728x90
반응형
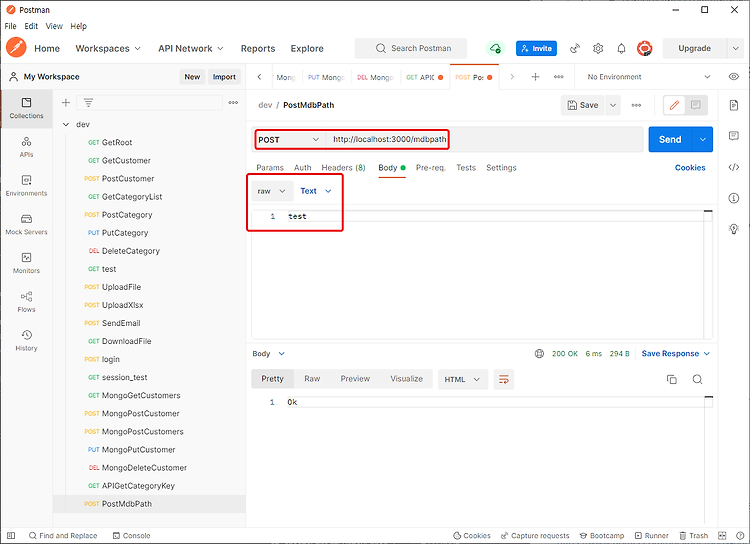
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #11 | Node.js에서 req.body의 빈 객체 문제로 인해 body-parser 모듈 적용2022-06-02 15:01:57| 이슈 비어있는 req.body 카스 전자저울의 mdb 파일이 있는 경로를 영속적으로 관리하기 위해 mdb 파일이 있는 경로를 mdbpath.txt에 text 형식으로 써두고자 하였다. 그래서-Node.js에서-post 방식으로 req를 받았는데 req.body가 빈 객체로 왔다. 코드와 실행결과는 다음과 같다. app.post('/mdbpath', (req, res) => { console.log(req.body) res.send('Ok') }) PS C:\Users\J\Documents\GitHub\auuto_packing_make\server> node .\papp.js 서버가 포트 3000번으로 시작되었습니다. {} req.body가 빈 객체로 오는 문제는 body-parser 모듈로 해결이 가..
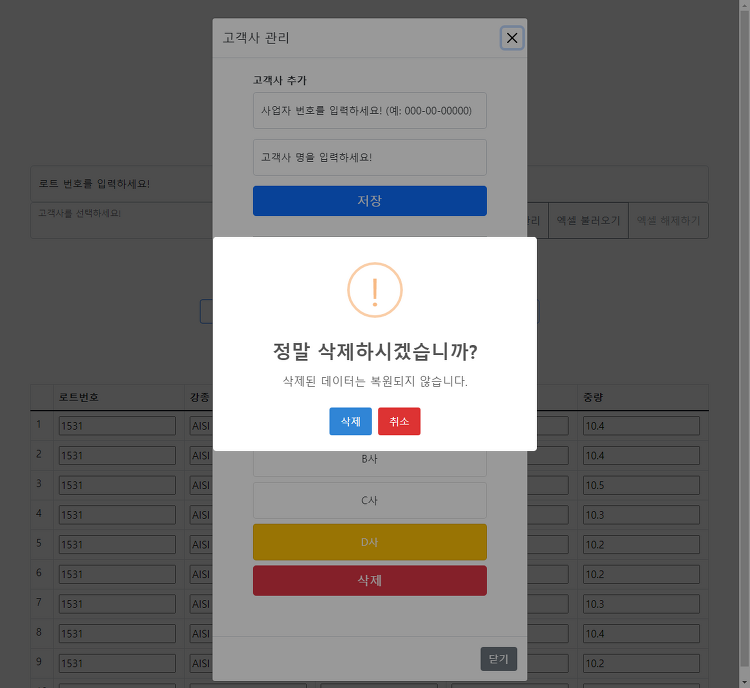
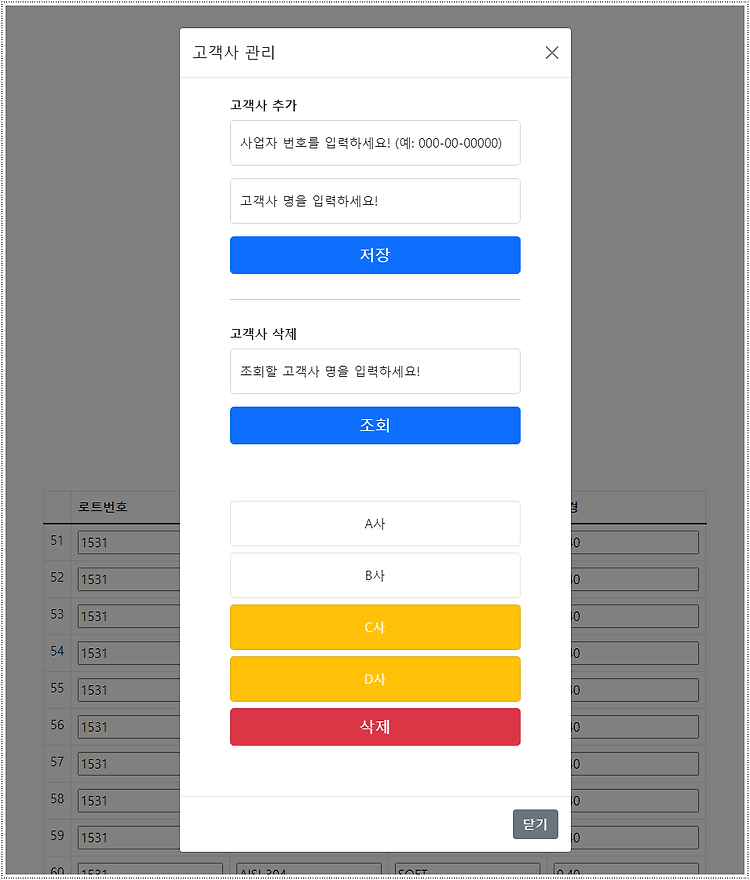
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #11 | Node.js에서 req.body의 빈 객체 문제로 인해 body-parser 모듈 적용2022-06-02 15:01:57| 이슈 비어있는 req.body 카스 전자저울의 mdb 파일이 있는 경로를 영속적으로 관리하기 위해 mdb 파일이 있는 경로를 mdbpath.txt에 text 형식으로 써두고자 하였다. 그래서-Node.js에서-post 방식으로 req를 받았는데 req.body가 빈 객체로 왔다. 코드와 실행결과는 다음과 같다. app.post('/mdbpath', (req, res) => { console.log(req.body) res.send('Ok') }) PS C:\Users\J\Documents\GitHub\auuto_packing_make\server> node .\papp.js 서버가 포트 3000번으로 시작되었습니다. {} req.body가 빈 객체로 오는 문제는 body-parser 모듈로 해결이 가.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #10 | 고객사 정보 삭제 기능에 Sweet Alert 적용2022-06-02 00:43:49| 이슈 Sweet Alert 적용 고객사 정보 삭제 기능을 담당하는 doDelete() 메서드에 [그림 1]과 같이 Sweet Alert을 적용하였다. 