- [Next.js] NextAuth의 Credentials로 App Router에서 자체 인증, 인가 로그인 구현2023년 11월 20일 10시 18분 17초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
1. OAuth가 아닌 자체 인증 인가 로그인 기능을 구현하고 싶은데...?
소셜로그인 기능을 활용하는 OAuth가 아닌 자체적으로 인증하고 인가하는 로그인 기능을 구현하고 싶었다. NextAuth는 OAuth 뿐만 아니라 Credentials라는 기능을 제공해 자체적인 인증, 인가도 구현할 수 있다. 그런데 App Router에 적용하는 방법에 대한 자료는-아직까지는-잘 보이지 않았다. 그러다가 아주 유용한 튜토리얼을 발견하게 되었다.
2. App Router에서 NextAuth Credentials를 이용한 자체 인증 인가 로그인 구현
아래 링크는 App Router에서 NextAuth를 이용한 로그인 구현 튜토리얼 1편이다.
- NextAuth 사용법 1편 - Setup, Credentials : https://mycodings.fly.dev/blog/2023-05-31-nextjs-nextauth-tutorial-1-setup
1~5편은 Credentials를 이용한 자체 인증, 인가 로그인 구현이고 6~7편은 OAuth를 이용한 방법을 친절하게 잘 알려준다. 친절하게 지식을 공유해 주신 myCodings.fly.dev님께 감사하다!
3. 환경 변수의 NEXTAUTH_SECRET 키 생성 방법
NextAuth 튜토리얼을 따라가다 보면 환경변수에 키를 작성해 둬야 하는 부분을 만난다. 튜토리얼에 작성된 키를 사용할 수 도 있겠지만 다른 키를 적용하고 싶다면 새롭게 키를 생성하면 된다. NextAuth.js 공식문서에서는 NEXTAUTH_SECRET의 키를 생성하는 명령줄을 제공한다.
openssl rand -base64 32
리눅스에서는 openssl을 즉시 사용할 수 있지만 Windows OS에서는 openssl을 별도로 설치해야 한다. 나의 경우 구름 IDE 컨테이너의 리눅스를 이용해 암호화와 복호와에 사용하는-32바이트(256비트)의 무작위-대칭 키를 생성하였다.
*2024-02-16 추가
📌 윈도우에서 Openssl 설치 방법
- 설치 프로그램 다운로드 : https://slproweb.com/products/Win32OpenSSL.html
- Light 버전과 일반 버전을 다운로드할 수 있다(나의 경우 키 생성 용도였기 때문에 Light 버전을 선택했다).
- EXE, MSI 파일을 다운로드 할 수 있다(나의 경우 EXE를 선택했다).
- 설치가 완료되면 Donation 체크 박스가 나온다. 체크 해제하고 종료하면 된다.
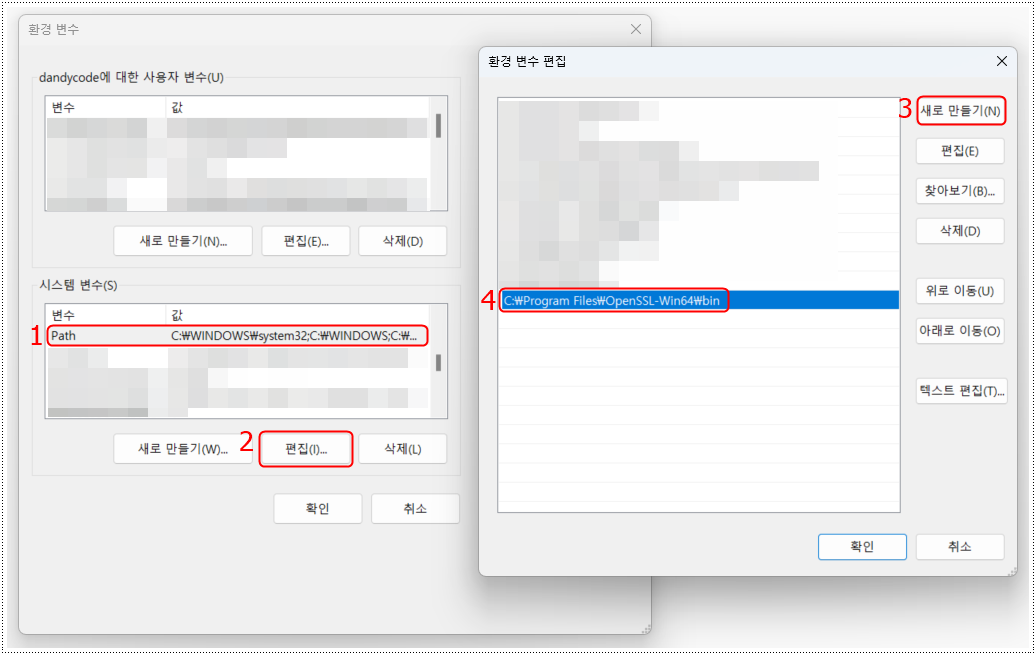
- 환결 변수 설정은 [그림 1]과 같이 설치된 폴더의 bin 폴더 경로를 지정해 주면 된다.

