방명록
- [Next.js] App Router 프로젝트, VSCODE에서 라우터 한눈에 보기2023년 12월 28일 08시 55분 25초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
1. App Router
Next.js 13 이상은 App Router를 지원한다. src/app 폴더 아래에 원하는 경로에 해당하는 폴더를 생성하면 URL의 Path가 된다. 이때 폴더 안에는 반드시 page.tsx 컴포넌트가 존재해야 한다. 이점을 이용해서 VSCODE에서 라우터 정보를 한눈에 확인할 수 있다.
App Router 방식은 폴더가 경로가 되기 때문에 별도의 라우터 코드가 존재하지 않는다. 이 점은 매우 편리하지만 프로젝트의 규모가 커지면 라우터를 한눈에 확인하기가 어렵다.
2. 라우터 한눈에 보기
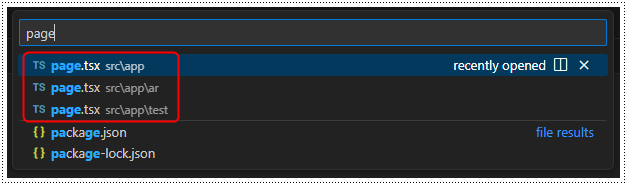
VSCODE에서 Ctrl + p 키를 누르면 상단에 검색창이 활성화된다. page를 입력하면 [그림 1]과 같이 라우터 정보를 한눈에 확인 가능하다. 프로젝트의 크기가 커질수록 라우터가 복잡해지는데 이때 유용할 것이다!

[그림 1] Ctrl + p 누르고 검색창에서 page 입력 728x90반응형'언어·프레임워크 > Next.js' 카테고리의 다른 글
[Next.js] 업로드 이미지 로드 안되는 문제 (0) 2024.01.03 [Next.js] 동일한 GLTF 모델을 2번 이상 렌더링하기(react-three-fiber/drei/Three.js) (0) 2023.12.28 [Next.js] html2canvas 이미지 잘림 문제 (0) 2023.12.08 [Next.js] prisma에서 DB 테이블 연동이 안되는 문제?! (0) 2023.11.23 [Next.js] NextAuth의 Credentials로 App Router에서 자체 인증, 인가 로그인 구현 (0) 2023.11.20 다음글이 없습니다.이전글이 없습니다.댓글