실수로 삭제하는 일을 방지하기 위해서 이다. 해당 코드는 다음과 같다. doDelete() { this.$swal({ title: '정말 삭제하시겠습니까?', text: '삭제된 데이터는 복원되지 않습니다.', icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', cancelButtonText: '취소', confirmButtonText: '삭제' }).then(async (result) => { if (result.isConfir..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #10 | 고객사 정보 삭제 기능에 Sweet Alert 적용2022-06-02 00:43:49| 이슈 Sweet Alert 적용 고객사 정보 삭제 기능을 담당하는 doDelete() 메서드에 [그림 1]과 같이 Sweet Alert을 적용하였다. 실수로 삭제하는 일을 방지하기 위해서 이다. 해당 코드는 다음과 같다. doDelete() { this.$swal({ title: '정말 삭제하시겠습니까?', text: '삭제된 데이터는 복원되지 않습니다.', icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', cancelButtonText: '취소', confirmButtonText: '삭제' }).then(async (result) => { if (result.isConfir..- [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - 4주차 전체미팅: Wireframe 설계(220529)2022-06-01 09:17:39| Wireframe 설계 진행 과정 Wireframe 설계에 쓸 툴로 카카오 오븐과 피그마를 놓고 고민했었다. 카카오 오븐은 협업이 곤란하다고 하여 망설임 없이-만장일치-피그마를 채택했다. Wireframe 설계 작업은 만만찮았고 우리 팀은 금요일 하루를 제외하고 매일 밤 자정까지 미팅을 가졌으며, 발표 한 시간 전에도 리허설을 진행했다. 첫 미팅 때는 아래의 유의 사항을 함께 공유했는데 "화면 설계서를 이쁘게 그릴 필요 없다. 필요한 기능이 모두 다 들어가야 한다. User flow에 따른 화면 설계를 해야 한다." 이 세 가지를 특히 강조했다. Wireframe 설계 시 유의 사항은 멘토님의 영상의 내용을 우리 팀장이 정리한 것이다. Wireframe설계 시 유의 사항 와이어프레임(화면 설계서)은 ..