[그림 1] 환경 변수 설정 출처 : https://iotmaker.kr/2023/03/14/install-openssl-make-cert-windows/
*2024-01-05 추가
4. 로그아웃시 localhost로 리다이렉션 되는 문제
Credentials로 구현하여 테스트를 진행했다. 로컬에서 개발 모드로 구동한 경우 전혀 문제 될 것이 없었다. 그런데 프로젝트를 서버에 배포한 후 로그인/로그아웃 테스트를 해보니 몇 가지 문제가 발생했다.
1. 로그인이 되지 않는 문제
로그인 에러가 발생한 것도 아닌데 로그인되지 않는 문제가 있었다. 프로젝트는 클라우드 서버에서 localhost:3001 포트로 구동되고 있었고, Nginx로 https 프로토콜의 DNS 주소로 서비스되게 해 둔 상태이다. 이 내용을 아래와 같이 .env에 추가하였다.
# .env NEXTAUTH_URL=https://example.com/NEXTAUTH_URL을 localhost:3001로 변경하면 로그인이 아무 문제 없이 작동하였다. 일단 로그인이 되어야 하니 .env의 NEXTAUTH_URL을 아래와 같이 수정하였다.
# .env NEXTAUTH_URL=http://localhost:3001/2. 로그아웃시 localhost로 리다이렉션 되는 문제
NEXTAUTH_URL을 localhost:3001로 설정한 후 로그인은 순조롭게 진행되었다. 하지만 로그아웃을 시도하면 Nginx의 도메인 주소가 아닌 NEXTAUTH_URL에 지정한 IP로 리다이렉션 되었다. 이 문제를 해결한 방법은 아래와 같다.
# .env NEXTAUTH_URL=http://localhost:3001/ REDIRECT_URL=https://example.com/위와 같이 REDIRECT_URL을 도메인 주소로 작성해 두었다. 그 후 [...nextauth]의 route.ts 파일의 NextAuth()의 인수로 들어가는 객체의 callbacks 속성에 redirect() 함수를 추가하였다.
// ./src/app/api/auth/[...nextauth]/route.ts // (생략) const handler = NextAuth({ providers: [ // (생략) ], callbacks: { async redirect({ url, baseUrl }) { return `${process.env.REDIRECT_URL}${url}`; }, // (생략) }, }); //(생략)728x90반응형'언어·프레임워크 > Next.js' 카테고리의 다른 글
[Next.js] html2canvas 이미지 잘림 문제 (0) 2023.12.08 [Next.js] prisma에서 DB 테이블 연동이 안되는 문제?! (0) 2023.11.23 [Next.js] addEventListener로 적용된 클릭 이벤트가 다른 페이지에서도 지속적으로 작동하는 문제@_@ (0) 2023.11.13 [Next.js] 제로초 Next.js 동영상 강의 #1 정리 : App Router 이용 X.com 클론코딩 (0) 2023.11.05 [Next.js] 외부 라이브러리 없이 파일 업로드 구현(No Multer) (0) 2023.11.04 다음글이 없습니다.이전글이 없습니다.댓글