방명록
- [CSS] 이미지 맵(Image Map)에 각각 다른 툴팁(Tooltip) 적용2022년 09월 25일 19시 51분 50초에 업로드 된 글입니다.작성자: DandyNow728x90반응형

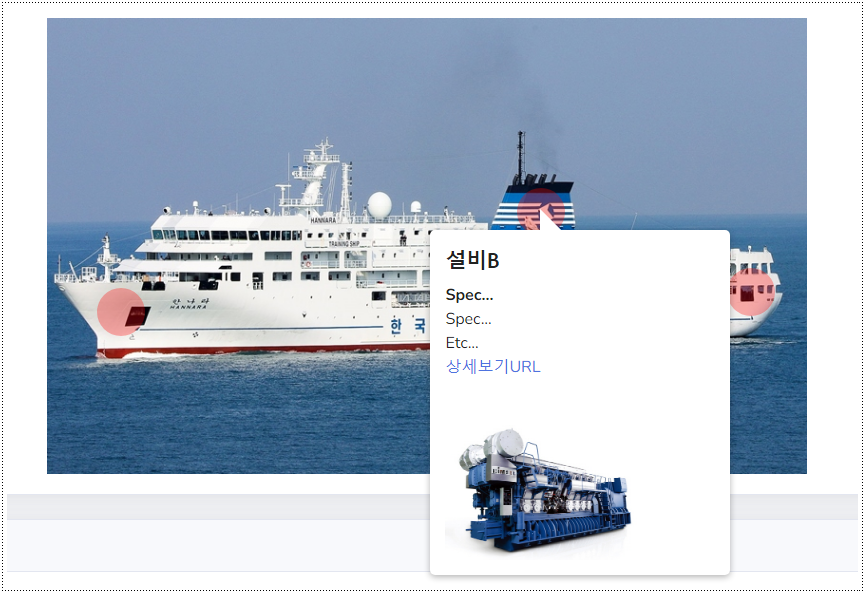
[그림 1] 이미지 맵에서 툴팁 사용하여 얻은 산출물 [그림 1]과 같이 이미지 맵에서 툴팁을 사용하고자 하였다. 여기서 소개하고 있지 않은 방식으로 먼저 시도를 했었는데 붉은색으로 표시된 서클 세 곳에 각각 다른 툴팁이 표시되어야 하는데 같은 툴팁 하나만 표시되는 문제가 있어 검색 끝에 아래의 사이트를 찾게 되었다.
https://codeconvey.com/responsive-image-map-with-hover/
Responsive Image Map with Hover Tooltip - Codeconvey
In this tutorial, we'll create a responsive image map with hover tooltip using CSS and jQuery. Here you can download code for image map.
codeconvey.com
위 사이트에서 제공하는 코드를 이용해 각 좌표마다 다른 툴팁을 보여주는 원하는 결과물을 얻을 수 있었다.
기능적으로는 원하는 결과를 얻었으나 디자인을 수정하는 일에 익숙하지 않아 시간이 많이 소요되었다. 그러다 아래의 사이트를 찾게 되어 도움을 받았다. 원하는 디자인을 눈으로 보며 선택하고 그에 맞는 코드를 얻을 수 있다.
https://projects.verou.me/bubbly/
Bubbly — CSS speech bubbles made easy
projects.verou.me
728x90반응형'언어·프레임워크 > HTML·CSS' 카테고리의 다른 글
[CSS] 동그라미 안에 텍스트 넣기, 대각선 그리기 (0) 2022.10.30 CSV to JSON, CSV를 JSON으로 변환! (0) 2022.09.28 [HTML] map 태그를 이용한 이미지 링크 연결(feat. JavaScript) (0) 2022.09.24 base64 Encode로 이미지 파일을 문자열로 만들어 HTML에 포함 시키기 (0) 2022.08.18 [HTML][CSS][유튜브 강의 노트] 개발자의품격_한시간만에 끝내는 HTML+CSS 입문 (0) 2021.11.29 다음글이 없습니다.이전글이 없습니다.댓글