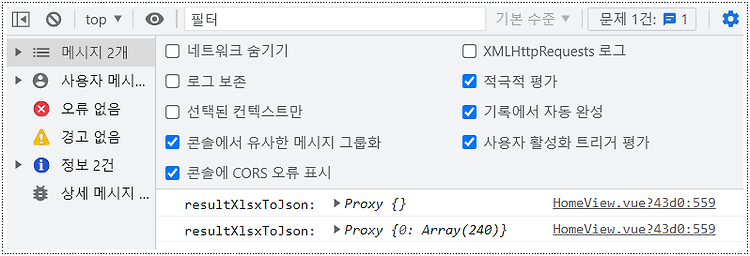
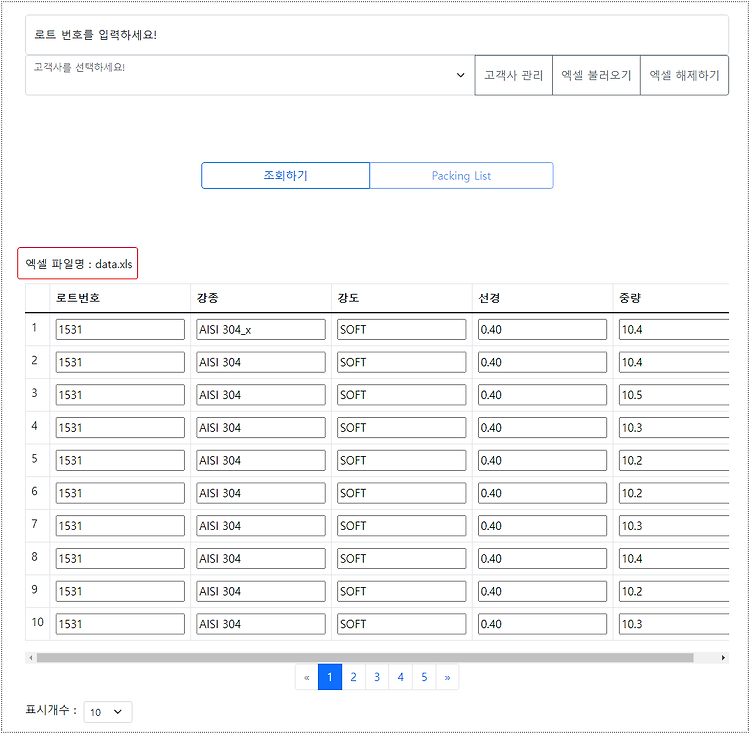
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #8 | Node.js의 mdb-reader 모듈을 이용한 마이크로소프트 액세스 mdb 파일 읽기2022-05-30 15:11:26| 이슈 CommonJS, ES6 카스 전자저울은 마이크로소프트 액세스 mdb에 데이터를 저장한다. 따라서 xlsx 모듈로는 데이터를 읽어올 수가 없다. 구글링 해보니 Node.js에서 mdb-reader라는 모듈을 이용하면 mdb 파일의 데이터를 로딩할 수 있었다. https://www.npmjs.com/package/mdb-reader mdb-reader JavaScript library to read data from Access databases. Latest version: 2.2.4, last published: 2 days ago. Start using mdb-reader in your project by running `npm i mdb-reader`. There are 2 other pr..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #8 | Node.js의 mdb-reader 모듈을 이용한 마이크로소프트 액세스 mdb 파일 읽기2022-05-30 15:11:26| 이슈 CommonJS, ES6 카스 전자저울은 마이크로소프트 액세스 mdb에 데이터를 저장한다. 따라서 xlsx 모듈로는 데이터를 읽어올 수가 없다. 구글링 해보니 Node.js에서 mdb-reader라는 모듈을 이용하면 mdb 파일의 데이터를 로딩할 수 있었다. https://www.npmjs.com/package/mdb-reader mdb-reader JavaScript library to read data from Access databases. Latest version: 2.2.4, last published: 2 days ago. Start using mdb-reader in your project by running `npm i mdb-reader`. There are 2 other pr.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #7 | Node.js의 fs 모듈을 이용한 고객사 정보 영속적 관리2022-05-27 17:09:52| 이슈 file-saver를 이용해 고객사 정보를 영속적으로 관리하는 방법을 적용했으나 데이터의 추가, 삭제가 일어날 때마다 뜨는 탐색기를 조작해야만 된다는 번거로움 때문에 고민이 많았다. 서버 없이 웹으로만 만들어 보고 싶었는데 fs 모듈을 사용하기 위해 결국 Node.js를 사용하게 되었다. Node.js에서 SQlite를 쓰는 것도 생각해 봤었는데, 로컬에서 json 파일을 다루는 정도라면 내장 모듈인 fs로도 충분할 것 같았다. Node.js와 함께 사용한 모듈은 express, fs, cors이다. Vue.js에서는 서버 통신을 하기 위해 axios 모듈을 import 했다. Vue.js component에는 아래와 같이 methods를 추가했다. async getCustomersServer(..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #7 | Node.js의 fs 모듈을 이용한 고객사 정보 영속적 관리2022-05-27 17:09:52| 이슈 file-saver를 이용해 고객사 정보를 영속적으로 관리하는 방법을 적용했으나 데이터의 추가, 삭제가 일어날 때마다 뜨는 탐색기를 조작해야만 된다는 번거로움 때문에 고민이 많았다. 서버 없이 웹으로만 만들어 보고 싶었는데 fs 모듈을 사용하기 위해 결국 Node.js를 사용하게 되었다. Node.js에서 SQlite를 쓰는 것도 생각해 봤었는데, 로컬에서 json 파일을 다루는 정도라면 내장 모듈인 fs로도 충분할 것 같았다. Node.js와 함께 사용한 모듈은 express, fs, cors이다. Vue.js에서는 서버 통신을 하기 위해 axios 모듈을 import 했다. Vue.js component에는 아래와 같이 methods를 추가했다. async getCustomersServer(.. [ 언어·프레임워크/Vue.js ][Vue.js][문제해결] 분명히 정확한 객체의 키를 입력했는데 "undefined"라니...2022-05-27 10:25:28[그림 1]의 data 배열의 값을 사용하고자 했다. 