 [ 언어·프레임워크/Vue.js ][Vue.js] sweetalert2에서 템플릿 리터럴을 이용한 title, confirmButtonText의 폰트(font-family) 변경 방법2023-08-21 16:52:471. 전역 스타일에 적용된 폰트가 sweetalert2에서 적용되지 않는 문제 전역으로 사용하고 있는 scss에 폰트를 적용했고 대부분의 페이지에 해당 폰트가 적용되었으나 sweetalert2에는 적용이 되지 않았다. sweetalert2 공식 문서의 customClass 속성도 지정해 봤는데 적용되지 않았다. 2. 템플릿 리터럴을 이용한 폰트 변경 가능 템플릿 리터럴 방식으로 폰트 변경이 가능했다. this.$swal({ title: `조회기간을 선택해 주세요!`, icon: 'error', iconColor: `${this.mainColor}`, confirmButtonText: `확인`, confirmButtonColor: `${this.mainColor}` }) 참고 자료 https://kr.co..
[ 언어·프레임워크/Vue.js ][Vue.js] sweetalert2에서 템플릿 리터럴을 이용한 title, confirmButtonText의 폰트(font-family) 변경 방법2023-08-21 16:52:471. 전역 스타일에 적용된 폰트가 sweetalert2에서 적용되지 않는 문제 전역으로 사용하고 있는 scss에 폰트를 적용했고 대부분의 페이지에 해당 폰트가 적용되었으나 sweetalert2에는 적용이 되지 않았다. sweetalert2 공식 문서의 customClass 속성도 지정해 봤는데 적용되지 않았다. 2. 템플릿 리터럴을 이용한 폰트 변경 가능 템플릿 리터럴 방식으로 폰트 변경이 가능했다. this.$swal({ title: `조회기간을 선택해 주세요!`, icon: 'error', iconColor: `${this.mainColor}`, confirmButtonText: `확인`, confirmButtonColor: `${this.mainColor}` }) 참고 자료 https://kr.co.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #10 | 고객사 정보 삭제 기능에 Sweet Alert 적용2022-06-02 00:43:49| 이슈 Sweet Alert 적용 고객사 정보 삭제 기능을 담당하는 doDelete() 메서드에 [그림 1]과 같이 Sweet Alert을 적용하였다. 실수로 삭제하는 일을 방지하기 위해서 이다. 해당 코드는 다음과 같다. doDelete() { this.$swal({ title: '정말 삭제하시겠습니까?', text: '삭제된 데이터는 복원되지 않습니다.', icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', cancelButtonText: '취소', confirmButtonText: '삭제' }).then(async (result) => { if (result.isConfir..
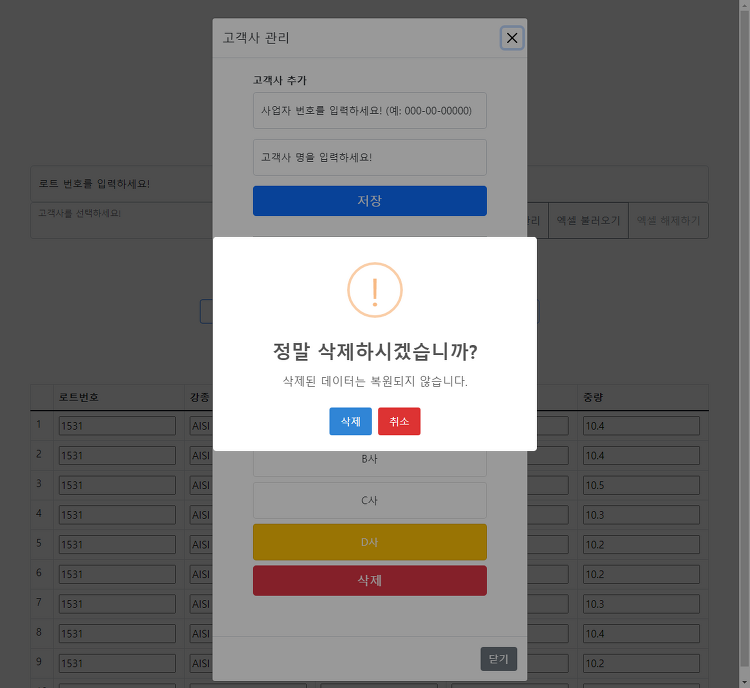
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #10 | 고객사 정보 삭제 기능에 Sweet Alert 적용2022-06-02 00:43:49| 이슈 Sweet Alert 적용 고객사 정보 삭제 기능을 담당하는 doDelete() 메서드에 [그림 1]과 같이 Sweet Alert을 적용하였다. 실수로 삭제하는 일을 방지하기 위해서 이다. 해당 코드는 다음과 같다. doDelete() { this.$swal({ title: '정말 삭제하시겠습니까?', text: '삭제된 데이터는 복원되지 않습니다.', icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', cancelButtonText: '취소', confirmButtonText: '삭제' }).then(async (result) => { if (result.isConfir.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][16차시] 부트스트랩 #3 | 생성2022-03-02 16:24:41부트스트랩 #3 https://getbootstrap.com/ 1. Starter template 가져오기 https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template Hello, world! 2. 네비게이션바 가져오기 https://getbootstrap.com/docs/5.1/examples/carousel/ 부트스트랩 실습 Home Link Disabled Search Name Gender 남자 여자 Company Email Phone Address 주소찾기 저장 목록
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][16차시] 부트스트랩 #3 | 생성2022-03-02 16:24:41부트스트랩 #3 https://getbootstrap.com/ 1. Starter template 가져오기 https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template Hello, world! 2. 네비게이션바 가져오기 https://getbootstrap.com/docs/5.1/examples/carousel/ 부트스트랩 실습 Home Link Disabled Search Name Gender 남자 여자 Company Email Phone Address 주소찾기 저장 목록 [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][16차시] 부트스트랩 #2 | 조회, 삭제2022-03-02 09:52:44부트스트랩 #2 https://getbootstrap.com/ 1. Starter template 가져오기 https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template Hello, world! 2. 네비게이션바 가져오기 https://getbootstrap.com/docs/5.1/examples/carousel/ 부트스트랩 실습 Home Link Disabled Search 성별선택 전체 남자 여자 Username 조회 생성 삭제 Name Company Gender Email Phone Addres
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][16차시] 부트스트랩 #2 | 조회, 삭제2022-03-02 09:52:44부트스트랩 #2 https://getbootstrap.com/ 1. Starter template 가져오기 https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template Hello, world! 2. 네비게이션바 가져오기 https://getbootstrap.com/docs/5.1/examples/carousel/ 부트스트랩 실습 Home Link Disabled Search 성별선택 전체 남자 여자 Username 조회 생성 삭제 Name Company Gender Email Phone Addres