방명록
- [개발자의품격][부트캠프][1기][2차시] VS code의 HTML 코드 자동 완성 Snippet 설정2022년 01월 12일 00시 16분 25초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
html.json 파일 수정으로 Snippet 설정

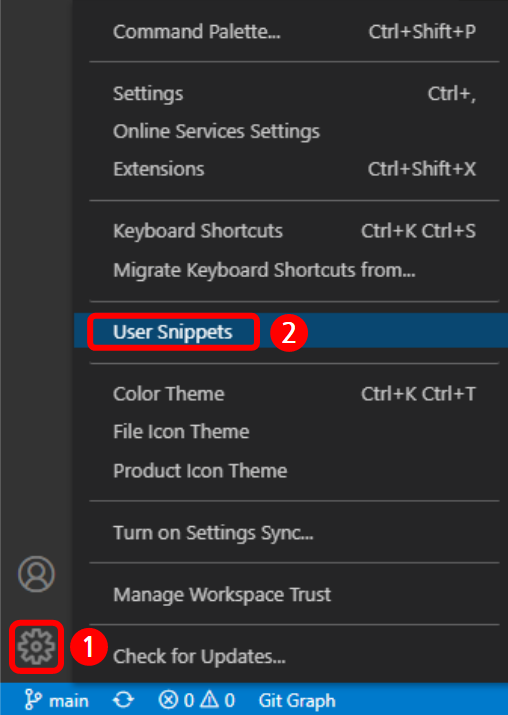
Manage → User Snippets 
→ html.json Manage > User Snippets > html.json
위 json 파일에 아래의 코드를 추가하면,
<html lang="ko"> 코드가 포함된 태그를 자동 완성할 수 있다.
body에 자동완성할 태그를 작성하되 \n(개행)이나 \t(탭)과 같은 이스케이프 문자를 적절히 사용해야 한다.
// HTML5 lang = "ko" 코드 자동완성 "HTML5 lang-en": { "prefix": "html5-ko", "body": [ "<!DOCTYPE html>\n<html lang=\"ko\">\n\t<head>\n\t\t<meta charset=\"UTF-8\" />\n\t\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\" />\n\t\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\" />\n\t\t<title>Document</title>\n\t</head>\n\t<body></body>\n</html>" ], "description": "HTML5 lang-ko" }, // ul-li 코드 자동완성 "ul-li": { "prefix": "ul-li", "body": ["<ul>\n\t<li></li>\n</ul>"], "description": "ul-li" }, // datalist 코드 자동완성 "datalist": { "prefix": "datalist", "body": ["<datalist id=\"\">\n\t<option value=\"\"></option>\n</datalist>"], "description": "datalist" }HTML 태그 자동완성 결과
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body></body> </html>ul-li 코드 자동완성 결과
<ul> <li></li> </ul>datalist 코드 자동완성 결과
<datalist id=""> <option value=""></option> </datalist>728x90반응형'영광의 시대!' 카테고리의 다른 글
[개발자의품격][부트캠프] 제주도에서 멘토님과의 만남 (0) 2022.01.19 웹 접근성과 한국형 웹 콘텐츠 접근성 지침 2.1 (0) 2022.01.09 [개발자의품격][부트캠프][1기] 커밋 카테고리 Prefix (0) 2022.01.07 [개발자의품격][부트캠프][1기] 일정 및 커리큘럼 (0) 2022.01.07 VS Code Extension 필수 설치 (0) 2022.01.07 다음글이 없습니다.이전글이 없습니다.댓글