그래서 .data 키로 접근하고자 시도하였으나 "undefined"라는 결과만 출력되었다. 여러 차례 시도해 봤으나 결과는 동일했다. 다시 코드를 찬찬히 살펴보고 있는데 헛웃음이 나왔다. async $get(url) { return await axios.get(url).catch((e) => { console.log(e) }).data } 위 코드와 같이 .data를 catch에다 붙였던 것이다. 그러니 백날 시도해도 "undefined"일 수밖에... async $get(url) { return ( await axios.get(url).catch((e) => { console.log(e) }) ).data }, 위와 같이 코드를 수정하자 [그림 2]..
[ 언어·프레임워크/Vue.js ][Vue.js][문제해결] 분명히 정확한 객체의 키를 입력했는데 "undefined"라니...2022-05-27 10:25:28[그림 1]의 data 배열의 값을 사용하고자 했다. 그래서 .data 키로 접근하고자 시도하였으나 "undefined"라는 결과만 출력되었다. 여러 차례 시도해 봤으나 결과는 동일했다. 다시 코드를 찬찬히 살펴보고 있는데 헛웃음이 나왔다. async $get(url) { return await axios.get(url).catch((e) => { console.log(e) }).data } 위 코드와 같이 .data를 catch에다 붙였던 것이다. 그러니 백날 시도해도 "undefined"일 수밖에... async $get(url) { return ( await axios.get(url).catch((e) => { console.log(e) }) ).data }, 위와 같이 코드를 수정하자 [그림 2].. [ 언어·프레임워크/Node.js ][Node.js] [문제해결] Vue.js에서 마이크로소프트 액세스 mdb 파일을 읽어 오려다가... SyntaxError2022-05-25 12:15:41개인 프로젝트로 "카스 전자저울 연동 Packing List 자동 생성 프로그램"을 작성 중이다. 카스 전자저울의 경우 xlsx 파일이 아닌 mdb 파일 형식으로 data가 관리된다. 현재는 "엑셀 업로드" 기능으로 xlsx 파일의 data를 가져오는 방식으로 구현하였는데 실제 현장에서는 xlsx 파일이 아닌 mdb 파일을 읽어 올 수 있어야 한다. https://www.npmjs.com/package/mdb-reader mdb-reader JavaScript library to read data from Access databases. Latest version: 2.2.3, last published: 5 hours ago. Start using mdb-reader in your project by ..
[ 언어·프레임워크/Node.js ][Node.js] [문제해결] Vue.js에서 마이크로소프트 액세스 mdb 파일을 읽어 오려다가... SyntaxError2022-05-25 12:15:41개인 프로젝트로 "카스 전자저울 연동 Packing List 자동 생성 프로그램"을 작성 중이다. 카스 전자저울의 경우 xlsx 파일이 아닌 mdb 파일 형식으로 data가 관리된다. 현재는 "엑셀 업로드" 기능으로 xlsx 파일의 data를 가져오는 방식으로 구현하였는데 실제 현장에서는 xlsx 파일이 아닌 mdb 파일을 읽어 올 수 있어야 한다. https://www.npmjs.com/package/mdb-reader mdb-reader JavaScript library to read data from Access databases. Latest version: 2.2.3, last published: 5 hours ago. Start using mdb-reader in your project by ..
728x90
반응형