠ_ㅠ 2. 사이트 도메인(또는 IP)을 추가해야 한다! [그림 1]과 같이 카카오 API 사이트에서 변경된 도메인을 등록해야 한다. DSN가 아닌 IP를 등록한다면 포트 번호도 입력해야 한다. 카카오 API : https://developers.kakao.com/console/app 등록.. [ CS/DBMS ][MySQL] 스키마(데이터 포함) Export 및 Import2024-03-12 09:35:121. 스키마(데이터 포함) ExportServer > Data Export 2. 스키마(데이터 포함) ImportServer > Data Import🤔 Import 중 "ERROR 1049 (42000): Unknown database ''" 에러가 발생한다면...?더보기아래와 같이 데이터 정의어를 사용해 스키마를 미리 생성한 후 Import를 진행한다.CREATE DATABASE ;✔️ 참고한 자료: https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=jeminad&logNo=30137045108
[ CS/DBMS ][MySQL] 스키마(데이터 포함) Export 및 Import2024-03-12 09:35:121. 스키마(데이터 포함) ExportServer > Data Export 2. 스키마(데이터 포함) ImportServer > Data Import🤔 Import 중 "ERROR 1049 (42000): Unknown database ''" 에러가 발생한다면...?더보기아래와 같이 데이터 정의어를 사용해 스키마를 미리 생성한 후 Import를 진행한다.CREATE DATABASE ;✔️ 참고한 자료: https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=jeminad&logNo=30137045108- [ 언어·프레임워크/TypeScript ][TypeScript] 고급타입(udemy 강의 "Typescript :기초부터 실전형 프로젝트까지 with React + NodeJS" 섹션 6)2024-03-10 23:08:54섹션 6: 고급타입 📌 인터섹션 타입 1. type과 & type Admin = { name: string; privileges: string[]; }; type Employee = { name: string; startDate: Date; }; type ElevatedEmployee = Admin & Employee; // 두 타입의 속성 모두 사용 가능 const e1: ElevatedEmployee = { name: "김일남", privileges: ["create-server"], startDate: new Date(), }; 2. interface와 extends interface AdminInter { name: string; privileges: string[]; } interface Emp..
 [ CS/Linux ][Linux] 서버 이전을 위한 리눅스 명령어2024-03-08 16:59:391. ubuntu root 활성화1-1. 현재 접속 계정 확인계정명만 출력 : whoami계정명 + 추가 정보 출력 : who am i 1-2. root 비밀번호 생성sudo passwd root (명령 실행 후 사용할 비밀번호 입력하면 됨) 1-3. root 계정으로 전환su - root✔ super user 참조더보기1. 프롬프트 root@(생략):~#와 같이 오른쪽에 #이 붙어있으면 super user를 의미한다. 반면 $이면 일반 유저이다. 2. super user인 root 계정은 lock이 걸려있다. 3. sudo passwd -u root 명령으로 unlock할 수 있다. 4. sudo passwd -l root 명령으로 lock할 수 있다. 1-4. /etc/ssh/sshd_config ..
[ CS/Linux ][Linux] 서버 이전을 위한 리눅스 명령어2024-03-08 16:59:391. ubuntu root 활성화1-1. 현재 접속 계정 확인계정명만 출력 : whoami계정명 + 추가 정보 출력 : who am i 1-2. root 비밀번호 생성sudo passwd root (명령 실행 후 사용할 비밀번호 입력하면 됨) 1-3. root 계정으로 전환su - root✔ super user 참조더보기1. 프롬프트 root@(생략):~#와 같이 오른쪽에 #이 붙어있으면 super user를 의미한다. 반면 $이면 일반 유저이다. 2. super user인 root 계정은 lock이 걸려있다. 3. sudo passwd -u root 명령으로 unlock할 수 있다. 4. sudo passwd -l root 명령으로 lock할 수 있다. 1-4. /etc/ssh/sshd_config ..- [ 언어·프레임워크/TypeScript ][TypeScript] React.js에서 타입스크립트 사용(udemy 강의 "Typescript :기초부터 실전형 프로젝트까지 with React + NodeJS" 섹션 14)2024-03-06 11:09:33섹션 14: React.js 및 TypeScript 📌 React.js + TypeScript 프로젝트 생성 .은 현재 경로에 프로젝트를 생성하는 것을 말한다. npx create-react-app . --template typescript 😉 공식 문서 : https://create-react-app.dev/docs/adding-typescript/ 📌 React.FC // src/app.tsx import React from "react"; // React.FC는 리액트 함수 컴포넌트 사용함을 의미 const App: React.FC = () => { return ; } export default App; 📌 React.FC와 React.FC에 화살 괄호 를 사용해 props의 타입을 지정할 수 있다..
- [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 줌인아웃 레벨 값 이용하기2024-03-04 17:01:111. zoom level 값 변경 시 리렌더링 어떻게? zoom level에 따라 오버레이와 마커 등을 각각 다르게 렌더링 하고자 하였다. 이에 따라 현재의 zoom level 값을 useState 훅으로 관리할 필요가 있었다. 아래 코드와 같이 getZoom() 메서드를 이용해 보았지만 아쉬움이 많았다. 왜냐하면 zoom level이 변경될 때 즉시 리렌더링이 일어나지 않았기 때문이다(아래 코드에는 작성하지 않았지만 naverMap.current?.getZoom()의 반환 값을 useState에 넣어보기도 하였으나 결과는 동일했다). 그렇다면 어떻게 해야 zoom level 값이 변경될 때 즉시 리렌더링 할 수 있을까? // (생략) const naverMap = useRef(); useEffect((..