방명록
- [HTML] map 태그를 이용한 이미지 링크 연결(feat. JavaScript)2022년 09월 24일 21시 05분 33초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
이미지의 어떤 영역에 마우스를 올려놓으면 설명을 띄우거나 링크를 연결하고 싶었는데 map 태그로 쉽게 기능을 구현할 수 있었다.
Image Map Generator 사이트에서 사용할 이미지를 업로드(Select Image from My PC) 한 후 해당 이미지의 부분만 설정해 주면 쉽게 선택에 부분의 좌표가 포함된 map 태그를 가져올 수 있다.
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net

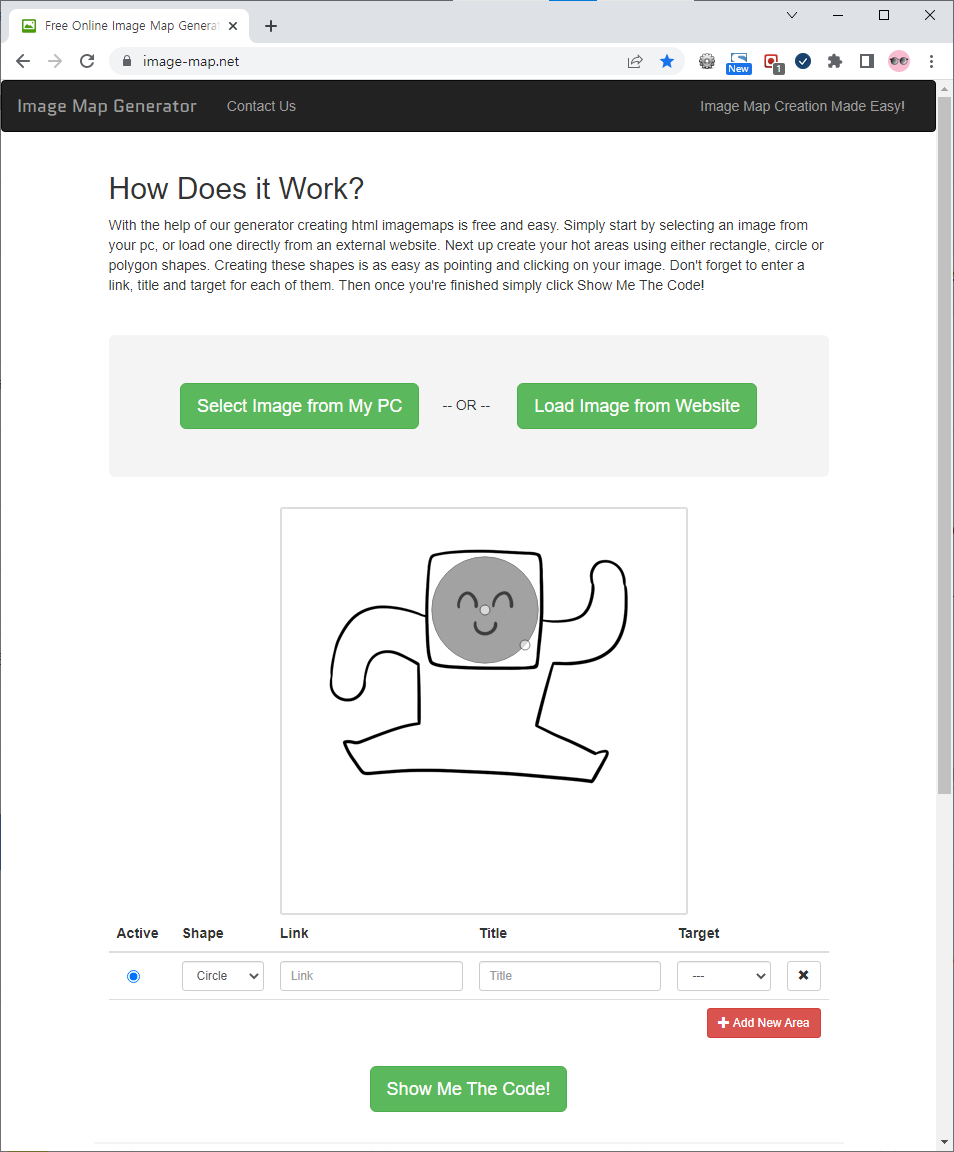
[그림 1] 이미지의 특정 부분의 좌표를 코드로 제공하는 사이트. "Select Image from My PC"를 클릭! 
[그림 2] 액션이 일어나기를 원하는 부분을 선택 
[그림 3] "Show Me The Code!"를 클릭하여 map 태그 얻기! 복사한 코드를 아래와 같이 HTML의 바디에 작성한다. 자바스크립트 코드도 추가해 주었다.
<body> <!-- Image Map Generated by http://www.image-map.net/ --> <img src="./img/my_profile_2_400.png" usemap="#image-map"> <map name="image-map"> <area target="" alt="" title="" onmouseover="javascript:openDialog('얼굴')" href="" coords="201,99,53" shape="circle"> </map> <script> function openDialog(str) { console.log(str); } </script> </body>해당 HTML 문서를 열고 얼굴에 마우스를 올려 보았다. [그림 4]와 같이 콘솔 창에 "얼굴"이 잘 표시되고 있다.

[그림 4] 그림의 얼굴 부분에 마우스를 올리니 콘솔 창에 "얼굴"이 잘 표시되고 있다! 728x90반응형'언어·프레임워크 > HTML·CSS' 카테고리의 다른 글
[CSS] 동그라미 안에 텍스트 넣기, 대각선 그리기 (0) 2022.10.30 CSV to JSON, CSV를 JSON으로 변환! (0) 2022.09.28 [CSS] 이미지 맵(Image Map)에 각각 다른 툴팁(Tooltip) 적용 (1) 2022.09.25 base64 Encode로 이미지 파일을 문자열로 만들어 HTML에 포함 시키기 (0) 2022.08.18 [HTML][CSS][유튜브 강의 노트] 개발자의품격_한시간만에 끝내는 HTML+CSS 입문 (0) 2021.11.29 다음글이 없습니다.이전글이 없습니다.댓글