728x90
반응형
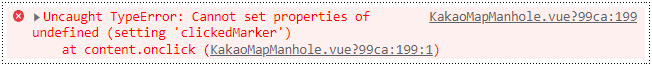
 [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 작업 중 Uncaught TypeError: Cannot set properties of undefined! (일반 함수를 화살표 함수로 변경)2023-02-10 11:12:09Vue.js의 methods에 카카오맵을 초기화하기 위해 initMap() 메서드를 선언했다. 그리고 해당 메서드 안에 beforeClick() 함수를 선언했다. 그런데 beforeClick() 함수 내에서 Vue.js의 data에 접근하기 위해 this를 사용했는데 [그림 1]과 같이 에러가 발생했다. methods에서 initMap() 메서드를 선언하고 그 메서드 내에서 function으로 함수를 선언하여 this를 사용하면 부모인 initMap()를 가리키기 때문에 발생하는 에러였다. 반면 화살표 함수의 경우는 함수가 처음 선언 될 때의 컨텍스트를 참조하게 되므로 data에 접근할 수 있었다. function beforeClick(value, level) {} // 기존 일반 함수 const bef..
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 작업 중 Uncaught TypeError: Cannot set properties of undefined! (일반 함수를 화살표 함수로 변경)2023-02-10 11:12:09Vue.js의 methods에 카카오맵을 초기화하기 위해 initMap() 메서드를 선언했다. 그리고 해당 메서드 안에 beforeClick() 함수를 선언했다. 그런데 beforeClick() 함수 내에서 Vue.js의 data에 접근하기 위해 this를 사용했는데 [그림 1]과 같이 에러가 발생했다. methods에서 initMap() 메서드를 선언하고 그 메서드 내에서 function으로 함수를 선언하여 this를 사용하면 부모인 initMap()를 가리키기 때문에 발생하는 에러였다. 반면 화살표 함수의 경우는 함수가 처음 선언 될 때의 컨텍스트를 참조하게 되므로 data에 접근할 수 있었다. function beforeClick(value, level) {} // 기존 일반 함수 const bef..- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][9차시] JavaScript 주요 포인트 #9 | 고급 문법 - this, Scope, Default Function Parameter, Rest Parameter, Arrow Function, Template Literals2022-02-05 09:39:01JavaScript 주요 포인트 #9 this 키워드 this 키워드는 사용되는 위치에 따라 바인딩되는 객체가 달라진다. this와 Window 객체 // this에 Window 객체가 바인딩 된 경우 this와 DOM 요소 클릭 A B C this와 object // this에 object가 바인딩 된 경우 object 내에 함수를 정의할 수 있고, 함수가 object 내에 정의된 다른 키에 접근할 때 this 키워드를 사용한다. 이러한 방식은 object 내에 이미 정의된 키로 새로운 데이터를 만들고자 할 때 많이 사용한다. Scope 선언된 변수에 대한 접근성을 의미한다. Default Function Parameter 함수 호출 시 인자를 넣지 않은 경우에 대한 기본값을 적용한다. 파라미터 값이 ..
728x90
반응형